javascript - 请问微信小程序中,app.js文件 是不是无法引入json文件?
请问微信小程序中,app.js文件 是不是无法引入json文件?

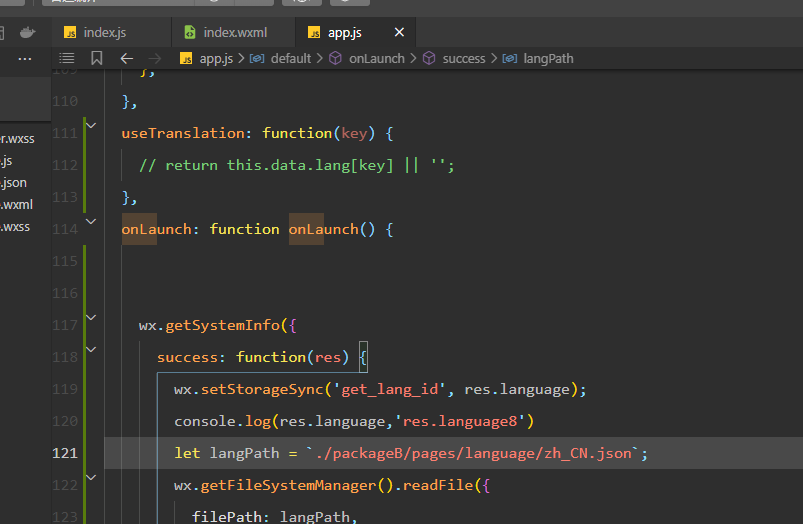
用了直接引入,和这种读文件的方法都不行,
我有个json语言包,想在公共的地方引入进去
共有1个答案
是不是跨分包了? 用 require.async 引入试试看?
-
微信小程序接入文档 接入微信小程序需要「微信授权」和「集成SDK」。 微信小程序授权 登录「诸葛io分析平台」后,进入「数据接入」-「微信小程序」开始微信小程序授权,点击「开始授权」,进入「微信授权」页面进行授权。 注: 微信小程序授权必须是企业号(已发布并审核通过),个人号不能授权。 授权后,会自动采集小程序头像、小程序名称、AppID(小程序ID)等小程序信息;应用在诸葛分析平台中显示「小程序
-
本文向大家介绍微信小程序 MINA文件结构,包括了微信小程序 MINA文件结构的使用技巧和注意事项,需要的朋友参考一下 文件结构 框架程序包含一个描述整体程序的 app 和多个描述各自页面的 page。 一个框架程序主体部分由三个文件组成,必须放在项目的根目录,如下: 文件 必填 作用 app.js 是 小程序逻辑 app.json 是 小程序公共设置 app.wxss 否 小程序公共样式表 一个
-
我本来是给一个input 绑定了value 值,初始给contact_name 赋值为空,本来输入内容后, 点击提交 是要获取到这个输入后的值,我想象中 这时候直接this.data.contact_name 就能拿到输入后的值,结果还是为空,后来加个bindblur 失焦事件才能通过 e.detail.value 拿到值, 这是常规做法吗?
-
我们有h5版的页面,为了快速实现小程序,我们用小程序的webview嵌套了h5,但是有些功能需要借助小程序的能力,文档上写的可以wx.miniProgram.postMessage. 但是需要引入微信的jssdk,还要有下面的配置 我们只是一个通用的h5页面,并没有公众号,没有appid这些东西,请问这种情况可以用jssdk吗?
-
场景: 我们是一个公司,然后给对面不同公司做对应的小程序, 但是数据不允许放在我们服务器里面,要放到他们服务器里面, 然后这样子的话就得请求他们的接口,用他们的域名, 然后我们的微信小程序就需要在后台配置不同公司的request合法域名, 但是我看微信小程序里面最多配置200个合法域名,而且到时候如果2000个,20000个呢, 这种情况该如何处理呢? 我想的是可以做一个代理转发,就放一个中间的请
-
一个JS文件想使用本地一个JSON文件中的数据 百度了下,发现不能直接去读取这个JSON文件。可以通过JQUERY的一个方法或者new XMLHttpRequest();这样来获取到JSON文件中的内容,不知道还有没有其他更简洁的方法? https://segmentfault.com/a/1190000038275195

