iframe 接入
客服工作台、呼叫中心及客户中心对接业务系统
方案概述
企业可将自主研发的业务操作页面以 iframe 的方式嵌入智齿客服工作台右侧、客户中心客户详情页或呼叫中心通话详情页,作为单独的菜单栏。常见的业务操作页面例如:提交工单页、用户个人资料页、用户历史订单页、用户历史工单页。 <!-- 
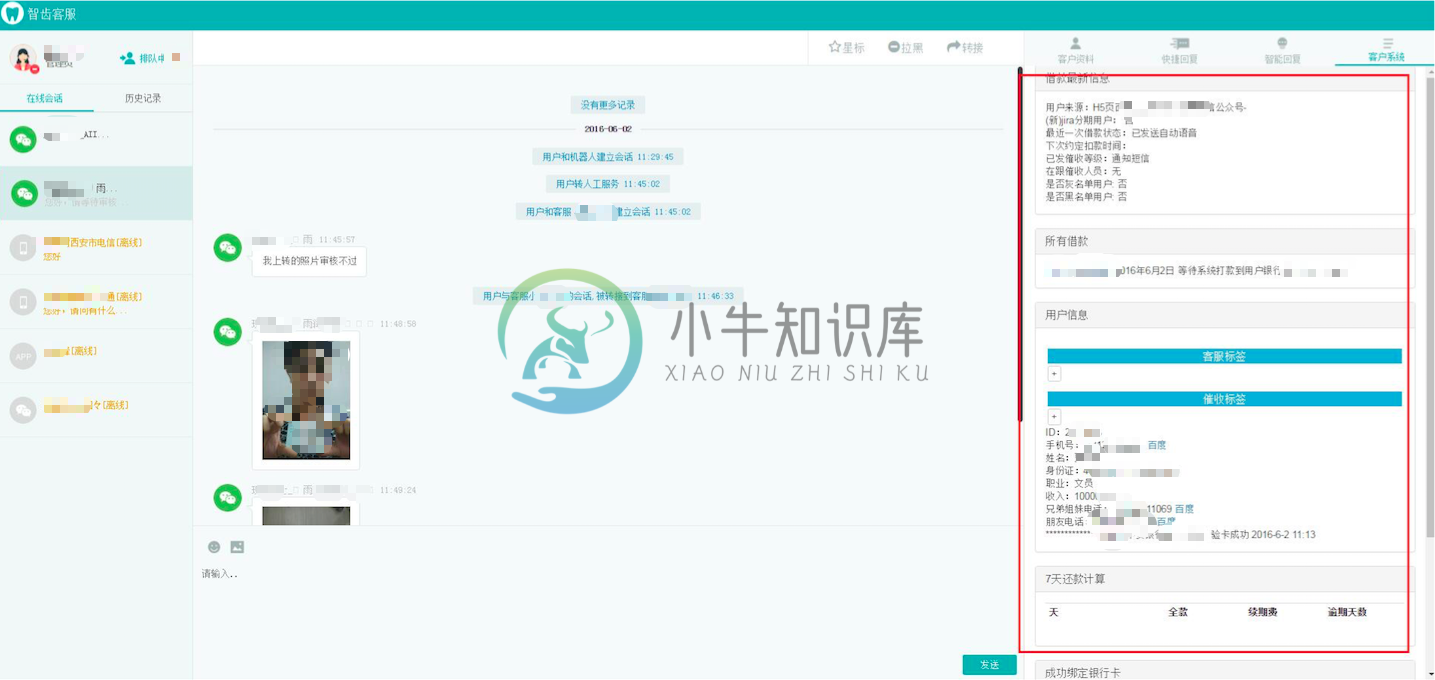
<集成完毕后客服工作台的实际效果>

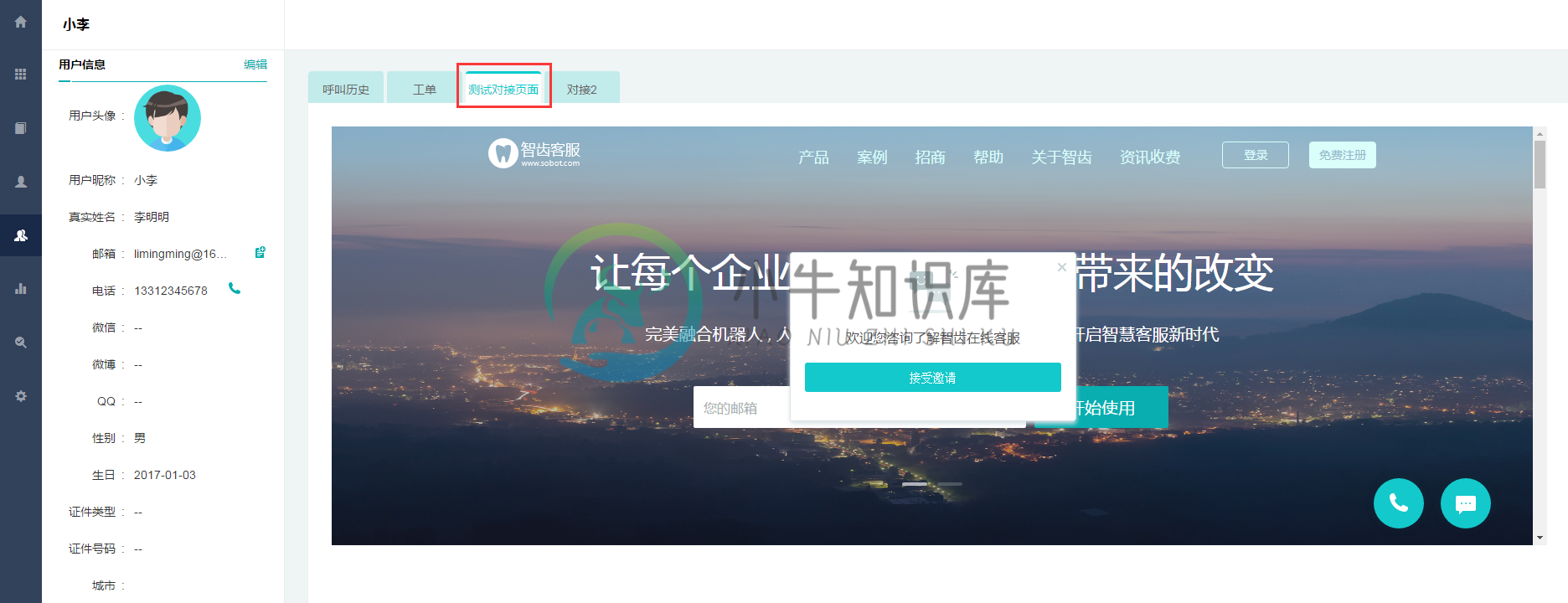
<集成完毕后客户中心的实际效果>

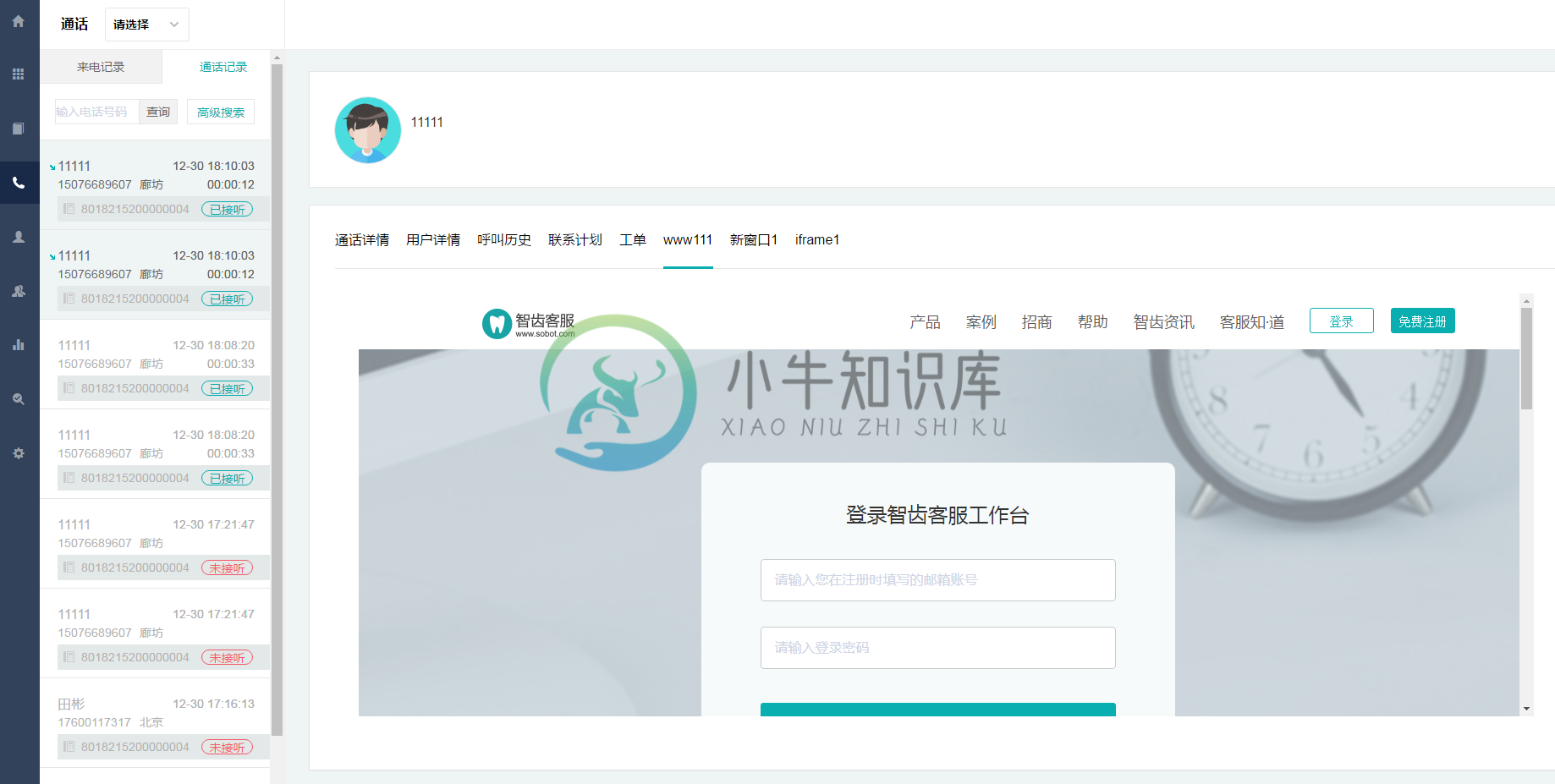
<集成完毕后呼叫中心的实际效果> -->
客服在请求此页面时,将通过在业务操作页面的 URL 后追加用户对接 ID、客服邮箱、安全校验码等信息以便企业进行安全验证、根据用户身份展示该用户相关的业务信息。
当您传输敏感信息时,可以使用安全密钥功能。安全密钥功能为您提供更高的安全防护等级,该功能对应的 sign 如下表所示
在客服工作台请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp +partnerId)若 partnerId 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| createChatTime | 时间戳(长整型,毫秒级时间戳) |
| uid | 咨询用户在智齿系统的用户 ID |
| cid | 本次咨询对应会话的会话 ID |
| params | 自定义资料字段 |
| groupId | 接待客服技能组ID |
| groupName | 接待客服技能组名称 |
注: 当您切换工作台左侧用户列表时,我们会更新 iframe 的 src 属性,但 iframe 的 src 属性更新不会自动刷新嵌入的对接页面,这时我们会抛出一个 postMessage,您在对接页面监听一下即可,postMessage 监听 name:selected
两种方式对接
1、参数拼接到第三方对接url上(默认)
url?¶ms={"key":"value"}&partnerid=zc&uid=xxx
2、通过 postMessage 传递给第三方对接页面,客户通过监听该请求获取参数
注 当对接页面内容过多逻辑过复杂时,建议使用该方式,不会刷新对接页面
window.addEventListener('message', function(event){
/*
** event.data 的数据
** name: "selected",
** query:urlObj, //urlObj 指默认的参数我们会通过该字段传递
** params, //params 表示在聊天客户端上对接的params字段
** partnerId,
** visitData: {
** uid
** }
*/
console.log(`对接页面接收参数 postmessage 形式: ${JSON.stringify(event.data)}`);
})
在呼叫中心-通话记录-通话详情页、呼叫工作台请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,第三方系统中的客户ID,企业需要提前将该ID存储到智齿客户中心的客户档案里,在通话详情UI中智齿将该ID传递给企业的iframe页面(用于实现关联出第三方系统中的更多客户信息)。 |
| callId | 当前通话的唯一标识 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 若此电话号码属于已知用户,则为该用户在智齿系统的用户 ID |
| uphone | 本次通话的客户号码 |
| uemail | 若此电话号码属于已知用户,则为该用户在智齿系统中的第一个邮箱 |
| ivrPath | ivr 轨迹 为一个 json 字符串 navKey 为 ivr 按键,navName 为 ivr 按键对应的名称; |
| province | 号码归属地省份 为 string 字符串 |
| city | 号码归属地城市 为 string 字符串 |
如您不希望iframe地址中出现特殊字符(例如ivr轨迹参数ivrPath中的[]字符),可以在设置-对接页面设置时增加编码标识参数zc_encode,该参数为1时,会将对接地址中‘?’之后的参数整体进行encodeURIComponent编码,使用时拿到‘?’之后的参数进行decodeURIComponent解码。该参数仅在呼叫中心-通话记录-通话详情页生效。 设置对接页面示例:https://www.sobot.com?zc_encode=1
在呼叫中心-我的任务-任务详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 若此电话号码属于已知用户,则为该用户在智齿系统的用户 ID |
| uphone | 本次通话的电话号码 |
| uemail | 若此电话号码属于已知用户,则为该用户在智齿系统中的第一个邮箱 |
在工单中心-工单详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 若此电话号码属于已知用户,则为该用户在智齿系统的用户 ID |
| uphone | 客户的电话号码 |
| uemail | 客户在智齿系统中的第一个邮箱 |
| ticketId | 工单 ID |
在客户中心-客户详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 用户在智齿系统的用户 ID |
| uphone | 用户在智齿系统中的第一个电话号码 |
| uemail | 用户在智齿系统中的第一个邮箱 |
在质检-质检详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 咨询用户在智齿系统的用户 ID |
| cid | 本次咨询对应会话的会话 ID |
| uphone | 用户在智齿系统中的第一个电话号码 |
| uemail | 用户在智齿系统中的第一个邮箱 |
在会话监控页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 咨询用户在智齿系统的用户 ID |
| cid | 本次咨询对应会话的会话 ID |
| uphone | 用户在智齿系统中的第一个电话号码 |
| uemail | 用户在智齿系统中的第一个邮箱 |
集成步骤
第一步,集成客服聊天页时传入用户对接 ID(partnerId) 如果企业开发的业务操作页面需要和用户身份关联,则此步为必选,否则非必选
第二步,企业根据自己的需要确定业务操作页面的功能和交互效果,基于智齿的开发要求完成业务操作页面开发。
当屏幕宽度为 1280 像素时,页面规格建议:
- 人工客服工作台:建议对接页面宽度<=300 像素
- 客户中心:建议对接页面宽度<=730 像素,高度<=500 像素
- 呼叫中心:建议对接页面宽度<=790 像素,高度<=500 像素
- 建议企业提供 https 地址,否则如果客服通过 https 访问智齿客服工作台时,将无法正常打开对接页面
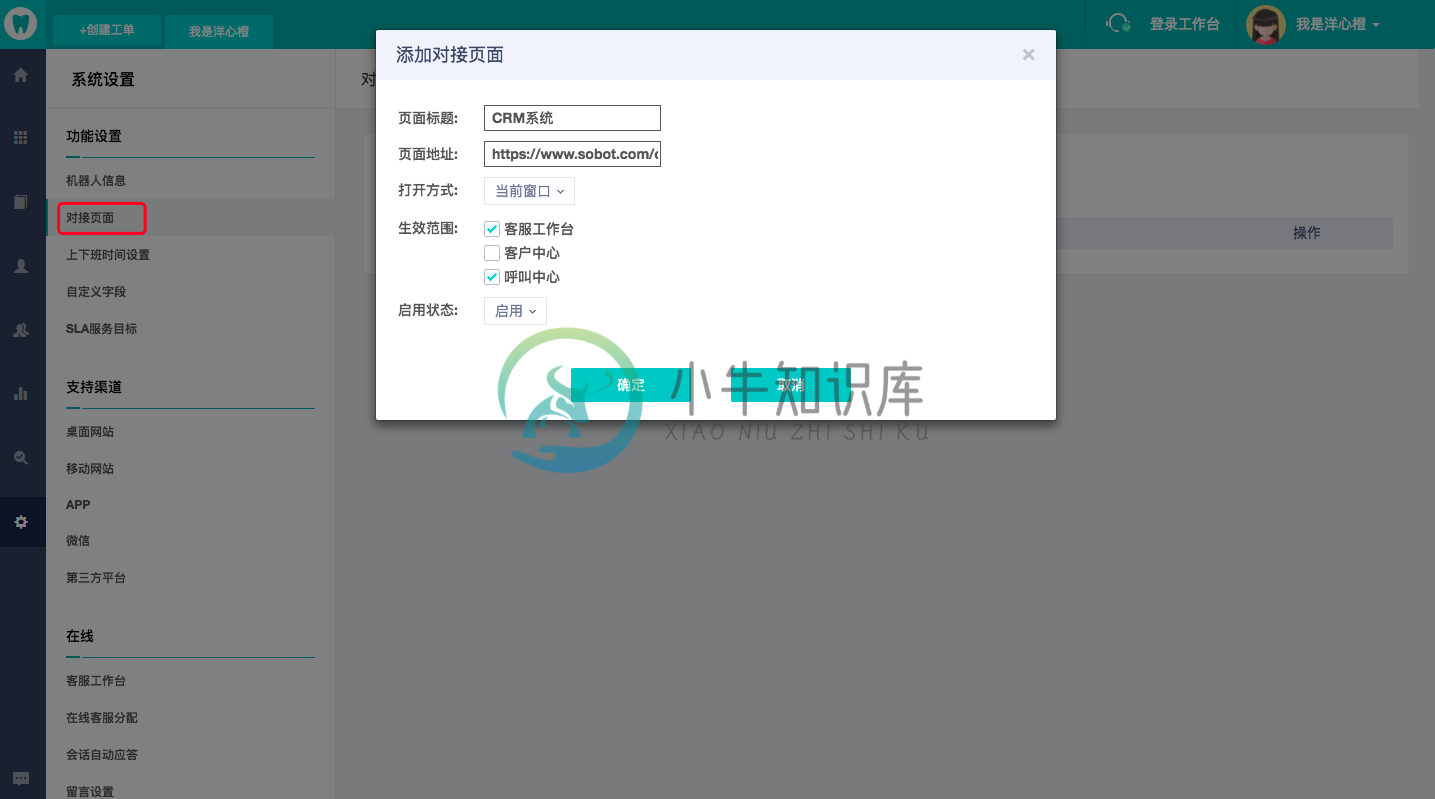
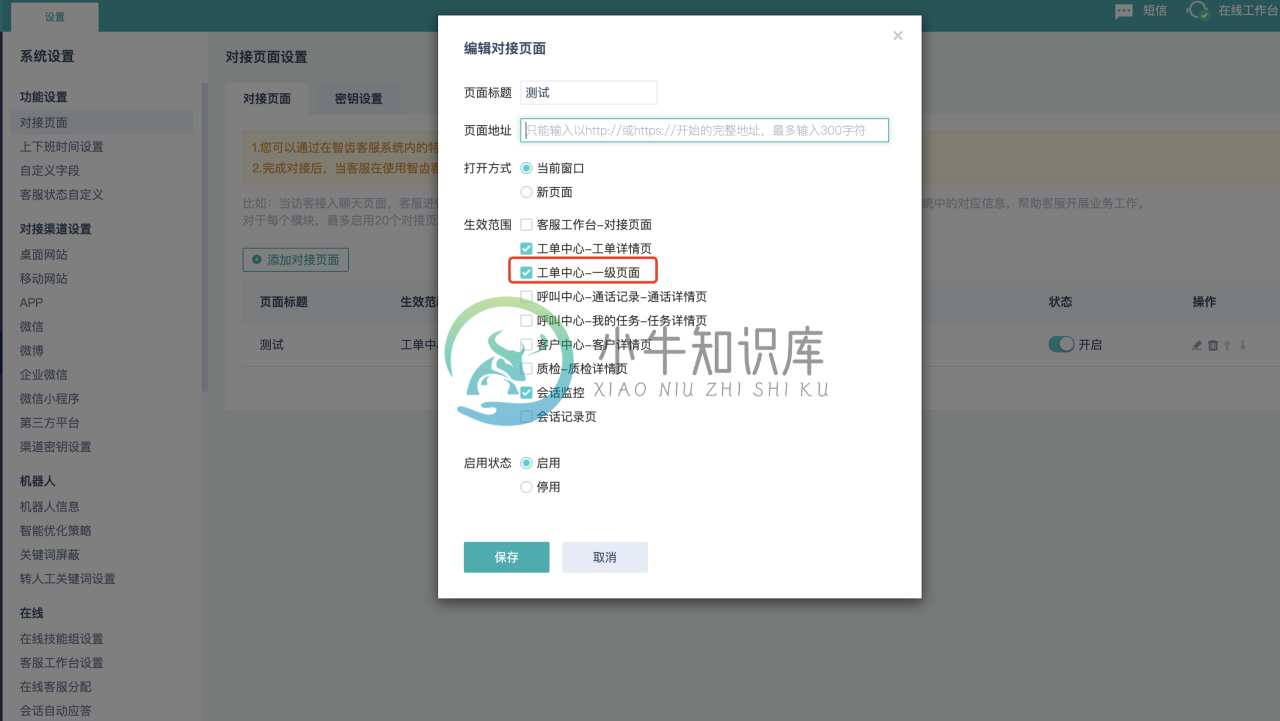
第三步,企业管理员可在智齿客服管理后台手动配置对接菜单名称和对接页面(建议配置 https 地址)配置完毕后客服重新登录工作台后即可使用

<管理后台-设置-对接页面:添加对接页面>
接入工单
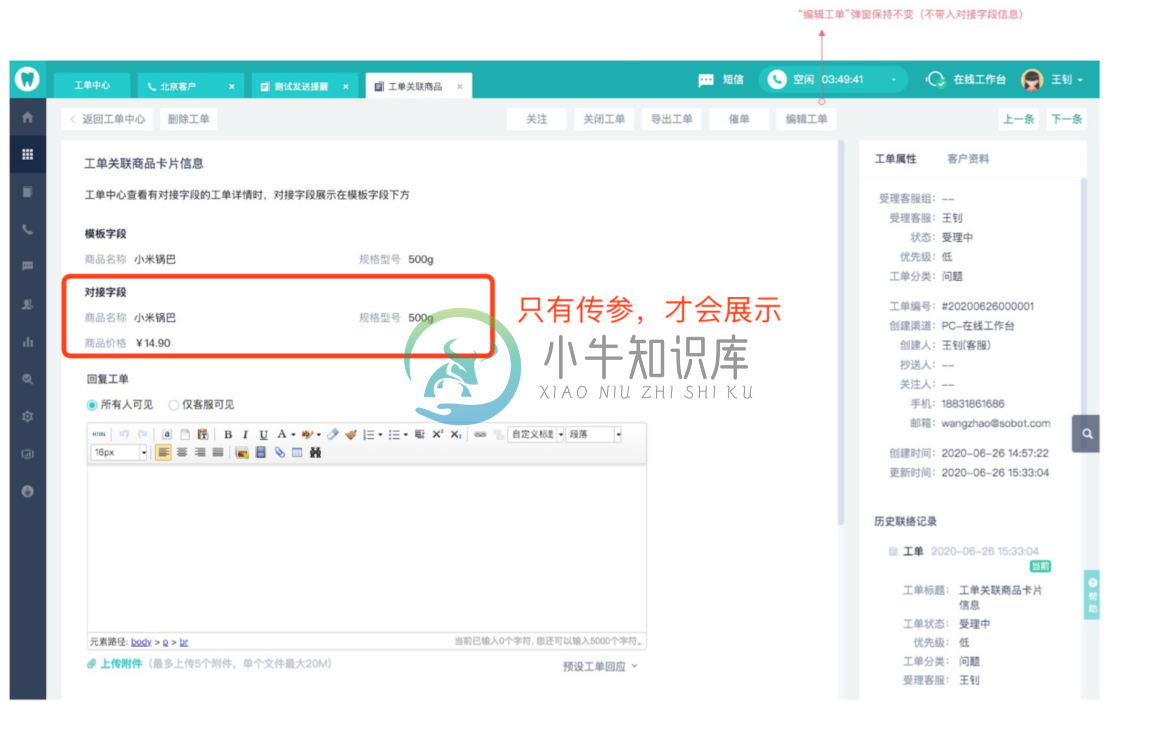
对接系统内对接页面
首先添加自定字段或者直接使用默认字段


配置对接到工单中心

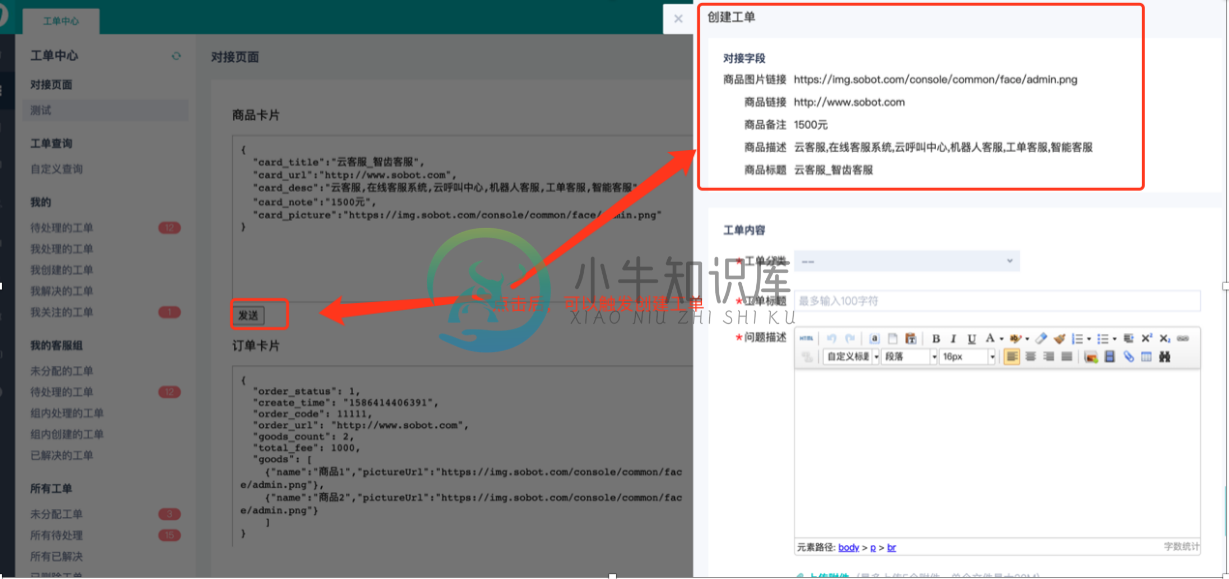
在工单中心点击对接页面发送 postMessage 通信创建工单
注意
对接页面参数需要开发人员根据配置好的自定义字段严格传递,如下图所示
{
"card*title":"云客服*智齿客服",
"card_url":"http://www.sobot.com",
"card_desc":"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服",
"card_note":"1500 元",
"card_picture":"https://img.sobot.com/console/common/face/admin.png"
}
传递的数据格式必须符合 JSON 格式
发送方式采用 postMessage,例如
window.parent.postMessage({
type:”createOrder”,
params:{
"card_title":"云客服_智齿客服",
"card_url":"http://www.sobot.com",
"card_desc":"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服",
"card_note":"1500元",
"card_picture":"https://img.sobot.com/console/common/face/admin.png"
}
},"*")
type:”createOrder”,固定格式必须传递
params JSON 格式对象,对象中就是自定义字段配置的参数 id

实现效果:


客服发送卡片
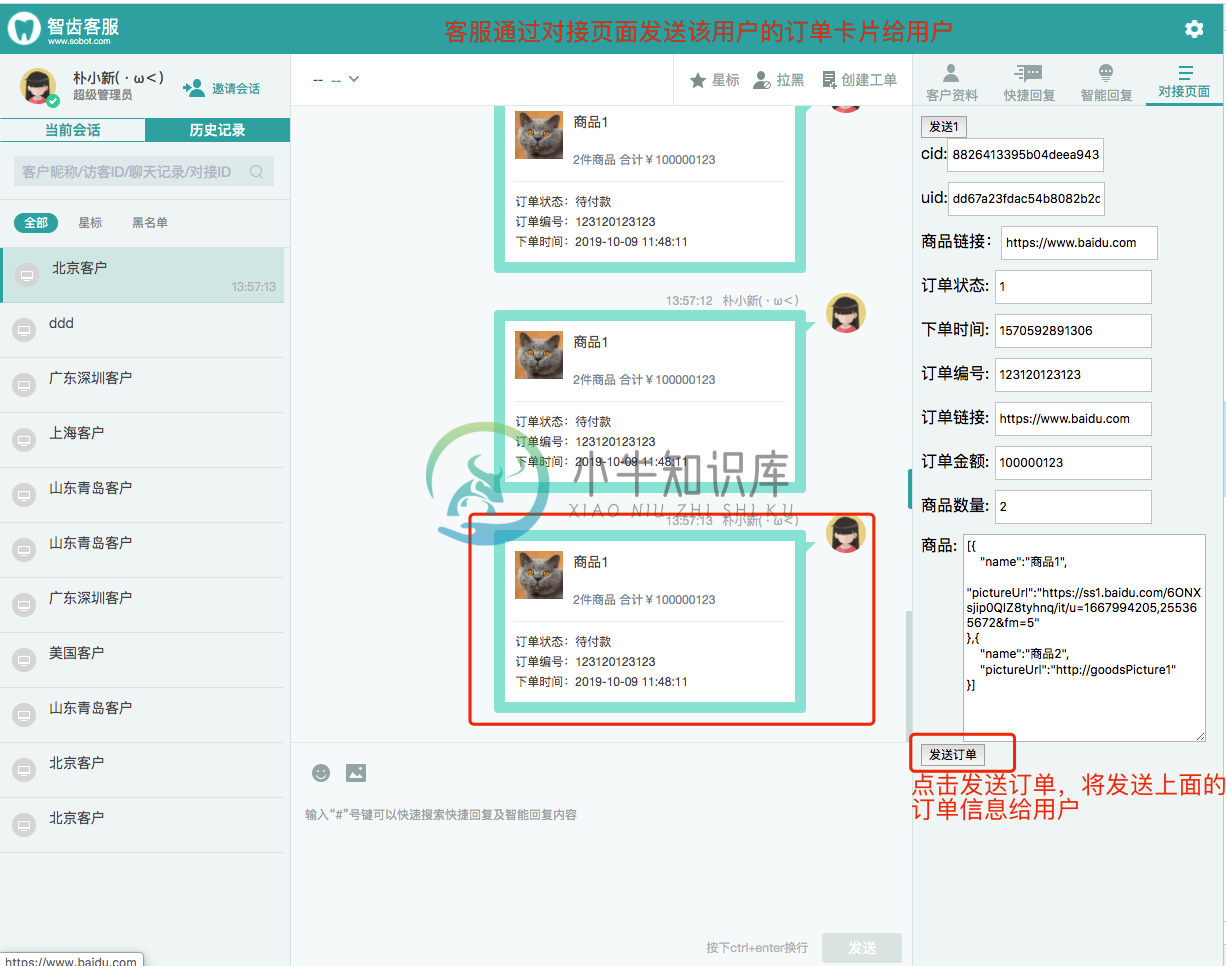
发送订单卡片
通过IFrame对接的客户订单系统页面发送postMessage到客服工作台的方式将订单卡片发送给客户。
客户通过小程序接入,客服发送订单卡片链接,链接需要使用小程序页面地址;
接入渠道非小程序的,客服发送订单卡片链接,链接需要使用http或https开头。
...
<button id="send">发送订单信息</button>
...
<!--
/**
*orderStatus 订单状态枚举值(前端传对应的数字):
*待付款: 1,
*待发货: 2,
*运输中: 3,
*派送中: 4,
*已完成: 5,
*待评价: 6,
*已取消: 7
**/
/**
* goods 数据结构
*[{
* "name":"商品名称1",
* "pictureUrl":"http://goodsPicture1"
* },{
* "name":"商品名称2",
* "pictureUrl":"http://goodsPicture2"
* }]
**/
-->
<script>
document.getElementById("send").addEventListener("click",function () {
var data = {
orderStatus:1,//订单状态
statusCustom: "自定义状态", //当orderStatus=0的时候,取该字段作为订单卡片的状态
createTime:+new Date(),//下单时间 时间戳
orderCode:'88888888',//订单编号
orderUrl:'http://order.com/1',//订单链接
totalFee:'100',//订单金额(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数)
goodsCount:2,//商品数量
goods:JSON.parse(getValue('goods'))
};
window.parent.postMessage({
cid: '111111',
uid: '222222',
msgType: 25, //固定值
miniPage:JSON.stringify(data)
}, '*');
},false);
</script>
例图: 

发送商品卡片
商品链接支持跳转链接、小程序页面两种类型
跳转链接:必须使用http或https开头,才能在工作台打开。(建议使用encodeURIComponent对链接进行转义)
小程序页面链接:仅支持在微信内打开
...
<button id="send">发送商品信息</button>
...
<script>
document.getElementById("send").addEventListener("click",function () {
window.parent.postMessage({
cid: "",
uid: "",
msgType: 24, // 固定值
miniPage:JSON.stringify({"title":"北京智齿科技股份有限公司吧嗒嘿北京智齿科技股份有限公司吧嗒嘿","url":"https://www.baidu.com","description":"我是放羊的,你是砍柴的。 咱俩来玩一会儿,谁的损失大?","label":"100元","thumbnail":"https://img.sobot.com/chatres/dd67a23fdac54b8082b2dea3c5c30e82/msg/20190620/9583a4709ae147a690b459399d4afe57.png"})
}, '*');
},false);
</script>
智客的iframe
对接方式
1、参数拼接到第三方对接url上(默认)url?companyId=xxx&wxUnionId=xxx&sign=xxx&tel=xxx&serviceId=xxx&serviceRoleId=xxx
2、在企微智客侧边栏-客户资料请求此页面时,传入字段包括:
| 对接字段 | 含义 |
|---|---|
| corpId | 坐席企微公司id |
| userId | 坐席企微id |
| partnerId | 客户外部联系人id |
| serviceId | 坐席id |
| serviceRoleId | 坐席角色id |
| wxUnionId | 客户三方unionid |
| wxBuildUnionId | 客户自建unionid |
| tel | 客户电话 |
| timeStamp | 时间戳 |
| sign | 签名 关闭密钥secret 签名sign=MD5(坐席企微公司id corpId+坐席企微id userId+客户外部联系人id partnerId+坐席id serviceId+坐席角色id serviceRoleId+客户三方unionid wxUnionId+客户自建unionid wxBuildUnionId+客户电话tel+时间戳timeStamp) 开启密钥secret 签名sign=MD5(坐席企微公司id corpId+坐席企微id userId+客户外部联系人id partnerId+坐席id serviceId+坐席角色id serviceRoleId+客户三方unionid wxUnionId+客户自建unionid wxBuildUnionId+客户电话tel+时间戳timeStamp+密钥secret) |
查询密钥接
https://yapi.zhichidata.com/project/731/interface/api/20279
url
/gateway/qywx-service/iframeConfigSecret/querySecret
requestHeader
temp-id
response
{
"item": {
"id": "388ace6967f340a99c551f727fb21d9c",//密钥id
"corpId": "wwf890d4f585acb42a",//企微公司id
"companyId": "0830d08fd74c429a8639e27405415778",//公司id
"secret": "39c3dd7e702140f692ef105d7eacb240",//密钥
"openFlag": 0,//是否开启密钥,1是0否
"iframeFlag": 0,//postMessage传参是否开启,1是0否
"msgSearchDockingFlag": 0,//客户消息检索对接是否开启,1是0否
"createTime": 1635322465,
"updateTime": 1635322465
},
"retCode": "000000",
"retMsg": "操作成功"
}
3、建议适配移动端尺寸。

