javascript - 请问这个微信小程序 原生写法,为什么不生效呢?
<view class="price_title">
<text class="unit">¥</text>
<text class="num">{{fn.split(item.shop_price)}}</text>
<text class="decimal">.00</text>
</view>
<wxs module="fn">
module.exports = {
split: function(str){
return str.split('.')[0];
}
}
</wxs>我想 item.shop_price.split('.')[0] 直接把这个JS方法写在页面中, 如何去写呢?
共有2个答案
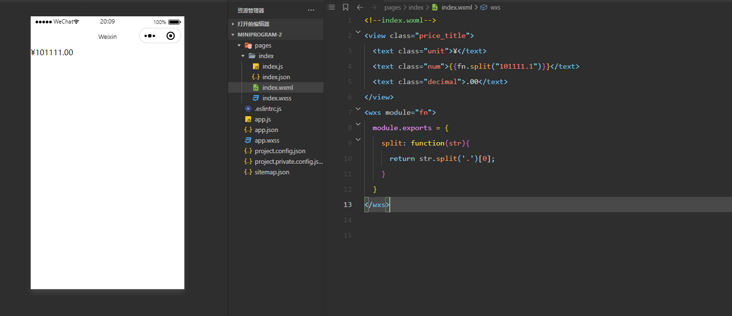
起了个demo试了一下,没发现问题
<!--index.wxml-->
<view class="price_title">
<text class="unit">¥</text>
<text class="num">{{fn.split("101111.1")}}</text>
<text class="decimal">.00</text>
</view>
<wxs module="fn">
module.exports = {
split: function(str){
return str.split('.')[0];
}
}
</wxs>

排查一下是不是这个item.shop_price的问题
item.shop_price.split('.')[0] WXML 中不能直接使用 JS 代码。
想直接在页面用split ,可以将它定义在当前页面的 JS 文件中,然后在 WXML 页面中进行调用。
page.js定义 split 函数:
// page.js 文件
Page({
data: {
item: {
shop_price: '123.45'
}
},
split: function(str) {
return str.split('.')[0];
}
});在 WXML 页面中,可以调用 split 函数,取得相应的返回值:
<view class="price_title">
<text class="unit">¥</text>
<text class="num">{{split(item.shop_price)}}</text>
<text class="decimal">.00</text>
</view>在页面 JS 文件中定义的函数或数据,一定要挂载到当前 Page() 函数中的 data 属性上,才能在 WXML 页面中被访问到。
-
目前用的框架是vant,vant的小程序表单组件不尽人意,有什么好的关于表单的原生小程序框架推荐?
-
原生微信小程序的echarts的版本5.4.3,使用visualMap为什么不生效 ps:微信开发者工具上不生效,但echarts官网上是正常显示的
-
本文向大家介绍微信小程序中hidden不生效原因的解决办法,包括了微信小程序中hidden不生效原因的解决办法的使用技巧和注意事项,需要的朋友参考一下 微信小程序中hidden不生效原因的解决办法 例如如下布局: 你会发现hidden没生效。经我实验发现hidden元素对块状布局才生效,所以这段代码里导致hidden没生效的罪魁祸首是display:flex。把这个去掉就可以了。 如果一定要用fl
-
我本来是给一个input 绑定了value 值,初始给contact_name 赋值为空,本来输入内容后, 点击提交 是要获取到这个输入后的值,我想象中 这时候直接this.data.contact_name 就能拿到输入后的值,结果还是为空,后来加个bindblur 失焦事件才能通过 e.detail.value 拿到值, 这是常规做法吗?
-
html 可以打印到dom也获得了二维码地址,dom的情况
-
wx.chooseMedia、wx.chooseLocation这些API调用没有任何反应,用户隐私保护指引更新了, app.json中也注册了对应的api 现在获取地址、从相册选择图片都没有反应,请问是什么原因? 难道是在这些操作之前触发open-type="agreePrivacyAuthorization"吗? 或者是设置中的隐私策略问题?

