小程序canvas保存图片微信工具上和手机上样式不一样?
下面是关于canvas绘制的关于文字大小的一些关键性代码:
// 绘制微信名称 ctx.font = (24/ _this.ratio*_this.devicePixelRatio) + "px sans-serif" ctx.fillStyle = '#212121' ctx.fillText(`${this.doctorData.DoctorName}-[${this.doctorData.DeptName}]`, (205 / _this.ratio), (110 / _this.ratio))//描绘文本 row.push(temp) ctx.font = (30/ _this.ratio) + "px" ctx.fillStyle = "#9E9E9E" for (var b = 0; b < row.length; b++) { ctx.fillText(row[b], x, y + (b + 1) * 15) } // 把二维码图片绘制到画布中 ctx.drawImage(_this.imgUrler, (205 / _this.ratio), (300 / _this.ratio), (340 / _this.ratio), (340 / _this.ratio), (140 / _this.ratio), (375 / _this.ratio))//描绘图片 ctx.font = (34 / _this.ratio) + "px" ctx.fillStyle = "#212121" ctx.textAlign = 'center' ctx.fillText('用微信扫描二维码查看医生信息', (375 / _this.ratio), (750 / _this.ratio))//描绘文本下面的图片是通过canvas绘制并直接保存到手机上的。
现在的问题是:在微信开发工具上保存下面的canvas图片和手机上保存下来的图片不一样:
下面是微信工具保存的图片效果:
下面是手机上保存的图片效果:
如下所示:微信开发工具的几乎没什么问题,但是绘制canvas时会有:
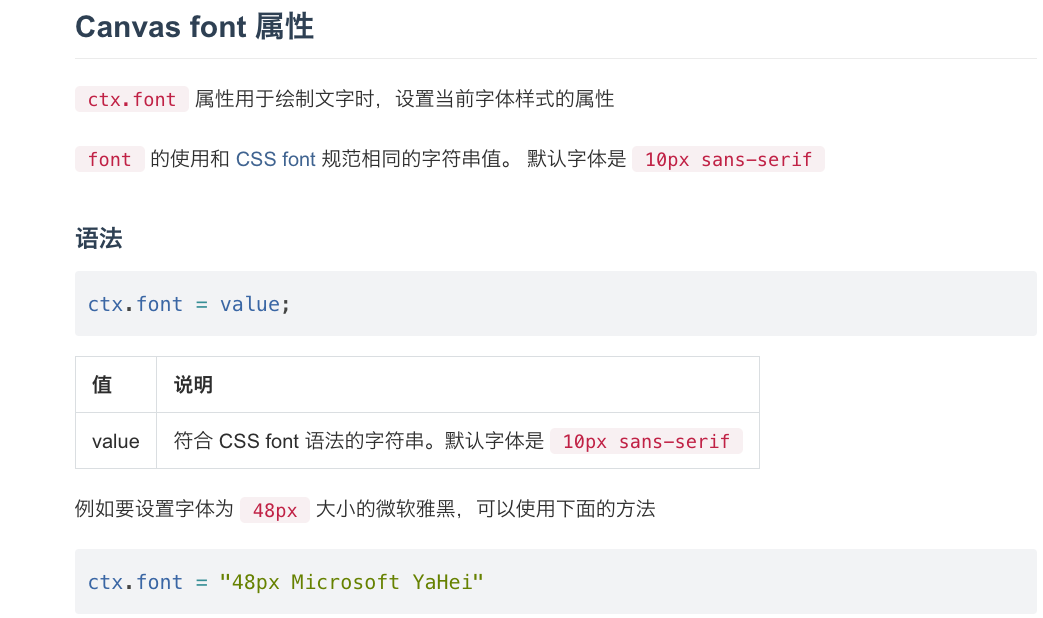
Failed to set 'font' on 'CanvasContext': invalid format.的错误提示这个提示手机上绘制时也会有,但是好像微信开发工具上的没什么影响,但是手机上的好像font属性没起作用。
有人遇到过这样的问题吗?
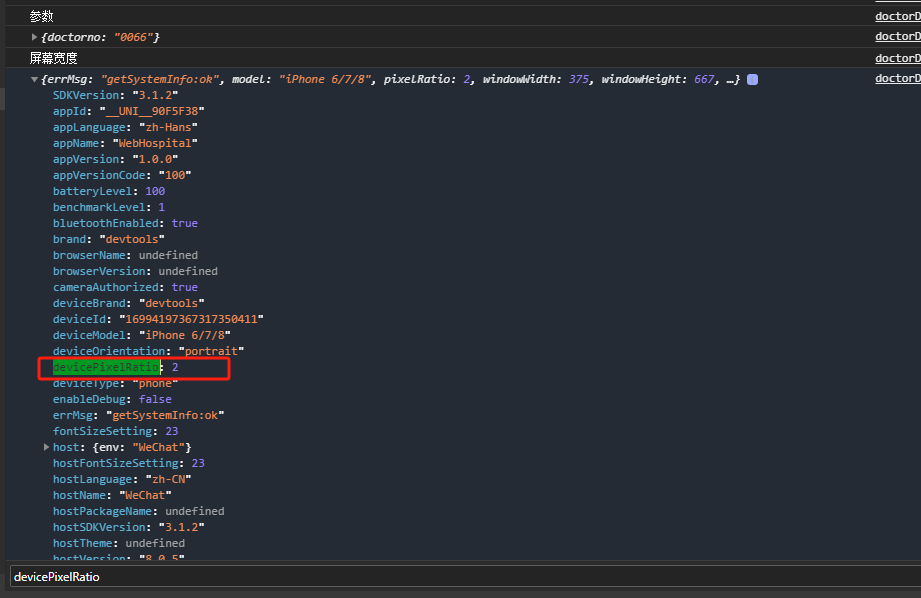
下面是微信开发工具:
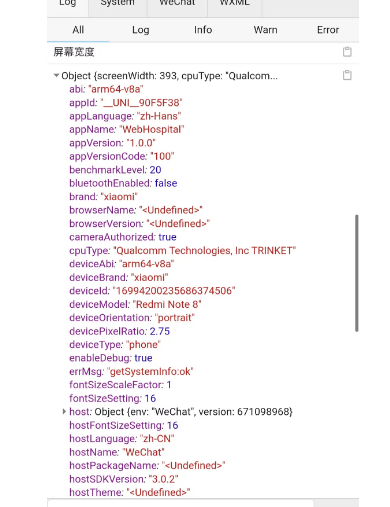
下面是我手机:
共有2个答案
利用模版字符串 补全字体格式 同时兼顾 devicePixelRatio的问题
ctx.font = 400 ${(34 / _this.ratio) * window.devicePixelRatio}px Source Sans Pro
ctx.font = '700 15px sans-serif' //这个在微信开发工具是没有问题,但是手机上不行// 需要添加setFontSizectx.setFontSize(36); // 36:字体大小 //手机上字体设置要用这个。ctx.fillText('文案', x, y)-
小程序真机请求接口返回以下的数据,程序c#硬说自己没问题,而且那边压根就没有收到请求,这是什么问题呀??有人遇到过没? 可奇怪,微信开发工具上可以,但是手机上接口调不通,有遇到过这情况的没?
-
本文向大家介绍微信小程序实现图片上传,包括了微信小程序实现图片上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下/p> 图片上传服务器: wxml wxss 思路很简单,多张上传的话,在 upImgs 方法回调做判断 index++ 继续调用 upImgs方法即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍微信小程序上传图片实例,包括了微信小程序上传图片实例的使用技巧和注意事项,需要的朋友参考一下 在网上看了好多小程序上传图片,java后端接收的示例,但是不管在哪个网站看的,代码基本是一样的,都是代码特别多。 所以就自己写一个比较简单的。 一 小程序端 user.wxml user.js 二 java端 图片存在了项目的temp目录下 简单就好,没其他功能,单纯上传图片。 以上就是
-
本文向大家介绍微信小程序点击保存图片到本机功能,包括了微信小程序点击保存图片到本机功能的使用技巧和注意事项,需要的朋友参考一下 1.首先我们要把想保存的图片绘制在画布上 2.我们在看看看js代码在用wx.canvasToTempFilePath方法会返回一个tempFilePath图片路径 3,css样式 直接给画布设置高度宽度就可以 图片会铺满屏幕 总结 以上所述是小编给大家介绍的微信小程序点击
-
怎么样在微信小程序地图上手动画线、面? 微信小程序提供的API貌似只支持线、面的回显展示,不能够手动在地图上画线、面 期望结果:
-
本文向大家介绍微信小程序实现图片上传功能,包括了微信小程序实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现图片上传功能的具体代码,供大家参考,具体内容如下 前端:微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何实现上传图片到自己的服务器上 前端代码 后端上传代码(将文件上传到服务器临时文件夹内) 设置配置文件上传文件对应的文件夹信息

