javascript - 原生微信小程序调用地址、图片无反应?
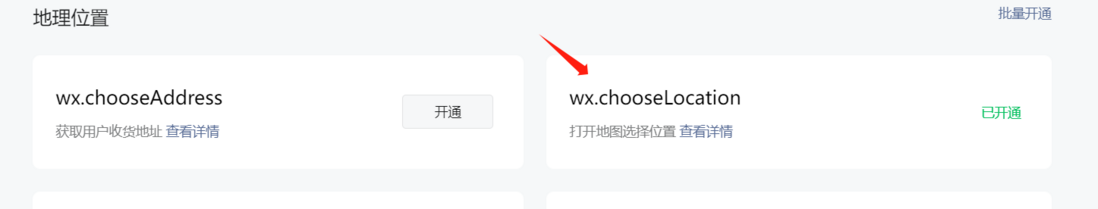
wx.chooseMedia、wx.chooseLocation这些API调用没有任何反应,用户隐私保护指引更新了,
app.json中也注册了对应的api
"requiredPrivateInfos": [ "getLocation", "choosePoi", "chooseAddress", "chooseLocation" ]现在获取地址、从相册选择图片都没有反应,请问是什么原因?
难道是在这些操作之前触发open-type="agreePrivacyAuthorization"吗?
或者是设置中的隐私策略问题?
共有2个答案

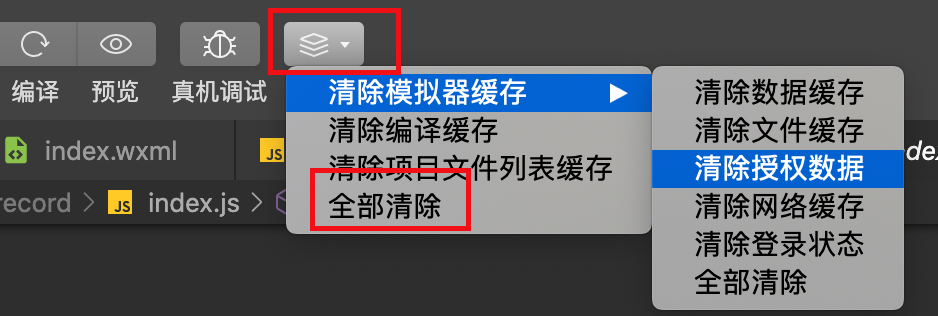
新版的隐私授权数据影响的吧,清除一下缓存看看。
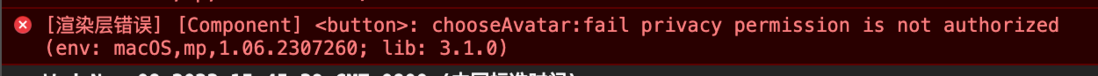
如果开发者工具版本较低的话也看不到提醒弹框,可以在手机上调试看看
看控制台具体错误信息
-
本文向大家介绍微信小程序实现图片上传,包括了微信小程序实现图片上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下/p> 图片上传服务器: wxml wxss 思路很简单,多张上传的话,在 upImgs 方法回调做判断 index++ 继续调用 upImgs方法即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍微信小程序上传图片实例,包括了微信小程序上传图片实例的使用技巧和注意事项,需要的朋友参考一下 在网上看了好多小程序上传图片,java后端接收的示例,但是不管在哪个网站看的,代码基本是一样的,都是代码特别多。 所以就自己写一个比较简单的。 一 小程序端 user.wxml user.js 二 java端 图片存在了项目的temp目录下 简单就好,没其他功能,单纯上传图片。 以上就是
-
本文向大家介绍微信小程序 wxapp地图 map详解,包括了微信小程序 wxapp地图 map详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wxapp地图 map: map 属性名 类型 默认值 说明 longitude Number 中心经度 latitude Number 中心纬度 scale Number 1 缩放级别 markers Array 标记点 covers
-
本文向大家介绍微信小程序 图片绝对定位(背景图片),包括了微信小程序 图片绝对定位(背景图片)的使用技巧和注意事项,需要的朋友参考一下 微信小程序 图片绝对定位 前言: 在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,background-image一般用于将图片压缩为1像素的背景图片,然后自动填充铺满。使用背景图片的话,一般使用一些新的v
-
目前用的框架是vant,vant的小程序表单组件不尽人意,有什么好的关于表单的原生小程序框架推荐?
-
本文向大家介绍微信小程序wx.getImageInfo()如何获取图片信息,包括了微信小程序wx.getImageInfo()如何获取图片信息的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 一.知识点 二.列子 (1).加载时 (2).上传图片时 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊

