javascript - 微信小程序 用canvas生成的画布,因为是wxfile:协议的临时文件,无法下载保存的手机相册?
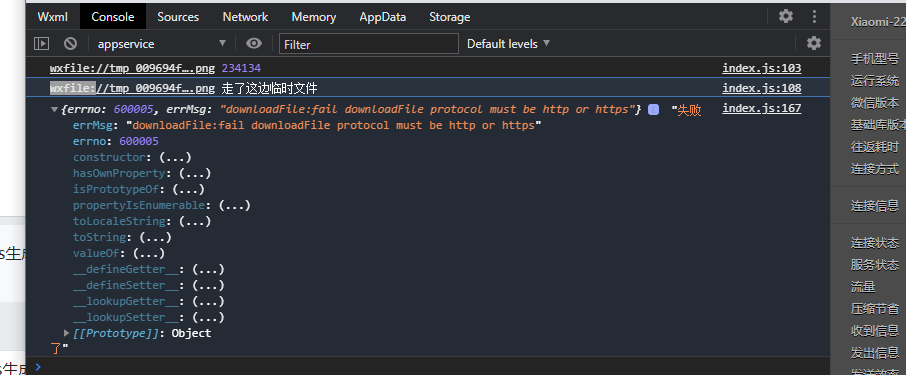
微信小程序 用canvas生成的画布,因为是wxfile:协议的临时文件,无法下载保存的手机相册,提示:
从大家有遇到过这种问题吗。一般怎么处理比较好?
共有4个答案
1、canvas.toDataURL()转base64
2、将第一步的字符串截取base64,之后的值,使用wx.getFileSystemManager写入本地文件
3、使用wx.saveImageToPhotosAlbum下载,下载完成后删除第二步的临时文件
应该使用wx.saveImageToPhotosAlbum将图片保存至相册,另外还需要注意权限问题。
你可以getImageInfo + saveImageToPhotosAlbum 结合使用能进行保存
wx.getImageInfo({ src: that.data.cardImg, success(resImgInfo) { console.log("resImgInfo", resImgInfo) wx.saveImageToPhotosAlbum({ filePath: resImgInfo.path, success(res) { wx.showToast({ title: '保存成功!请打开相册查看', icon: 'none' }) }) } })问题分析:
问题中描述了微信小程序在使用canvas生成画布时,由于文件使用的是wxfile:协议,导致无法直接下载并保存到手机相册。这可能是因为微信小程序对于文件下载和保存有特定的策略和限制。
解决方案:
- 使用微信提供的API进行下载和保存:
微信小程序提供了专门的API来处理文件的下载和保存。你可以使用wx.downloadFile方法来下载文件,并通过wx.saveImageToPhotosAlbum或wx.saveVideoToPhotosAlbum方法将文件保存到用户的相册中。
示例代码:
wx.downloadFile({ url: 'https://example.com/yourfile', // 文件的URL地址 success: function (res) { if (res.statusCode === 200) { // 下载成功,调用保存方法 wx.saveImageToPhotosAlbum({ filePath: res.tempFilePath, // 文件路径 success: function (res) { console.log('图片保存成功'); }, fail: function (err) { console.error('图片保存失败', err); } }); } else { console.error('下载失败', res.statusCode); } }, fail: function (err) { console.error('下载失败', err); }});- 使用第三方库或插件:
有些第三方库或插件可能已经解决了这个问题,你可以在微信小程序的开发者社区或GitHub上搜索相关的解决方案。使用第三方库的好处是可以减少自己的开发工作量,但需要注意库的稳定性和安全性。 - 引导用户自行保存:
如果以上方法都无法解决问题,你可以考虑引导用户自行将画布截图并保存到相册。可以通过给用户提供明确的步骤和提示来实现这一点。例如,可以提供一个小贴士,告诉用户如何通过手机的截图功能来保存画布。 - 考虑其他解决方案:
如果微信小程序平台的限制过于严格,你也可以考虑将功能迁移到其他平台或应用上,例如Web应用或其他支持文件下载和保存的平台。这样可以为用户提供更好的体验,但可能需要更多的开发和维护工作。
-
本文向大家介绍微信小程序使用canvas的画图操作示例,包括了微信小程序使用canvas的画图操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序使用canvas的画图操作。分享给大家供大家参考,具体如下: 基础写起来太没动力了,也写得乱七八糟的,还是直接解决一些小问题比较方便,代码的方方面面的细节都会详尽的解释一下。 1、下面介绍一下canvas的画图,我这个简单一点,画一
-
本文向大家介绍微信小程序获取手机系统信息的方法【附源码下载】,包括了微信小程序获取手机系统信息的方法【附源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序获取手机系统信息的方法。分享给大家供大家参考,具体如下: 1、效果展示 2、关键代码 index.wxml布局文件代码 index.js逻辑文件代码 这里通过wx.getSystemInfo函数来获取手机系统信息。具体参
-
下面是关于canvas绘制的关于文字大小的一些关键性代码: 下面的图片是通过canvas绘制并直接保存到手机上的。 现在的问题是:在微信开发工具上保存下面的canvas图片和手机上保存下来的图片不一样: 下面是微信工具保存的图片效果: 下面是手机上保存的图片效果: 如下所示:微信开发工具的几乎没什么问题,但是绘制canvas时会有: 这个提示手机上绘制时也会有,但是好像微信开发工具上的没什么影响,
-
本文向大家介绍微信小程序获取手机网络状态的方法【附源码下载】,包括了微信小程序获取手机网络状态的方法【附源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信小程序获取手机网络状态的方法。分享给大家供大家参考,具体如下: 1、效果展示 2、关键代码 index.wxml布局文件代码 index.js逻辑文件代码 这里使用了wx.getNetworkType函数获取网络连接状态。详细
-
请问微信小程序中,app.js文件 是不是无法引入json文件? 用了直接引入,和这种读文件的方法都不行, 我有个json语言包,想在公共的地方引入进去
-
例子 $ gcc -save-temps a/foo.c $ ls foo.* foo.c foo.i foo.o foo.s $ gcc -save-temps=obj a/foo.c -o a/foo $ ls a foo foo.c foo.i foo.o foo.s 技巧 如上所示,使用选项-save-temps可以保存gcc运行过程中生成的临时文件。这些中间文件的名字是

