uniapp开发微信小程序:如何在PC端拖动文件上传至微信桌面端小程序?
微信小程序,目前使用uniapp开发,想在微信桌面端打开小程序,然后从pc端拖动文件实现上传。

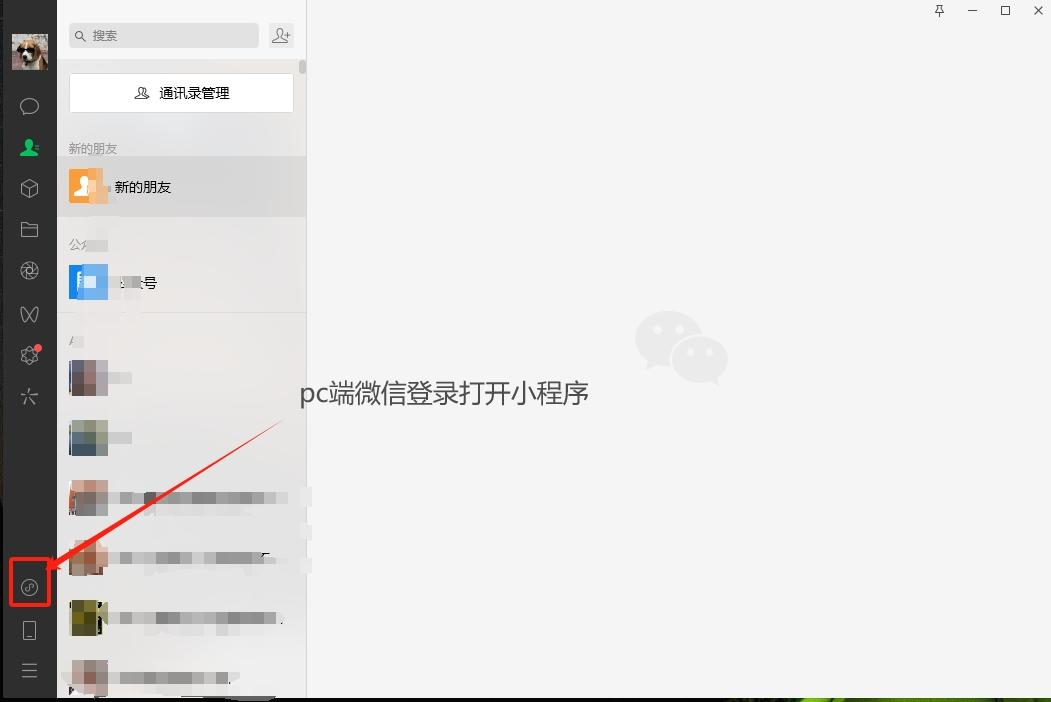
1.从这里打开小程序后是H5环境吗?
2.在微信开发工具测试没有反应,至少上传体验版才能打开测试,有更好的方法吗?
3.尝试了drop事件绑定但测试后发现小程序会白屏
有做过此类功能的朋友麻烦解惑一下 万分感谢。
共有1个答案
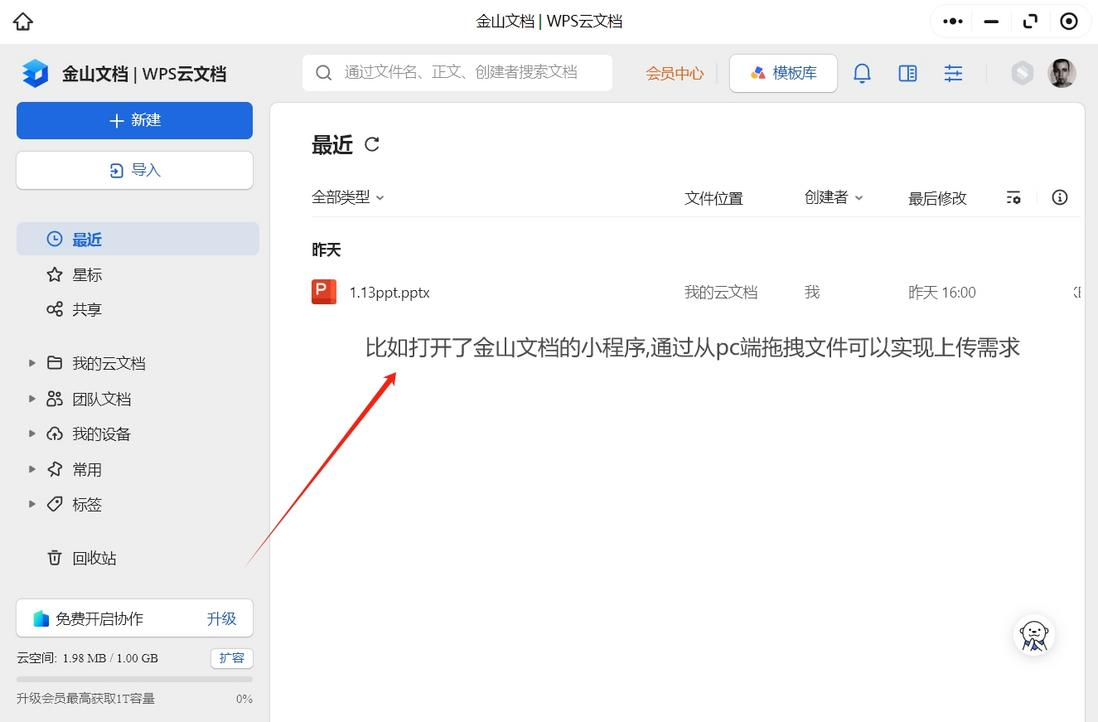
1.金山从这里打开小程序的上传页面后确实是H5页面
2.在微信开发工具测试没有反应你指的是测试啥没反应?
一切效果以真机为准,如果开发者工具要测试的功能确实受限,比如,拨打电话功能,
你可以试着通过开发者工具的预览按钮,构建开发版后,在pc中打开微信的小程序助手小程序
在里面选择你通过开发者工具上传的开发版进行查看
3.尝试了drop事件绑定但测试后发现小程序会白屏的话,微信小程序不支持drop事件的,或者你是h5代码里写的drop事件?贴代码出来看看?
-
使用同个域名,在微信开发者工具中,调用后端接口报错600009,但是在h5(网页端)正常访问到数据,是什么原因 看到网上说在开发者工具勾选“不校验合法域名”,勾选了还是没用,不知道问题出在哪
-
在hbuilderx里报错了 直接在微信开发者工具里也报错: 不知道咋办?哪里出问题了啊?应该是编译失败了吧?网上看了很久资料也没有找到解决办法
-
本文向大家介绍微信小程序+后端(java)实现开发,包括了微信小程序+后端(java)实现开发的使用技巧和注意事项,需要的朋友参考一下 前言 现在微信小程序越来越火了,相信不少人都通过各种途径学习过微信小程序或者尝试开发,作者就是曾经由于兴趣了解开发过微信小程序,最终自己的毕业设计也是开发一个微信小程序。所以现在用这篇博客记录我之前开发的一些经验和一些心得吧。 主要内容 springboot后端架
-
本文向大家介绍微信端开发--登录小程序步骤,包括了微信端开发--登录小程序步骤的使用技巧和注意事项,需要的朋友参考一下 这个小程序的主要目的是为了用户用微信的用户信息登录后将用户信息授权存入自己的数据库中,这样以后每次微信登录得到的code 所得到的 openid 可以在项目的数据库中查到该用户的相关信息。 在测试的过程中,需要用户登录得到的code,所以会用到微信开发小工具~! 该工具的使用必须
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公

