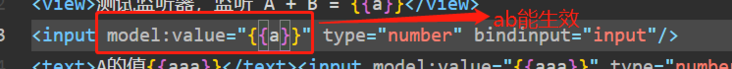
javascript - 微信小程序input组件,双向绑定,绑定一个命名为单个字母变量,不生效?

并没有出现官方文档的限制的情况,望大佬们指教
共有1个答案
是的,单字母变量会这样,我复现了一下看起来是简易双向绑定的锅,你使用 bindinput 绑定自定义函数手动去 setData 就可以避免这个问题。
但我们在开发过程中,最好以语义化的方式来命名变量和函数,避免使用这样的命名方式。
可能微信也没有想到有人会这样干吧。毕竟这个 “简易”双向绑定 多少年了还没更新支持 <input model:value="{{ a.b }}" /> 这样的写法。
-
我本来是给一个input 绑定了value 值,初始给contact_name 赋值为空,本来输入内容后, 点击提交 是要获取到这个输入后的值,我想象中 这时候直接this.data.contact_name 就能拿到输入后的值,结果还是为空,后来加个bindblur 失焦事件才能通过 e.detail.value 拿到值, 这是常规做法吗?
-
还没有微信小程序,请先完成小程序注册,查看注册流程 1、登录 微信公众平台 ,添加营销通发送订阅消息及视频展示等依赖的服务类目与插件: 访问【设置】-【基础设置】-【服务类目设置】,添加以下服务类目: 工具>企业管理 工具>效率 工具>视频客服 访问【设置】-【第三方插件】-【插件管理】,添加以下插件: 腾讯视频 企业客户服务 2、登录纷享销客,访问【营销通】-【小程序微站】-【概览】或【小程序设
-
本文向大家介绍微信小程序之数据双向绑定与数据操作,包括了微信小程序之数据双向绑定与数据操作的使用技巧和注意事项,需要的朋友参考一下 微信小程序之数据双向绑定与数据操作 数据双向绑定是指js部分数据发生变化是html部分的数据也会发生变化,当然html部分数据发生变化js部分数据也会发生变化,从而使界面很方便的实现动态数据显示,一般拥有数据双向绑定的前端框架都为mvvm结构。数据双向绑定是个好东西
-
请巨佬们给我看一个问题第一次写小程序,进入页面调了一个getUserInfo获取信息接口然后框里的数据全部正确显示出来了,但是我编辑完表单之后formData里还是没有变请问有啥问题吗
-
Mpx针对表单组件提供了wx:model双向绑定指令,类似于v-model,该指令是一个语法糖指令,监听了组件抛出的输入事件并对绑定的数据进行更新,默认情况下会监听表单组件的input事件,并将event.detail.value中的数据更新到组件的value属性上。 简单实用示例如下: <view> <input type="text" wx:model="{{message}}"> <
-
双向绑定这个概念在angular出现的时候,就作为王牌概念. 现在几乎是个js前端框架,就有这个功能. 它的概念是: 某个变量, 如果展现在页面上的话: 如果在代码层面进行修改, 那么页面的值就会发生变化 如果在页面进行修改(例如在input标签中), 那么代码的值就会发生变化. 一个演示例子. 在我们的项目中,增加一个 vue页面: src/components/TwoWayBinding.vu

