Prettier 配置文件写成.prettierrc.js不生效是什么原因?
保存格式化prettier格式化配置没有生效?.prettierrc.js没有生效,但是配置文件要是写成.prettierrc或者.prettierrc.json json格式就能被读取并生效,这是啥问题呢?
设置步骤如下
- 添加prettier配置文件
- formatOnSave: true
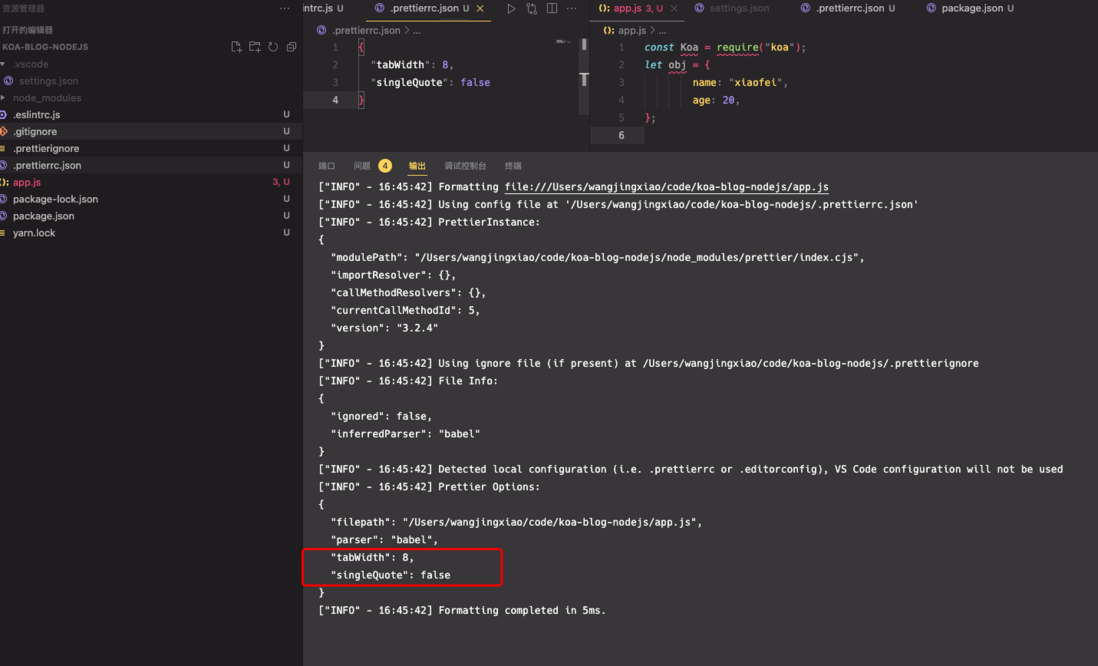
如果我prettier配置文件是json格式的,是能读到项目的prettier配置项并格式化生效 格式化也正确
格式化也正确
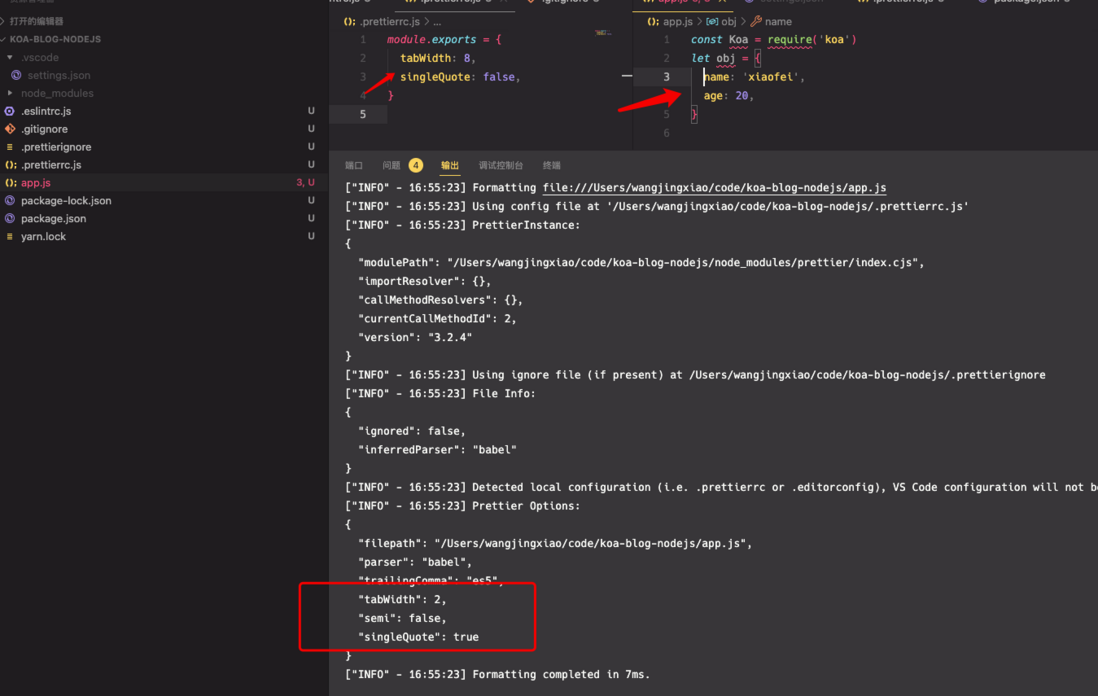
但是如果我写的是.prettierrc.js 时候,对应的配置项目好像没有被读取到(或者是被默认的覆盖了?)
可以看到读取配置并不是.prettierrc.js的配置项而是全局设置的默认项。
这大概会是什么原因呢?
package.json如下
{ "name": "nodejs-koa2-blog", "version": "1.0.0", "description": "基于 Node.js Koa2 实战开发的一套完整的博客项目网站,使用 Koa2 二次开发一套适合多端的 RESTful API,同时配套完整的后台管理系统,且前端展示既有基于 ejs 服务端渲染,也有基于 Vue.js 前后端分离的 2 套前端网站。", "main": "index.js", "scripts": { "dev": "nodemon app.js", "test": "jest _tests --forceExit --runInBand --colors" }, "repository": { "type": "git", "url": "git+https://github.com/liangfengbo/nodejs-koa2-blog.git" }, "keywords": [ "nodejs", "koa2", "sequelize", "mysql", "ejs", "vuejs", "JavaScript", "博客网站", "Node.js实战", "ejs 服务端渲染" ], "author": "Fengbo Liang, https://github.com/lfb", "license": "ISC", "bugs": { "url": "https://github.com/lfb/nodejs-koa2-blog/issues" }, "_moduleAliases": { "@": ".", "@app": "app", "@core": "core", "@middlewares": "middlewares", "@api": "app/api", "@dao": "app/dao", "@lib": "app/lib", "@models": "app/models", "@service": "app/service", "@validators": "app/validators" }, "homepage": "https://github.com/lfb/nodejs-koa2-blog#readme", "dependencies": { "@koa/cors": "^3.0.0", "basic-auth": "^2.0.1", "bcryptjs": "^2.4.3", "ejs": "^3.1.8", "hashids": "^2.1.0", "highlight.js": "^11.1.0", "jest": "^24.9.0", "jsonwebtoken": "^8.4.0", "koa": "^2.7.0", "koa-bodyparser": "^4.2.1", "koa-ratelimit": "^5.0.1", "koa-router": "^7.4.0", "koa-static": "^5.0.0", "koa-views": "^8.0.0", "markdown-it": "^12.1.0", "module-alias": "^2.2.2", "moment": "^2.24.0", "mysql2": "^2.2.5", "nodemon": "^2.0.12", "npm-check": "^5.9.0", "qiniu": "^7.4.0", "require-directory": "^2.1.1", "sequelize": "^6.6.5", "supertest": "^4.0.2", "validator": "^10.11.0", "xss": "^1.0.6" }, "directories": { "test": "_tests" }, "devDependencies": { "eslint": "^8.56.0", "eslint-config-prettier": "^9.1.0", "prettier": "3.2.4" }}共有2个答案
真离谱,问题的原因大概是改了.prettier.js 配置文件需要重启一下vscode,我试了下能生效。非常离谱,但是改pretterrc.json类型修改完就能生效。
首先,确保你的 .prettierrc.js 文件被放置在正确的位置,通常应将其放在项目的根目录下。如果位置不正确,Prettier 将无法找到并应用该配置文件。
其次,检查你的 .prettierrc.js 文件是否正确导出配置对象。在 JavaScript 文件中,你需要使用 module.exports 或 exports 关键字将配置对象导出,以便 Prettier 能够读取它。例如:
module.exports = { // 你的 Prettier 配置项 semi: true, trailingComma: 'es5', singleQuote: true, printWidth: 80, tabWidth: 2,};如果配置文件没有问题,那么问题可能在于 Prettier 的版本。确保你使用的 Prettier 版本支持 .prettierrc.js 配置文件。Prettier 在某些版本中可能不完全支持 .prettierrc.js 配置文件。你可以尝试更新 Prettier 到最新版本,或者回退到一个较早的版本,看看问题是否得到解决。
另外,你可能需要检查你的编辑器或IDE是否正确配置了 Prettier。例如,如果你使用 Visual Studio Code,你需要安装 prettier 和 vscode-prettier 扩展,并确保在设置中启用了 Prettier 格式化。
如果上述方法都无法解决问题,那么问题可能比较复杂,需要进一步检查你的项目配置和环境设置。你可以尝试创建一个简单的示例项目,看看是否能够正确应用 .prettierrc.js 配置文件。如果示例项目可以正确应用配置,那么问题可能在于你的项目配置或环境设置。
-
设置超时时间是50毫秒,接口还能正常请求,超时时间不生效 全局设置axios.defaults.timeout = 50 也不生效
-
如图所示,好像也没写错呀,然后package.json里是这样写的 在这里先谢谢给位大哥大姐们的回答,小弟感激不尽
-
生成配置缓存optimize:config 可以为应用或者模块生成配置缓存文件 php think optimize:config 默认生成应用的配置缓存文件,调用后会在runtime目录下面生成init.php文件,生成配置缓存文件后,应用目录下面的config.php common.php以及tags.php不会被加载,被runtime/init.php取代。 如果需要生成某个模块的配置缓存,
-
我想用一些蓝牙低能耗开发工具包创建我自己的iBeacon。苹果尚未发布iBeacons的规范,然而,一些硬件开发人员已经根据AirLocate示例代码对iBeacon进行了反向工程,并开始销售iBeacon开发工具包。 那么什么是iBeacon蓝牙模式? 蓝牙低能耗使用GATT进行LE配置文件服务发现。因此,我认为我们需要知道iBeacon属性的属性句柄、属性类型、属性值,以及可能的属性权限。因此
-
配置文件如上,相同的commit message信息,我在本地使用Git提交时,不会触发publish阶段的任务。而在gitlab网页上使用在线IDE进行编辑时,却能正常触发publish阶段,这是什么原因?
-
主要内容:什么是云原生,云原生的4大组件,如何云原生什么是云原生 技术的变革,一定是思想先行,云原生是一种构建和运行应用程序的方法,是一套技术体系和方法论。云原生(CloudNative)是一个组合词,Cloud+Native。Cloud表示应用程序位于云中,而不是传统的数据中心;Native表示应用程序从设计之初即考虑到云的环境,原生为云而设计,在云上以最佳姿势运行,充分利用和发挥云平台的弹性+分布式优势。Pivotal公司的Matt Stine

