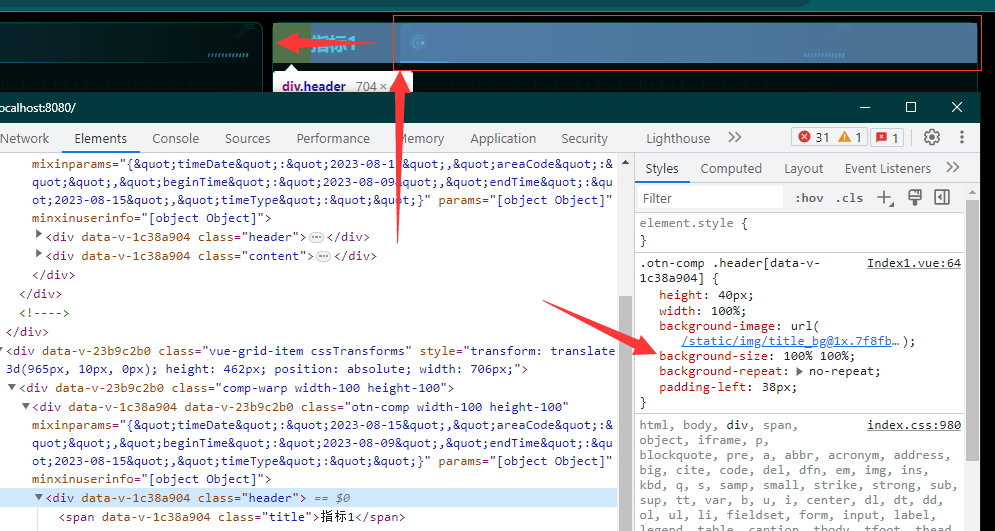
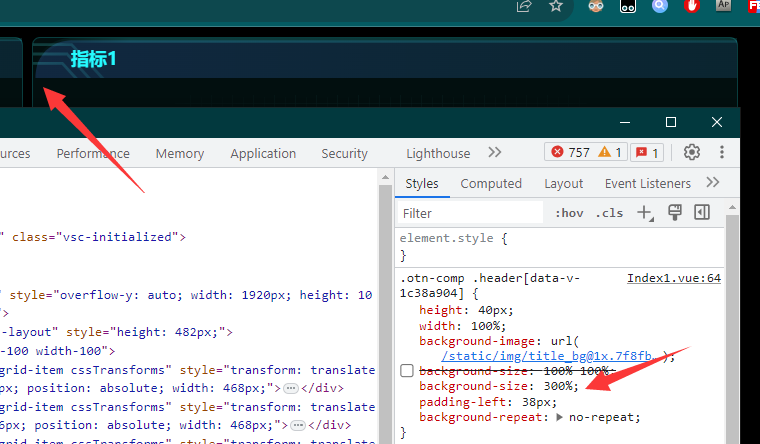
前端 - 为什么这个background-size 100 100 不生效?
这个背景图应该顶到最左边去才对,为什么没有过去?图片格式是svg,我在想是不是svg的原因?有无大佬讲解一下原理。
图片本身左边没有空隙,所以不是图片内容的问题。
共有1个答案
有没有可能,这个背景图的左半部分就是有空白内容的?
Edit
如果背景图是 svg 格式的,得看 svg 图片是怎么设计的,在部分场景下下使用 background-size: 100% 100% 属是不会拉伸的,会继续保持原本的宽高比例。
具体可以阅读MDN上的这篇文章 �� SVG 背景缩放 - CSS:层叠样式表 | MDN
解决方案是给 svg 图片增加 preserveAspectRatio="none" 属性。
或者在引入时这样处理 background-image: url('xxxx.svg#svgView(preserveAspectRatio(none))')
相关阅读
- svg背景图无法自适应-掘金
- html - how to add preserveAspectRatio to svg used as background-image - Stack Overflow
- 理解SVG viewport,viewBox,preserveAspectRatio缩放 « 张鑫旭-鑫空间-鑫生活
- viewBox - SVG:可缩放矢量图形 | MDN
- preserveAspectRatio - SVG:可缩放矢量图形 | MDN
-
(我并没有设置base)
-
demo 为什么这个动画一直在抖动?
-
上面是vite.config.ts的别名配置 1.测试过别名注释在运行项目会报路径找不到,加上注释页面正常渲染(@符号) import App from "@/App.vue";
-
我以前使用过: 要创建对象,请执行以下操作: 然而,这似乎不再有效。编译器报告: 宏定义发生了什么变化,使其不再工作? 下面的基本示例效果良好: 这似乎是对{T:ident,$(…),}的一些改变是否正在处理扩展? 这到底是怎么回事?
-
线上出现这种问题的,过了一会就好了
-
为什么C 17下< code>bar不是标准的布局类型? 基于CPP reference的描述和一个非常相似的问题,我理解为什么在C 14之前这不是一个标准的布局类型,但是我无法连接CPP Reference的描述项,通过排除所有其他内容,应该是适用于这里的一个:“没有一个基类子对象具有与非联合类型相同的类型,作为第一个非静态数据成员(参见空基优化),并且,递归地, 该数据成员的第一个非静态数据成

