javascript - 请问原生微信小程序 input value 难道不是双向绑定的吗?

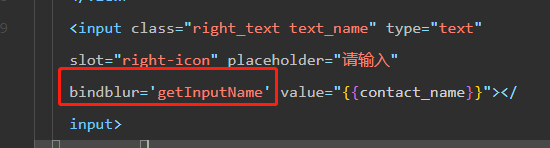
我本来是给一个input 绑定了value 值,初始给contact_name 赋值为空,本来输入内容后, 点击提交 是要获取到这个输入后的值,我想象中 这时候直接this.data.contact_name 就能拿到输入后的值,结果还是为空,后来加个bindblur 失焦事件才能通过 e.detail.value 拿到值,
这是常规做法吗?
共有1个答案
双向绑定不是 <input model:value="{{contact_name}}" /> 这样写的吗?
你 <input value={{contact_name}} /> 这样写不是单项绑定吗?
官方文档 �� 简易双向绑定 | 微信开放文档
-
还没有微信小程序,请先完成小程序注册,查看注册流程 1、登录 微信公众平台 ,添加营销通发送订阅消息及视频展示等依赖的服务类目与插件: 访问【设置】-【基础设置】-【服务类目设置】,添加以下服务类目: 工具>企业管理 工具>效率 工具>视频客服 访问【设置】-【第三方插件】-【插件管理】,添加以下插件: 腾讯视频 企业客户服务 2、登录纷享销客,访问【营销通】-【小程序微站】-【概览】或【小程序设
-
我想 item.shop_price.split('.')[0] 直接把这个JS方法写在页面中, 如何去写呢?
-
并没有出现官方文档的限制的情况,望大佬们指教
-
本文向大家介绍微信小程序之数据双向绑定与数据操作,包括了微信小程序之数据双向绑定与数据操作的使用技巧和注意事项,需要的朋友参考一下 微信小程序之数据双向绑定与数据操作 数据双向绑定是指js部分数据发生变化是html部分的数据也会发生变化,当然html部分数据发生变化js部分数据也会发生变化,从而使界面很方便的实现动态数据显示,一般拥有数据双向绑定的前端框架都为mvvm结构。数据双向绑定是个好东西
-
华为手机鸿蒙4.0,微信小程序获取定位获取不到,偶尔可以成功,ios没问题,失败的时候有时候只打印个start,有时候start也不打印
-
本文向大家介绍微信小程序 教程之数据绑定,包括了微信小程序 教程之数据绑定的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 数据绑定 WXML中的动态数据均来自对应Page的data。

