微信小程序skyline下slider组件max属性样式问题?
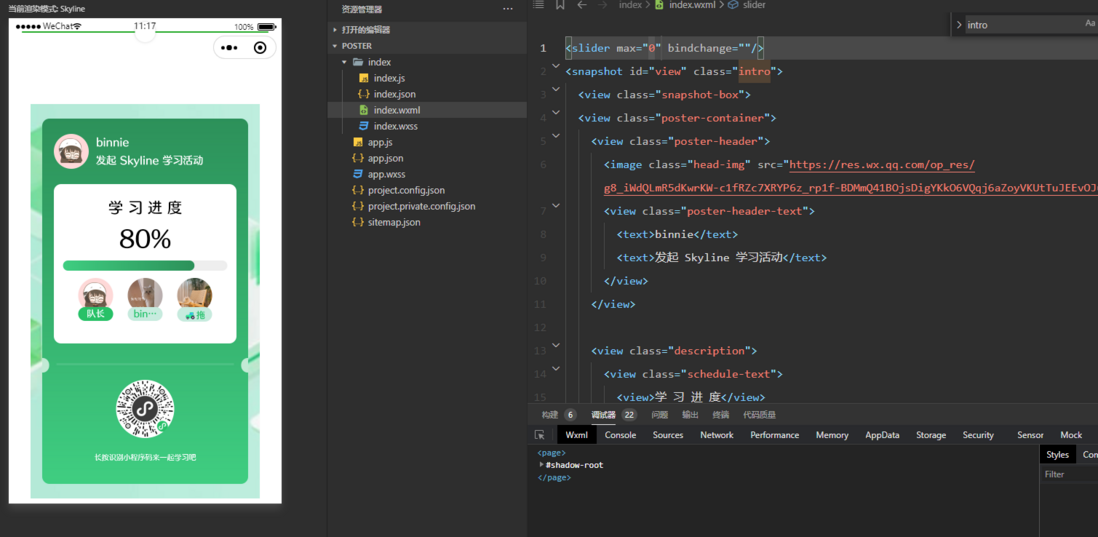
微信小程序skyline下slider组件给定max属性之后样式出问题
去掉max属性就没问题,但是必须要加,还没找到解决方案
共有1个答案
很遗憾,关于你提到的问题,我无法找到相关的解决方案。微信小程序中的Slider组件在使用max属性时出现样式问题,可能是由于微信小程序本身的bug或者特定版本的问题。
你可以尝试以下几个解决方案:
- 更新微信开发者工具和微信小程序SDK到最新版本,看看问题是否得到解决。
- 检查你的代码中是否还有其他样式影响了Slider组件,导致样式冲突。你可以尝试使用浏览器的开发者工具来查看元素的样式,并逐步排查问题。
- 尝试联系微信小程序的官方技术支持,寻求他们的帮助。
如果以上方案都无法解决问题,你可能需要寻找其他替代方案,或者考虑使用其他类似的组件来实现你的需求。
-
uniapp+vue3开发微信小程序在浏览器打开样式正常,在微信开发工具上打开却错乱,感觉是scss没生效
-
本文向大家介绍微信小程序 slider的简单实例,包括了微信小程序 slider的简单实例的使用技巧和注意事项,需要的朋友参考一下 微信小程序 slider的简单实例 实现效果图: 微信小程序slider应用,可加减的slider控制 页面结构 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序学习总结(二)样式、属性、模板操作分析,包括了微信小程序学习总结(二)样式、属性、模板操作分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序样式、属性、模板操作。分享给大家供大家参考,具体如下: 小程序尺寸单位 rpx是小程序常见的尺寸单位,那么他和px有啥不同一样呢。rpx可以根据屏幕宽度进行自适应。如在 iPhone6 上,屏幕宽度为375px,共有
-
本文向大家介绍微信小程序 video组件详解,包括了微信小程序 video组件详解的使用技巧和注意事项,需要的朋友参考一下 主要属性: 效果图: ml: js: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
本文向大家介绍微信小程序 form组件详解,包括了微信小程序 form组件详解的使用技巧和注意事项,需要的朋友参考一下 表单: 将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交 主要属性: 效果图: ml: ss: js: 复制代码 注意: form表单组件 是提交form内的所有选中属性的值, 注意
-
场景: 我们是一个公司,然后给对面不同公司做对应的小程序, 但是数据不允许放在我们服务器里面,要放到他们服务器里面, 然后这样子的话就得请求他们的接口,用他们的域名, 然后我们的微信小程序就需要在后台配置不同公司的request合法域名, 但是我看微信小程序里面最多配置200个合法域名,而且到时候如果2000个,20000个呢, 这种情况该如何处理呢? 我想的是可以做一个代理转发,就放一个中间的请

