javascript - react vite配置proxy为什么不生效?

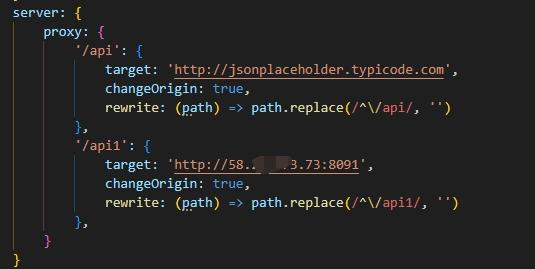
如图所示,好像也没写错呀,然后package.json里是这样写的
在这里先谢谢给位大哥大姐们的回答,小弟感激不尽
"scripts": { "dev": "vite --mode development --host", "build": "vite build --mode production", "start": "react-scripts start" },共有1个答案
针对你提出的问题,以下是我的回答:
如果你在配置 React Vite 时遇到了 proxy 无法生效的问题,可能有以下几个原因:
- 配置文件错误:首先,请确保你的 Vite 配置文件(通常为
vite.config.js)中的 proxy 配置是正确的。例如:
// vite.config.jsexport default { server: { proxy: { '/api': { target: 'http://example.com', // 目标地址 changeOrigin: true, // 开启代理,在本地创建一个虚拟服务来转发请求 rewrite: (path) => path.replace(/^\/api/, '') // 代理规则,将所有 /api 开头的请求转发到目标地址 } } }}- Vite 版本问题:确保你使用的 Vite 版本支持 proxy 配置。较旧的版本可能不支持此功能。你可以通过以下命令更新 Vite:
npm install -g create-vite@latest- 开发服务器端口冲突:默认情况下,Vite 使用
localhost:5000作为开发服务器的地址和端口。如果该端口已被其他应用程序占用,Vite 将无法启动。你可以尝试更改 Vite 的端口号或关闭占用端口的应用程序。 - 网络问题:确保你的网络连接正常,并且可以访问到你在 proxy 配置中设置的目标地址。
- 代理规则冲突:如果你在使用其他代理工具(如浏览器代理设置),可能会与 Vite 的代理配置冲突。请确保关闭其他代理工具,或者确保它们的代理规则不会影响到 Vite 的请求。
- 检查 package.json:从你提供的
package.json来看,你并没有直接配置 proxy。如果你想使用 Vite 的 proxy 功能,你需要确保你的 Vite 配置文件中已经正确配置了 proxy。同时,确保你的scripts中使用的命令(如"dev": "vite --mode development --host")是正确的。 - 清除缓存:有时候,配置更改可能没有立即生效,你可以尝试清除 Vite 的缓存。你可以通过以下命令来清除缓存:
npx vite --force然后重新启动开发服务器,看是否解决了问题。
- 查看控制台输出:打开你的浏览器开发者工具,查看控制台输出是否有关于 proxy 的错误或警告信息。这些信息可能会帮助你定位问题。
- 其他插件或工具:如果你使用了其他与 Vite 相关的插件或工具(如 Vite 与 React 的集成),请确保它们与你的 Vite 配置兼容,并且没有干扰 proxy 的设置。
- 重新安装依赖:有时候,重新安装项目的依赖可能会解决一些未知的问题。你可以尝试删除
node_modules文件夹和package-lock.json文件,然后重新运行npm install。
如果以上建议都没有解决你的问题,建议提供更详细的错误信息或日志,以便更好地帮助你解决问题。
-
配置文件如上,相同的commit message信息,我在本地使用Git提交时,不会触发publish阶段的任务。而在gitlab网页上使用在线IDE进行编辑时,却能正常触发publish阶段,这是什么原因?
-
哪里写的不对吗?
-
(我并没有设置base)
-
只有这一个地方配置了 8001 端口。 打算是通过访问 http://localhost:8001/about/ 打开 html 目录下的 about.html 的,但是返回 403 错误。如果是访问 http://localhost:8001/ 会返回 html 目录下的 index.html 文件 如果注释了这里的配置,那么 http://localhost:8001/ 是无法访问的。也就是配
-
关于跨域配置的问题 如图,我需要调用以下请求访问资源 vue.config.js的配置如下(主要是proxy的配置 可能是哪里配错了,但我看不出问题,希望有人能指出 ps:之前看到有帖子说vue2该配置项名为proxyTable,还有devServer应为dev,这两个我都试过了,前者提示没有该配置项 后者为vue.config.js的提示:
-
问题内容: 我已经看到,当错误在不同的框架(例如,实现EJB规范的框架或某些JPA提供程序的框架)中发生深层错误时,stacktrace将包含诸如这样的类。我知道什么是代理,但是我正在寻找更技术性和更特定于Java的答案。 这些是什么? 它们是如何创建的? 与JVM有什么关系?它们是特定于JVM实现的吗? 问题答案: 代理是在运行时创建和加载的类。这些类没有源代码。我知道您想知道如果没有针对他们的

