UniApp + Vue3 开发微信小程序样式错乱问题?
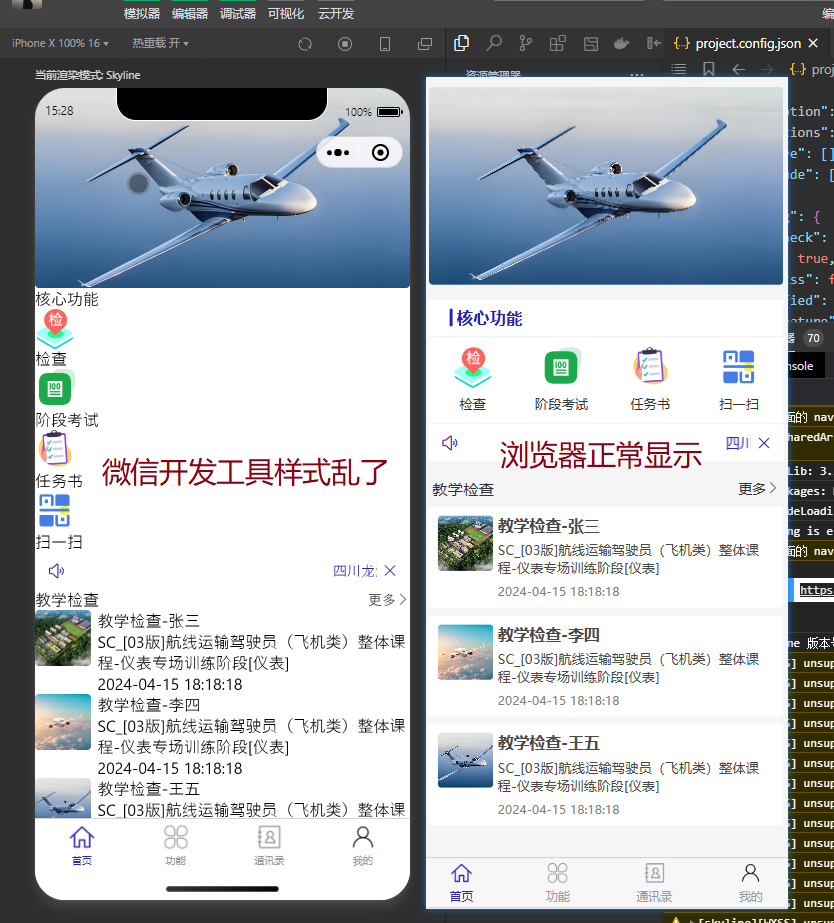
uniapp+vue3开发微信小程序在浏览器打开样式正常,在微信开发工具上打开却错乱,感觉是scss没生效
共有2个答案
我感觉你的sass都没配好,你换个低一点版本的浏览器,我觉得说不定就不支持了,你浏览器正常显示是因为最新的chrome 已经支持css原生的嵌套语法了
uni-app 的项目从小程序开发者工具里面打开。是否有提前编译成小程序项目?
-
本文向大家介绍微信小程序开发问题之wx.previewImage,包括了微信小程序开发问题之wx.previewImage的使用技巧和注意事项,需要的朋友参考一下 小知识 wx.previewImage是微信小程序官方提供的预览图片功能的api。 在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。 那么他有哪些坑呢? 我遇到的问题藏得比较深,我是在使用wxParse解析富
-
使用同个域名,在微信开发者工具中,调用后端接口报错600009,但是在h5(网页端)正常访问到数据,是什么原因 看到网上说在开发者工具勾选“不校验合法域名”,勾选了还是没用,不知道问题出在哪
-
本文向大家介绍uniapp,微信小程序中使用 MQTT的问题,包括了uniapp,微信小程序中使用 MQTT的问题的使用技巧和注意事项,需要的朋友参考一下 最近在uniapp打包成微信小程序的项目中第一次用到了MQTT。使用比较简单,但是还是遇到了一些问题。在此记录一下。 官方文档:MQTT Github 官方MQTT测试工具:MQTTX。测试工具使用说明 MQTT的js文件:mqtt.min.j
-
Uniapp开发微信小程序:在onLaunch 调用 this.$store.commit('setToken', token),执行vuex的actions请求http(用的是uv-ui封装的http),会报错,有大佬指点一下吗?
-
新手小白求问,目前在开发者工具咋断点到源码中? 好像只能断点到转换后的代码中 在 vscode 上如何调试?
-
微信小程序,目前使用uniapp开发,想在微信桌面端打开小程序,然后从pc端拖动文件实现上传。 1.从这里打开小程序后是H5环境吗? 2.在微信开发工具测试没有反应,至少上传体验版才能打开测试,有更好的方法吗? 3.尝试了drop事件绑定但测试后发现小程序会白屏 有做过此类功能的朋友麻烦解惑一下 万分感谢。

