接入说明
智齿客服网页端接入提供两种方式部署对接
1、链接部署方式
2、JS-SDK部署方式
两种部署方式功能上的差异可以点击此处查看文档
相关限制及注意事项
桌面网站对接
客户端浏览器如果是IE,则需要是IE 7及以上
移动网站对接
安卓
(1)安卓6.0以下
推荐使用低版兼容链接进行部署
(2)安卓6.0及以上
推荐使用高版本链接进行部署(v2版本)
iOS
推荐高版本链接部署(v2版本)
APP内嵌入H5对接
1、推荐使用链接部署对接
2、关于输入框遮挡问题,主要解决如下:
(1)主流手机在浏览器、微信、钉钉内打开不出现遮挡,极个别使用第三方输入法出现例外
(2)App内嵌H5页面出现对接问题,我们会提供Demo包,第三方开发人员请进行参考开发
移动网站、微信、微信商城、公众号中使用H5对接
移动网站、微信、微信商城、公众号等可直接使用浏览器打开的即可以采用链接也可以采用组件的形式部署
小程序内嵌入H5打开附件(安卓)
在安卓手机上打开小程序嵌入的H5页面,在发送pdf等附件时会出现无法打开页面的提示。所以在针对安卓手机上,小程序嵌入H5链接打开pdf时,需要做特殊处理。
嵌入到web-view组件里的H5页面会通过postmessage的方式把文件链接发送到小程序里, 参考微信官方文档-小程序网页向小程序 postMessage
注:网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。e.detail = { data },data是多次 postMessage 的参数组成的数组。所以不是在页面里点击时就会触发 postMessage。而是在点击pdf链接时会通过触发小程序的后退从而来触发 postMessage。
// wxml
<!--pages/web.wxml-->
<web-view src="https://chat.sobot.com/chat/h5/v2/index.html?sysnum=xxx&source=10" bindmessage="msgFn"></web-view>
// js
msgFn(e){
const {detail:{data}}=e
const url = data?data[0]:''
wx.downloadFile({
url,
success: function (res) {
const filePath = res.tempFilePath
wx.openDocument({
filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
}
拿到 postmessage过来的数据后,可以做自己业务相关的操作 参考 微信官网文档-新开页面打开文档
wx.downloadFile({
// 示例 url,并非真实存在
url: 'http://example.com/somefile.pdf',
success: function (res) {
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function (res) {
console.log('打开文档成功')
}
})
}
})
链接部署方式
1、管理员获取接入代码
智齿控制台-设置-支持渠道-移动网站-部署设置
2、对接示例
<!DOCTYPE html>
<html>
<head>
<title>聊天客户端</title>
</head>
<body>
<!--html标签-->
<!-- ***为您的自定义域名 -->
<a href="https://***.sobot.com/chat/h5/v2/index.html?sysnum=4c349791a07b46c1a70b8ac88aa23257" target="_blank">欢迎咨询</a>
<!--html标签-->
</body>
</html>
聊天链接提供和网页组件相同的客服功能,它是通过链接的形式打开一个新页面进行咨询访问,企业可通过在URL后追加特定参数,实现个性化的客服方案配置,详细请参考章节<附件-参数一览>。
JS-SDK部署方式
1、管理员获取接入代码
智齿控制台-设置-支持渠道-移动网站-部署设置
2、完整代码接入示例
<!DOCTYPE html>
<html>
<head>
<title>聊天客户端</title>
</head>
<body>
<!--html标签-->
<script>
(function (w, d, e, x) {
w[e] = function () {
w.cbk = w.cbk || []
w.cbk.push(arguments);
}
x = d.createElement("script");
x.async = true;
x.id = "zhichiScript";
// ***为您的自定义域名
x.src = "https://***.sobot.com/chat/frame/v2/entrance.js?sysnum=3542411be2184c8cb6b48d66ca1b2730";
d.body.appendChild(x);
})(window, document, "zc");
</script>
<!--html标签-->
</body>
</html>
该示例为最简单的智齿接入,通过组件接入智齿客服咨询组件,企业的用户可快捷联系到企业客服获取帮助。智齿客服网页组件提供强大的用户行为采集能力和系统对接能力。当对接成功以后,访客访问页面时会在页面右下角自动出现访问客服的入口,按钮可自定义,当点击按钮后会进入到聊天页面。详细请参考章节<附件-参数一览>。
3、对接示例代码下载地址:Demo示例
部署约定
示例:
1、代码方式添加
zc("config",{
"color":"04babc",
"uname":"智齿客服"
})
2、所支持的参数可能不会逐一介绍到,但您可以在文末的参数一览表中找到,并会附有所有参数的功能介绍。
组件对接
自动初始化
直接把智齿后台生成的组件链接放到您的网站的标签之前,即完成自动初始化。
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>聊天客户端</title>
</head>
<body>
<!--html标签-->
<script>
(function (w, d, e, x) {
w[e] = function () {
w.cbk = w.cbk || []
w.cbk.push(arguments);
}
x = d.createElement("script");
x.async = true;
x.id = "zhichiScript";
// ***为您的自定义域名
x.src = "https://***.sobot.com/chat/frame/v2/entrance.js?sysnum=3542411be2184c8cb6b48d66ca1b2730";
d.body.appendChild(x);
})(window, document, "zc");
</script>
<!--html标签-->
</body>
</html>
手动初始化咨询组件
示例如下:
//第一步
zc("config", {
"manual": true, //设置成手动初始化
})
//第二步 通过事件手动初始化
document.getElementById("customBtn").addEventListener("click",function(){
zc("frame_manual", function (res) {
console.log("初始化成功")
}
})
自定义客户端
示例如下:
zc("config",{
"color":"04babc", //客户端主题色 (格式为 0-9 a-f 之间的六位有效字符 不用加#)
"location":1, //咨询入口位置 1-右下角 2-左下角 (默认右下角)
})
不使用默认咨询入口
智齿聊天组件默认会生成一个咨询按钮,若想自定义咨询按钮。需设置 custom=true ,同时在自定义按钮标签上添加组件对应的 class 即可。
示例如下:
<!DOCTYPE html>
<html>
<head>
<title>聊天客户端</title>
</head>
<body>
<!--自定义按钮 第三步-->
<button class="zhiCustomBtn">欢迎咨询</button>
<!--html标签-->
<script>
(function (w, d, e, x) {
w[e] = function () {
w.cbk = w.cbk || []
w.cbk.push(arguments);
}
x = d.createElement("script");
x.async = true;
x.id = "zhichiScript";
x.className="zhiCustomBtn"; //该class绑定到自定义按钮上 第一步
// ***为您的自定义域名
x.src = "https://***.sobot.com/chat/frame/v2/entrance.js?sysnum=3542411be2184c8cb6b48d66ca1b2730";
d.body.appendChild(x);
})(window, document, "zc");
zc("config",{
custom:true, //设置自定义生效 第二步
})
</script>
<!--html标签-->
</body>
</html>
创建动态自定义咨询入口
有时候使用自定义按钮时,很多页面元素都是动态生成的,此时要使用动态绑定自定义事件,才能让自定义咨询入口生效
示例如下:
<script>
document.getElementById("dynBtn").addEventListener("click",function(){
//模拟动态插入数据
document.getElementById("root").innerHTML = '<button class="zhiCustomBtn">咨询</button>';
//动态创建自定义按钮
zc("dynamic_ready")
})
</script>
未读消息、离线消息
获取未读消息
示例如下:
注意:只有在用户将聊天窗口收起且客服给用户发送消息时,这个事件才会触发。也可监听zhichiReceive,功能与receive_message一致。
zc('receive_message',function(res){
//返回格式:{ img:"客服头像", name:"客服名称", msg:"客服发送的内容",t:"发送消息时间"}
})
获取离线消息
获取离线客服发的消息数,当用户与客服聊天的会话结束之后。用户离开页面,客服可以给用户发送离线消息。当用户再次进入页面时,我们会通过这个事件,推送用户未读的离线消息数值。
示例如下:
zc("offline_message_count",function(res){
console.log(res)
})
适配多语言
英文版/中文版
//en-英文, cn-简体中文,tw-繁体中文(默认简体中文) 后续会支持更多语种
zc("config",{
locale:"en",
})
商品卡片链接(仅H5支持)
通过网页组件可设置需要展示的商品信息展示到用户端
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| card_title | String | 商品标题(必传) | 组件、链接 |
| card_url | String | 商品链接支持跳转链接、小程序页面两种类型:跳转链接:必须使用http或https开头,才能在工作台打开。(建议使用encodeURIComponent对链接进行转义);小程序页面链接:仅支持在微信内打开 | 组件、链接 |
| card_desc | String | 商品信息的简述内容(选传) | 组件、链接 |
| card_note | String | 2000元 商品标签例:价格(选传) | 组件、链接 |
| card_picture | String | 商品的缩略图(选传)(建议使用encodeURIComponent转义一下,防止链接中带有特殊符号导致参数获取失败) | 组件、链接 |
示例如下:
zc("config",{
card_title:"云客服_智齿客服",
card_url:encodeURIComponent("http://www.sobot.com"),
card_desc:"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服",
card_note:"1500,2000",
card_picture:encodeURIComponent("https://img.sobot.com/console/common/face/admin.png")
})
例图:

订单卡片(用户发给客服,仅H5)
通过网页组件可设置需要展示的商品信息展示到用户端
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| order_status | Number | 订单状态,0: '自定义状态字段',1: '待付款',2: '待发货',3: '运输中', 4: '派送中',5: '已完成', 6: '待评价',7: '已取消' | 组件、链接 |
| status_custom | String | 当order_status=0的时候,取该字段作为订单卡片的状态 | 组件、链接 |
| create_time | Number | 创建时间(毫秒) | 组件、链接 |
| order_code | Number | 订单编号 | 组件、链接 |
| order_url | String | 订单链接支持跳转链接、小程序页面两种类型:跳转链接:必须使用http或https开头,才能在工作台打开。(建议使用encodeURIComponent对链接进行转义);小程序页面链接:仅支持在微信内打开 | 组件、链接 |
| goods_count | Number | 商品数量 | 组件、链接 |
| total_fee | Number | 订单金额(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数) | 组件、链接 |
| goods | String | 商品详情数组 | 组件、链接 |
goods数据结构
| 参数 | 类型 | 参数描述 |
|---|---|---|
| name | String | 商品名称 |
| pictureUrl | String | 商品图片链接(建议使用encodeURIComponent转义一下,防止链接中带有特殊符号导致参数获取失败) |
示例如下:
- 组件调用:
var goods = [{"name":"saaadad","pictureUrl":encodeURIComponent("https://img.sobot.com/console/common/face/admin.png")}];
zc("config", {
order_status: 1,
status_custom: "自定义状态", //当order_status=0的时候,取该字段作为订单卡片的状态
create_time: "1586414406391",
order_code: 11111,
order_url: encodeURIComponent("http://www.sobot.com"),
goods_count: 2,
total_fee: 1000, //(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数)
goods: JSON.stringify(goods),
});
- 链接调用:
<!-- ***为您的自定义域名 -->
<a href='https://***.sobot.com/chat/h5/v2/index.html?sysnum=4c349791a07b46c1a70b8ac88aa23257&order_status=1&create_time=1586414406391&order_code=121212&order_url=http://www.sobot.com&goods_count=2&total_fee=1000&goods=[{"name":"saaadad","pictureUrl":"https://img.sobot.com/console/common/face/admin.png"}]' target="_blank">欢迎咨询</a>
例图:

CRM对接
基本信息对接
企业可以通过调用config接口配置企业客户信息,以便在客服系统中将会话与企业CRM系统中的客户关联起来。
示例如下:
zc("config",{
uname:"小丁哥", //客户名称
realname:"丁丁猫", //客户真实姓名
tel:"18888888888", //客户电话,
email:"dingmao@163.com", //客户邮箱
qq:"2345678", //客户qq号
face:'https://img.sobot.com/console/common/face/admin.png', //客户头像
remark:"vip客户,每次响应不能超过5秒钟" //客户备注信息
})
客户自定义字段对接
params
params 是自定义字段,通过该字段客户可传入任何想传到工作台进行展示的属性,它接收的值是一个json格式的字符串。展示在客服工作台的客户咨询模块中最下方的自定义字段区域,该自定义字段可在后台会话统计中通过关键字查询检索到,并且可以通过导出会话信息导出。
示例如下:
var args = {
等级:"Boss",
惯称:"智齿sobot",
来自:"北京"
};
zc("config",{
params:JSON.stringify(args)
})
customer_fields
customer_fields 是自定义字段,区别于 params 的是它需要在客服后台进行配置后才能使用,它也是接收一个json格式的字符串。展示在客服工作台的客户咨询模块中
示例如下:
var args= {
customField4:"北京智齿科技",
customField5:"小智呀"
};
zc("config",{
customer_fields:JSON.stringify(args)
})
接待模式
示例如下:
zc("config",{
// 1 : 仅机器人客服模式
// 2 : 仅人工客服模式
// 3 : 机器人客服优先模式
// 4 : 人工客服优先模式
type:3,
//机器人id 多机器人模式下,可配置不同场景下不同机器人客服接待
//请到后台【设置】->【机器人信息】查看
robotid:2,
agentid:'1q2w3e4r', //人工客服id 指定客服接待
groupid:'4r3e2w1q', //配置技能组 当客户咨询人工客服时,会先选择需要咨询的业务
})
VIP智能路由接待
参数说明
- actionType 执行动作类型:
- to_group 指定技能组;
- to_service 指定客服。
- deciId 指定技能组或客服id
- optionId 溢出标记
- 1:溢出;指定客服时
- 2:不溢出;指定客服时
- 3:溢出;指定技能组时
- 4:不溢出;指定技能组时
- spillId 溢出条件
- 1:客服不在线;指定客服时
- 2:客服忙碌;指定客服时
- 3:智能判断;指定客服时
- 4:技能组无客服在线;指定客服组时
- 5:技能组所有客服忙碌;指定客服组时
- 6:技能组不上班;指定客服组时
- 7:智能判断;指定客服组时
示例如下:
// action数组中前一个数组元素溢出时会自动把客户交到后一个数组元素中
var action = [
{
"actionType":"to_group",
"optionId":"3",
"deciId":"162bb6bb038d4a9ea018241a30694064",
"spillId":"4"
},
{
"actionType": "to_group",
"optionId": "4",
"deciId": "cae6834444ac43e39d95b1725d2ae454"
}
];
var payload = JSON.stringify(action);
zc("config",{
transfer_action:payload,
})
是否为VIP用户
企业可以通过标记用户是否为VIP以及用户的VIP等级,在线智能路由会把VIP等级作为触发条件,依据传入的VIP等级字段进行客户分配。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段-VIP等级”来设置VIP级别。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段-VIP等级”来设置VIP等级以及编辑VIP等级的参数名。传入客户VIP等级时,既可以传VIP等级的参数名,也可以传VIP等级的value值。
示例如下:
zc("config",{
is_vip:1, // 是否是VIP客户 0: 普通客户,1: VIP客户 默认普通客户
vip_level: "05bcdc56e68149d1841962caf593d077", // VIP等级对应的id或参数名(id值或参数名通过上方 管理后台“设置-自定义字段-客户字段”中的“已设置字段-VIP等级” 获得),若传入为普通客户字段则即使传入了VIP等级字段也无效
})
客户标签
企业可以设置不同客户的客户标签,依据传入的客户标签字段进行客户分配。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段-客户标签”来设置客户标签。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段-客户标签”来设置客户标签以及编辑客户标签的参数名。传入客户客户标签时,既可以传客户标签的参数名,也可以传客户标签的value值。
示例如下:
zc("config",{
user_label: "05bcdc56e68149d1841962caf593d077", // 客户标签对应的id或参数名(id值或参数名通过上方 管理后台“设置-自定义字段-客户字段”中的“已设置字段-客户标签” 获得)
})
多种邀请方式
通过邀请用户功能,企业可直接增加和用户沟通的机会,增加获取营销线索的可能。需要注意的是,此功能通常需要和“五、调整接待方式”配合使用,以实现不同特征的访客接受邀请由特定客服模式、指定机器人、指定客服组接待。
设置自动邀请访客
主动弹屏邀请用户
示例如下:
zc("config",{
invite:1, //是否开启自动邀请 1开启 0关闭 默认不开启
tip_title:'欢迎咨询', //主动邀请文案
submit_title:'开始聊天吧', //接受邀请按钮
first_timeout:2, //第一次加载延迟邀请时间 时间:s
over_timeout:10, //拒绝后再次邀请时间 时间:s
invite_count:5, //一天之内共邀请多少次
})
设置自动强制弹窗
企业可以通过在关键页面开启自动强制弹窗功能,当用户进入该页面后,会话窗口会自动展开并完成初始化。
示例如下:
zc("config",{
auto_expand:true, //true 自动打开,默认不开启
})
允许客服主动邀请会话
企业需要添加此API或在“管理后台-设置-支持渠道-桌面网站”中开启“主动邀请会话”功能,客服在工作台才能手动邀请浏览网站中的用户。企业可根据自己的需要,在部分关键页面开启此项功能,以避免所有网站访客都进入邀请列表导致客服的工作难度增大。
示例如下:
zc("config",{
invite_flag:true, //true关闭,默认开启
})
网站访问统计
管理员可在“设置-客服工作台”中开启客服工作台显示用户浏览轨迹的功能
开启浏览轨迹采集
智齿默认不采集用户浏览轨迹,企业可通过此API实现在特定页面下,对特定用户群体开启浏览轨迹采集功能。在调用以下方法开启用户浏览轨迹采集后,当用户浏览网页时,智齿将自动采集浏览网站的信息,包括当前访问页和当前访问页的来源页(当前访问页的上一页)。
需要注意的是,智齿会采集三类用户浏览:着陆行为(用户从哪儿进入网站)、浏览行为(用户进入网站后浏览了哪些页面)、发起咨询行为(用户从哪个页面发起咨询)。用户每次访问网站,智齿都会记录这三类行为,如果用户发起了咨询,这些行为将自动关联到此次咨询会话。
接下来智齿会逐步上线浏览轨迹数据查看、统计分析和原始数据导出功能,以便企业充分利用用户行为数据进行推广策略的结果评估、分析和调优。
zc("config",{
man_trace:true, //开启收集用户方访问轨迹 默认不收集 也可在后台直接开启
})
自定义采集内容
企业可自定义浏览轨迹采集内容,保证客服看到的浏览轨迹消息能体现关键业务信息,如电商场景下的商品ID、商品分类、商品价格等。 若不自定义浏览轨迹参数,则系统自动收集访问页面的 URL链接和网页标题信息。
示例如下:
zc("config",{
//上一页信息
pre_visit_args:{
'pre_abstract':'来源页的摘要 没有 则不传',
'pre_visit_url': '来源页的url 没有 则不传',
'pre_visit_title':'来源来的标题 没有 则不传',
'pre_thumbnail': '来源页的缩略图 没有 则不传',
'pre_tags':'来源页的标签 没有 则不传'
},
//当前页信息
cur_visit_args:{
'cur_abstract':'当前页的摘要 没有 则不传',
'cur_visit_url': '当前页的url 没有 则不传',
'cur_visit_title':'当前页的标题 没有 则不传',
'pcur_thumbnail': '当前页的缩略图 没有 则不传',
'cur_tags':'当前页的标签 没有 则不传'
}
})
手动发送浏览轨迹
有些时候可能需要在特定的页面多次传送用户浏览轨迹。比如在单页应用中用户在浏览商品时,希望滚动到页面指定商品位置时触发该事件,从而发送浏览轨迹。
示例如下:
document.getElementById("traceBtn").addEventListener("click",function(){
zc("trace",{
//上一页信息
pre_visit_args:{
'pre_abstract':'来源页的摘要 没有 则不传',
'pre_visit_url': '来源页的url 没有 则不传',
'pre_visit_title':'来源来的标题 没有 则不传',
'pre_thumbnail': '来源页的缩略图 没有 则不传',
'pre_tags':'来源页的标签 没有 则不传'
},
//当前页信息
cur_visit_args:{
'cur_abstract':'当前页的摘要 没有 则不传',
'cur_visit_url': '当前页的url 没有 则不传',
'cur_visit_title':'当前页的标题 没有 则不传',
'pcur_thumbnail': '当前页的缩略图 没有 则不传',
'cur_tags':'当前页的标签 没有 则不传'
}
})
})
留言、评价、附件等功能
示例如下:
zc("config",{
leave_msg_flag:true //输入框菜单区域的留言按钮 true开启 false关闭
msg_flag:false, //系统提示的留言引导和会话结束后的留言入口 false开启 true关闭
feedback_flag: true,//建立会话后的评价按钮 true开启 false关闭
photo_flag: true,//建立人工会话后是否允许上传附件 true开启 false关闭
show_evaluate: 0, //点击关闭是否开启评价,show_evaluate=1开启,默认不开启
})
多机器人客服接入
示例如下:
zc("config",{
robotid:1, //机器人id
})
常用功能配置
控制显示历史聊天记录的时间范围
通过该接口可控制显示历史聊天记录的时间范围,超过时间范围的聊天记录将不对用户显示。
示例如下:
// time 显示历史聊天记录的时间范围,需传入分钟数,有效值10-2880(10分钟-48小时)
zc("config",{
time:15
})
转人工时跳转指定URL
支持通过该接口设置用户点击转人工时跳转指定URL,实现在机器人优先模式下,特定用户从特定网站的特定入口发起咨询时,用户点击转人工时可跳转到指定的URL页面。建议将URL进行encode编码,尽量使用HTTPS地址。
示例如下:
zc("config",{
to_customsys_flag:true,
to_customsys_url:'https://www.sobot.com'
})
新窗口打开咨询页
支持通过JS-API配置特定场景的特定用户点击咨询入口时是打开悬浮窗咨询页还是新窗口打开咨询页。 示例如下:
// true 新窗口打开咨询页 false 打开悬浮窗咨询页(默认值)
zc("config",{
anchor:true
})
手动控制展开和收起聊天页面
示例如下:
document.getElementById("btn").addEventListener("click",function(){
//可以拿到当前聊天窗体的状态 expand展开 collapse收起
zc('frame_status', function(data) {
console.log(data)
})
})
获取聊天页面加载完成后的回调
示例如下:
//获取iframe加载完成的回调函数
zc("frame_ready", function() {
console.log('iframe加载完成')
})
关闭聊天页面时的回调
关闭聊天页面时,会向外发送 postmessage 请求,监听该postmessage即可获取当前聊天页的状态。
示例如下:
window.onmessage = function(e){
if(e&&e.data){
const {name,data} = JSON.parse(e.data);
if(name==='zc_post_message'){
const {action,} = data;
//监听 action 为 chat_collapse_window 的postmessage
switch(data.action){
case 'chat_collapse_window':
// your code here...
break;
}
}
}
}
每次展开聊天页面是否重新加载
zc('config', {
'reload': true //默认false不设置 建议不开启该功能
})
是否隐藏转人工后的emoji按钮
zc("config", {
"emoji_state": "hide" // 默认不隐藏,设置为"hide"时隐藏
})
是否自动跳转聊天中的网址
PC和H5控制聊天中的链接是否能够自动跳转,默认可以跳转
zc("config", {
"is_link": 1, // 0为不可跳转,不为0的时候默认可跳转
})
H5是否显示头像
H5支持显示客服和客户头像,show_face 1:显示客服头像,show_face=1并且配置了face参数,显示客户头像
zc("config", {
"show_face": 1
})
pc/h5安全校验
1、开启“安全密钥”功能后,桌面网站或移动网站必须传partnerid参数。且桌面网站或移动网站对接时传参增加参数“sign”,sign=“MD5(sysnum+密钥+partnerid)”;
2、传入参数后智齿会对sign进行解密,验证传入的partnerid与sign中传入的partnerid是否一致,若一致则正常接入智齿系统,若不一致则弹出提示框“经验证当前用户为非法用户,不予接入客户服务中心”。若客户没有传partnerid或sign,则视同非法用户,也弹出提示框“经验证当前用户为非法用户,不予接入客户服务中心”;
3、“安全密钥”的功能开启和关闭,生效范围的设置是实时生效的;
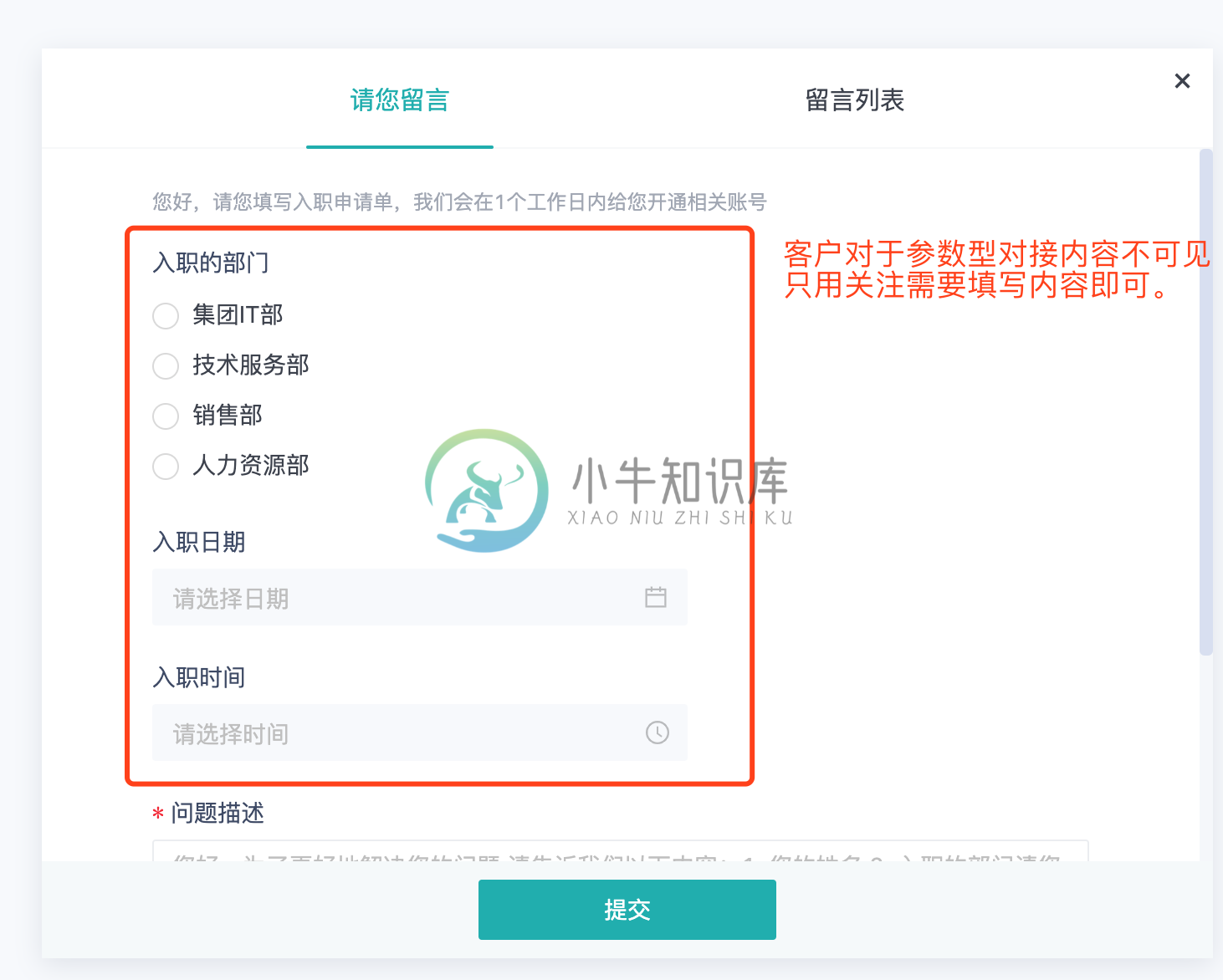
独立接入留言页
公众号对接、小程序对接、IM原生对接等接入方式可以支持客户选择模板后进行留言
https://www.sobot.com/chat/h5/v2/leavemessage.html?sysnum=ed22902866fb4f6e9bc7f0fa259aaa74&uid=xxx&source=9&uname=xxx&templateid=xxx&groupid=xx&locale=cn&t=xxx
source:值固定为9,其它参数根据实际情况拼写。
uid:通过客户中心查询客户信息接口获得,接口返回对应的参数为userid。
templateid:留言模板id需要在智齿后台的设置-留言模板设置模块,通过接口查看。
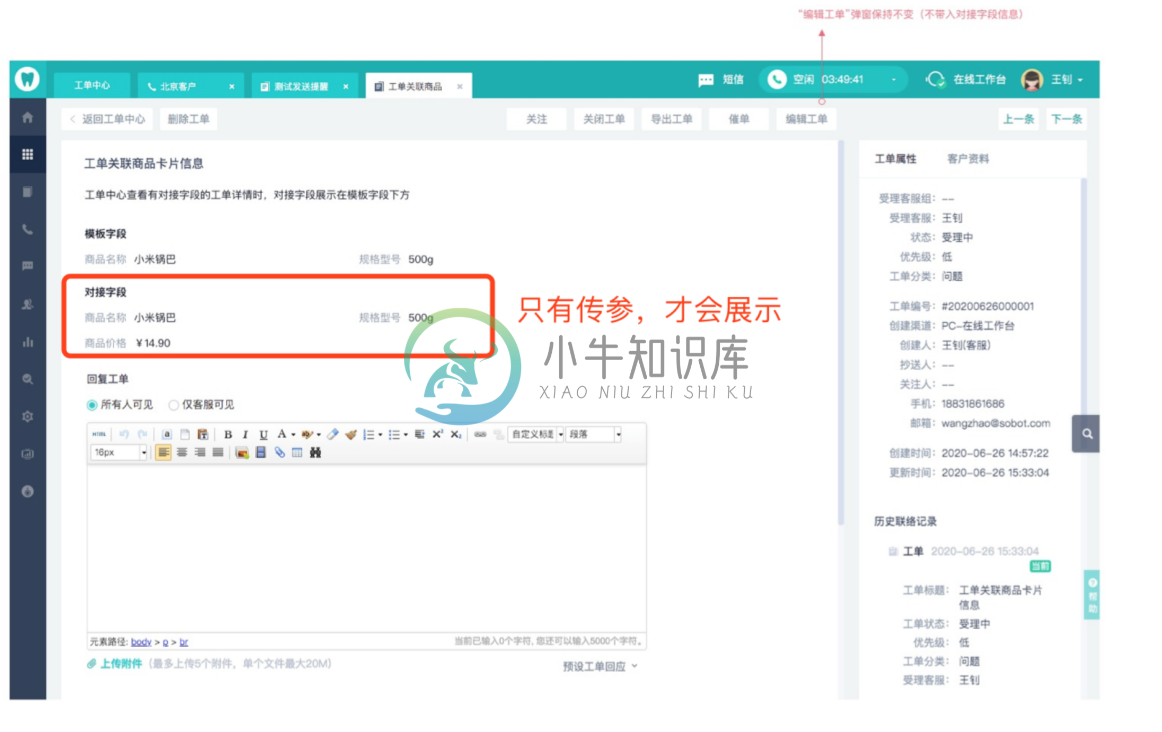
工单插件接入
添加自定字段或者使用默认字段


设置对应的工单插件

在工单插件中生成链接后,需要自己在链接后面加上params参数,例如
¶ms={"card_title":"云客服_智齿客服","card_url":"http://www.sobot.com","card_desc":"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服","card_note":"1500元","card_picture":"https://img.sobot.com/console/common/face/admin.png"}
同样params必须符合JSON格式,定义的字段也必须在工单自定义字段->对接型字段中存在。
实现的效果:


平台电商对接
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| platformUnionCode | String | 平台id | 链接、组件 |
| flowType | Int | 电商平台字段 溢出功能是否开启 (默认0不开启 1-全部溢出,2-忙碌时溢出,3-不在线时溢出) | 链接、组件 |
| flowCompanyId | String | 电商平台字段 溢出转接的公司ID | 链接、组件 |
| flowGroupId | String | 电商平台字段 溢出转接的公司的技能组ID | 链接、组件 |
参数一览表
用户身份和资料字段
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| partnerid | String | 用户id,限制300字符 | 链接、组件 |
| uname | String | 昵称 | 链接、组件 |
| realname | String | 真实姓名 | 链接、组件 |
| String | 邮箱账号 | 链接、组件 | |
| tel | String | 手机或电话 | 链接、组件 |
| face | String | 用户头像 | 链接、组件 |
| String | qq号 | 链接、组件 | |
| remark | String | 备注 | 链接、组件 |
| params | String | 自定义字段 | 链接、组件 |
| customer_fields | String | 自定义字段(后台控制) | 链接、组件 |
| is_vip | Number | 是否为VIP客户 0: 普通客户,1: VIP客户 默认普通客户 | 链接、组件 |
| vip_level | String | VIP等级对应的id(id值通过上方'查询客户固定字段信息'接口获得),若传入为普通客户字段则即使传入了VIP等级字段也无效 | 链接、组件 |
| user_label | String | 客户标签对应的id(id值通过上方'查询客户固定字段信息'接口获得) | 链接、组件 |
| satDegree_A | Boolean | true 客服结束会话后客户可主动评价 false 不能主动评价 | 链接、组件 |
系统字段
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| color | String | 聊天页主题色 | 链接、组件 |
| locale | String | 访客端多语言:tw繁体中文(仅支持H5)、en英文、cn简体中文 | 链接、组件 |
| show_manual | String | 机器人遇未知问题延迟显示转人工按钮,延迟的次数在后台设置,开关可在url上配置 1开启 0关闭 | 链接、组件 |
| type | String | 客服接待模式 1仅机器人客服 2仅人工客服 3机器人客服优先 4人工客服优先 | 链接、组件 |
| agentid | String | 客服id | 链接、组件 |
| groupid | String | 技能组id | 链接、组件 |
| robotid | Int | 机器人客服id | 链接、组件 |
| msg_flag | String | 结束会话后是否显示留言入口 1关闭 0开启 | 链接、组件 |
| leave_msg_flag | String | 控制面板中的留言按钮 1开启 0关闭 | 链接、组件 |
| feedback_flag | String | 评价按钮 1开启 0关闭 | 链接、组件 |
| photo_flag | String | 上传附件按钮 仅H5 1开启 0关闭 | 链接、组件 |
| show_evaluate | String | 点击关闭是否开启评价,show_evaluate=1开启,show_evaluate=0关闭 | 链接、组件 |
| to_customsys_flag | String | 转人工时跳转第三方页面的开关 1开启 0关闭 | 链接、组件 |
| to_customsys_url | String | 转人工时跳转第三方页面的地址 | 链接、组件 |
| to_customsys_open_style | String | 转人工时跳转第三方是新窗口打开还是当前页打开 1新页打开 0当前页打开 | 链接 |
| leave_customsys_flag | String | 是否开启留言转第三方系统 仅H5 1开启 0关闭 | 链接、组件 |
| leave_customsys_url | String | 留言转第三方系统的地址 仅H5 | 链接、组件 |
| agent_mode_flag | String | 指定客服接待模式 1客服不在线则正常提示 0客服不在线则接到其他在线客服 | 链接、组件 |
| top_bar_flag | String | 是否显示聊天页面顶部返回栏 仅H5 1开启 0关闭 | 链接 |
| title_flag | String | 控制title内容的三种显示方式: 1:显示管理后台设置的企业名称。 2:显示1到30字符的固定文案。 3:显示当前客服昵称。 (配合现有参数(top_bar_flag)一起使用的,top_bar_flag=1的时候才生效)仅H5 | 链接、组件 |
| custom_title | String | top_bar_flag=1时,需结合title_flag使用,控制聊天页面顶部返回栏title和网页title显示的自定义文案; top_bar_flag=0或不传时,仅作为控制网页title的字段,可自定义。 | 链接、组件 |
| guide_flag | String | 是否开启机器人引导问题 1开启 0关闭 | 链接、组件 |
| cut_flag | String | 用于pc聊天页是否开启或隐藏截图工具 hide关闭 默认开启 | 链接、组件 |
| time | String | 用户可查看聊天记录的时间段 单位:分钟 | 链接、组件 |
| queueFirst | String | 该客户是否为指定客户(指定客户优先时使用) | 链接、组件 |
| transfer_action | String | 智能路由策略 | 链接、组件 |
| summaryparams | String | 服务总结字段 | 链接、组件 |
| reload | Boolean | 每次展开聊天页面是否重新加载 默认false不设置,建议不开启该功能 | 链接、组件 |
| emoji_state | String | 是否隐藏转人工后的emoji按钮 默认不隐藏,设置为"hide"时隐藏 | 链接、组件 |
| source | String | 来源 0:桌面网站,1:微信,2:APP,3:微博,4:移动网站,9:企业微信,10:微信小程序 | 链接、组件 |
| is_link | Number | 0为不可跳转,不为0的时候默认可跳转 | 链接、组件 |
| show_face | Number | show_face 1:显示客服头像,show_face=1并且配置了face参数,显示客户头像 | 链接、组件 |
| anchor | String | 新窗口打开咨询页 | 组件 |
| async | String | 页面进入时自动加载JS组件 默认0 1开启 0关闭 | 组件 |
| invite | String | 是否开启自动邀请 1开启 0关闭 | 组件 |
| tip_title | String | 邀请文案 | 组件 |
| submit_title | String | 接受邀请按钮 | 组件 |
| first_timeout | String | 第一次加载延迟邀请时间 时间:秒 | 组件 |
| over_timeout | String | 拒绝后再次邀请时间 时间:秒 | 组件 |
| invite_count | String | 一天之内共邀请多少次 | 组件 |
| invite_imgsrc | String | 邀请弹屏的logo图片 | 组件 |
| container_style | String | PC组件聊天窗体自定义样式(不支持设置height,width) | 组件 |
| height | String | PC组件聊天窗体自定义高度 | 组件 |
| width | String | PC组件聊天窗体自定义宽度 | 组件 |
| platformUnionCode | String | 指定平台id | 组件 |
| refresh | Boolean | 是否每次展开聊天组件都刷新 默认false | 组件 |
| faqid | Number | 指定机器人的常见问题组 | 链接、组件 |
| expand_size | String | 规定在H5侧,聊天组件弹出高度。half为半屏,full为全屏,默认为全屏 | 组件 |
| gif | Number | 规定在PC/H5侧,默认的聊天入口icon是否使用带动效的gif版icon。1为启用,0为不启用,默认不启用 | 组件 |
| auto_expand | String | 控制聊天组件是否在访客来访时自动弹出,true为弹出,默认不弹出 | 组件 |
消息字段
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| card_title | String | 消息卡片名称 | 链接、组件 |
| card_url | String | 消息卡片地址 | 链接、组件 |
| card_note | String | 消息卡片描述 | 链接、组件 |
| card_desc | String | 消息卡片详情 | 链接、组件 |
| card_picture | String | 消息卡片图标 | 链接、组件 |
| order_status | Number | 订单卡片订单状态,1: '待付款',2: '待发货',3: '运输中', 4: '派送中',5: '已完成', 6: '待评价',7: '已取消', | 组件、链接 |
| create_time | String | 订单卡片创建时间(毫秒) | 组件、链接 |
| order_code | String | 订单卡片订单编号 | 组件、链接 |
| order_url | String | 订单卡片订单链接 | 组件、链接 |
| goods_count | Number | 订单卡片商品数量 | 组件、链接 |
| total_fee | Number | 订单卡片订单金额(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数) | 组件、链接 |
| goods | String | 商品详情数组(数据结构见下表) | 组件、链接 |
| robot_hello_word | String | 机器人欢迎语 | 链接、组件 |
| agent_hello_word | String | 人工客服欢迎语 | 链接、组件 |
| agent_offline_title | String | 人工客服不在线提示语 | 链接、组件 |
| pre_abstract | String | 来源页摘要 | 组件 |
| pre_visit_url | String | 来源页url | 组件 |
| pre_visit_title | String | 来源页标题 | 组件 |
| pre_thumbnail | String | 来源页缩略图 | 组件 |
| pre_tags | String | 来源页标签 | 组件 |
| cur_abstract | String | 当前页摘要 | 组件 |
| cur_visit_url | String | 当前页url | 组件 |
| cur_visit_title | String | 当前页标题 | 组件 |
| cur_thumbnail | String | 当前页缩略图 | 组件 |
| cur_tags | String | 当前页标签 | 组件 |
goods数据结构
| 参数 | 类型 | 参数描述 |
|---|---|---|
| name | String | 商品名称 |
| pictureUrl | String | 商品图片链接 |

