前端 - 微信小程序生成微信支付二维码失败是什么原因?
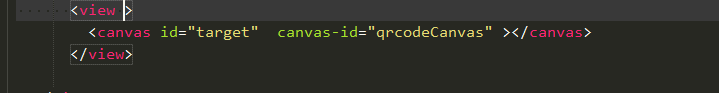
html


可以打印到dom也获得了二维码地址,dom的情况
共有2个答案
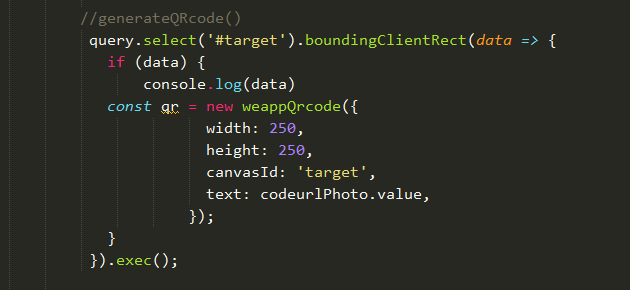
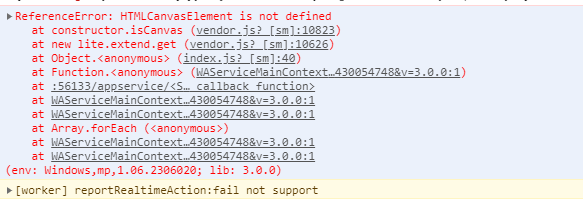
canvasId没有与元素属性canvas-id对应上,报错找不到canvas元素
微信小程序生成微信支付二维码失败可能由多种原因造成。由于你提供了截图但没有具体的代码或错误信息,我只能给出一些常见的排查方向和建议。
网络问题:
- 确认你的小程序是否在网络通畅的情况下运行。
- 尝试使用其他网络环境(如Wi-Fi切换至移动数据)进行测试。
参数错误:
- 仔细核对微信支付API所需的参数,如
appId、mch_id、nonce_str、body、out_trade_no、total_fee、spbill_create_ip、notify_url、trade_type、sign等。 - 确保
sign字段是根据微信支付的签名算法,使用正确的API密钥(如key或APIv3Key)生成的。 - 注意
trade_type应为JSAPI,因为你是在微信小程序中生成二维码。
- 仔细核对微信支付API所需的参数,如
签名验证失败:
- 如果签名不正确,微信支付服务器会拒绝请求。
- 确保你使用了正确的API密钥(商户密钥
key或APIv3密钥APIv3Key)和签名方法(MD5或HMAC-SHA256)。
权限和配置问题:
- 确认你的小程序和微信支付商户号已经正确绑定,并且小程序有调用支付API的权限。
- 在微信支付商户平台中,检查你的API权限和配置是否正确。
服务器问题:
- 如果你是从后端服务器获取二维码URL,确保服务器运行正常,并且能够成功调用微信支付API。
- 检查服务器的日志文件,看是否有与微信支付相关的错误或异常。
前端问题:
- 虽然你提到可以打印到DOM并获得了二维码地址,但还是要确保DOM中的二维码地址是正确的,并且可以被小程序正确加载和显示。
- 检查小程序的
wx.canvasToTempFilePath或wx.getImageInfo等API的使用是否正确,以确保二维码图片能够正确生成和显示。
微信支付API变更或限制:
- 微信支付API可能会进行更新或调整,确保你使用的是最新的API文档和参数要求。
- 检查微信支付是否对你的商户号或小程序有任何限制或限制条件。
查看微信小程序的调试日志:
- 在微信小程序开发者工具中查看调试日志,看是否有与微信支付相关的错误信息或警告。
如果以上建议都不能解决你的问题,建议你提供更详细的错误信息或代码示例,以便更准确地定位问题所在。同时,你也可以参考微信支付的官方文档和社区论坛,看是否有其他开发者遇到并解决了类似的问题。
-
关于微信二维码防止重复支付,假如我现在前端显示一个二维码,用户没有关闭,重复扫支付,这样不是直接走微信那边了吗,那我该如何阻止他重复支付
-
一样问了很多网络相关&网络攻防相关的问题,有4点没答好 抓包工具怎么抓的?安装CA证书就可以进行中间人攻击了吗?(应该是) form表单可以发送跨域POST请求,那有A,B网站,A网站是正常,B网站是恶意网站,那么我在B网站用form发送请求,如果在服务端设置了CORS,会被拦截吗?(会)(下去可以抓包试试) 浏览器是怎么做到跨域拦截的, 是会发送两次请求吗?我说是的,其实应该分2种情况 QUIC
-
在hbuilderx里报错了 直接在微信开发者工具里也报错: 不知道咋办?哪里出问题了啊?应该是编译失败了吧?网上看了很久资料也没有找到解决办法
-
本文向大家介绍微信小程序-详解微信登陆、微信支付、模板消息,包括了微信小程序-详解微信登陆、微信支付、模板消息的使用技巧和注意事项,需要的朋友参考一下 微信公众平台近日悄然开始内测微信小程序(微信公众号)功能,引来无数开发者和普通用户关注,微信支付的能力,是随着小程序的发布一并推出的,具有介绍如下: wx.login(OBJECT) 调用接口获取登录凭证(code)进而换取用户登录态信息,包括用户
-
本文向大家介绍微信扫码支付(PC端),包括了微信扫码支付(PC端)的使用技巧和注意事项,需要的朋友参考一下 这里的扫码支付指的是PC网站上面使用微信支付,也就是官方的模式二,网站是Asp.net MVC,整理如下。(demo在最下方) 一、准备工作 使用的微信API中的统一下单方法,关键的参数是‘公众账号ID(appid)',‘商户号(mch_id)'和'商户支付密钥(KEY)‘,所以首先要有一个
-
wx.BaaS.pay(OBJECT) OBJECT 参数说明 参数 类型 必填 参数描述 totalCost Number Y 支付总额 merchandiseDescription String Y 微信支付凭证-商品详情的内容 merchandiseSchemaID Integer N 商品表 ID,可用于定位用户购买的物品 merchandiseRecordID String N 商品记录

