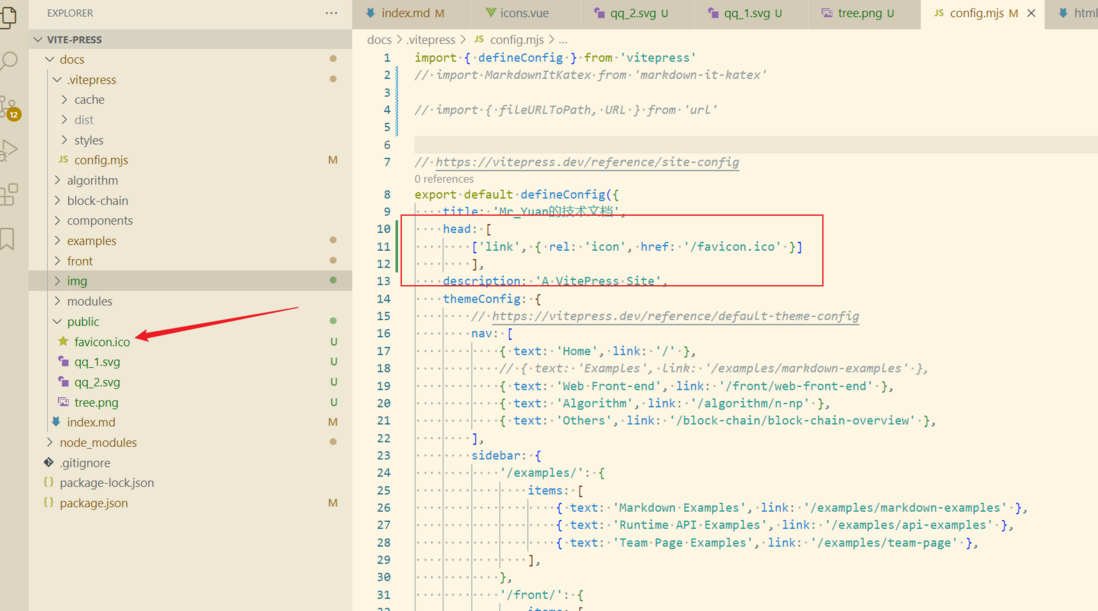
前端 - 为什么vitepress设置favicon不生效?


(我并没有设置base)
共有1个答案
打开控制台看看index.html中的 head 里面是否已经加载了 <link rel="icon" href="/favicon.ico">,如果已经加载成功了直接右键href,然后 open in new tab 看看能不能在浏览器正常打开。如果这两步都正常那说明是浏览器没正常显示,和你配置的关系不大,估计多刷新几遍就行。
-
设置超时时间是50毫秒,接口还能正常请求,超时时间不生效 全局设置axios.defaults.timeout = 50 也不生效
-
警告 VitePress 是早期的 WIP!目前的重点首先是让 Vite 稳定和功能完善。目前,不推荐将其用于任何正式的场景。 VitePress 是 VuePress 小兄弟, 基于 Vite构建。 Motivation 我们喜爱VuePress,但是它是基于 Webpack 构建。为了一个只有几个简单页面的简单文档站点启动开发服务器所需的时间正变得让人难以忍受。即使是HMR热更新也需要几秒钟的
-
这个背景图应该顶到最左边去才对,为什么没有过去?图片格式是svg,我在想是不是svg的原因?有无大佬讲解一下原理。 图片本身左边没有空隙,所以不是图片内容的问题。
-
这里的border-image-slice为什么设置为1,为什么不是4,或者其他值?
-
问题内容: 我正在使用以下代码(尝试)查询数据库: 其中clientRequest [0]来自字符串数组,服务变量是POJO中的字符串,映射到MySQL数据库中的VARCHAR(45)。 当我运行此代码时,Hibernate将执行的SQL查询显示为: 这使我相信clientRequest [0]的值未正确设置为参数。 我检查了clientRequest [0]包含一个有效的String,它确实这样
-
如图所示,好像也没写错呀,然后package.json里是这样写的 在这里先谢谢给位大哥大姐们的回答,小弟感激不尽

