prettier-eslint (for Atom)
DEPRECATED
This plugin has been merged with the official prettier-atom plugin.
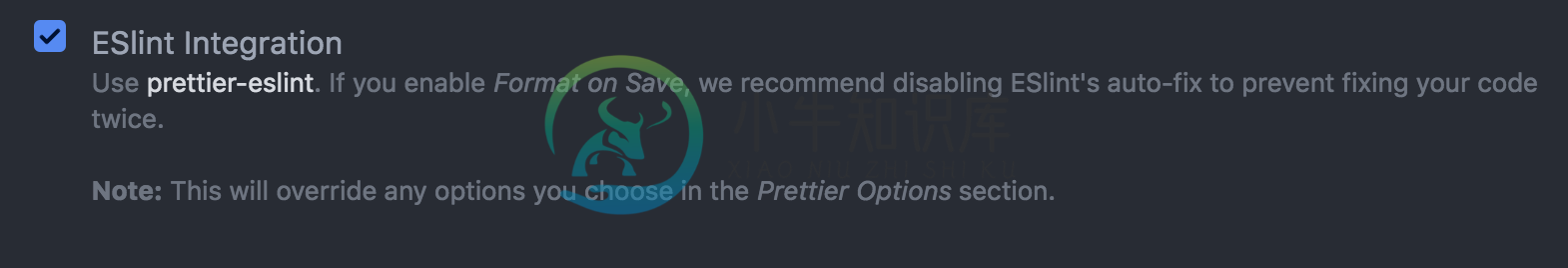
Uninstall prettier-eslint and install prettier-atom. Then enable the ESLint integration:

Atom package to format your JavaScript using Prettier and ESLint (with eslint --fix)
The problem
I want an easy way to automatically reformat/fix my code when I save the file.
This solution
This uses prettier-eslint to automatically format and fix on save.
Installation
apm install prettier-eslint
Or, Settings → Install → Search for prettier-eslint
Usage
- You can configure this package in the settings to format on save.
- The menu: Package →
prettier-eslint→ Format - Keyboard shortcut: ctrl + alt + f
Configure eslint for your project and poof, everything should work.
Please open a pull request or file an issue if it doesn't!
Inspiration
This repository is a copy + modification of prettier-atom
Contributors
Thanks goes to these people (emoji key):
 Kent C. Dodds |
 Luca Barone |
 Rob Wise |
|---|
This project follows the all-contributors specification. Contributions of any kind welcome!
LICENSE
MIT
-
欢迎访问我的个人博客:http://www.xiaolongwu.cn Prettier是最近很火的一个代码美化工具,其中文意思是“漂亮的、机灵的”,它能够解析代码,使用你自己设定的规则来重新打印出格式规范的代码。 他的整个圈子很强大,有基于各种编辑器的插件(vs code,atom),有脚本类的,有插件类的(eslint的插件eslint-plugin-prettier)。 更多有关pretti
-
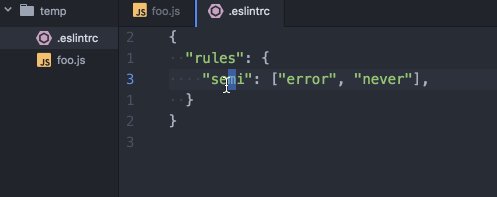
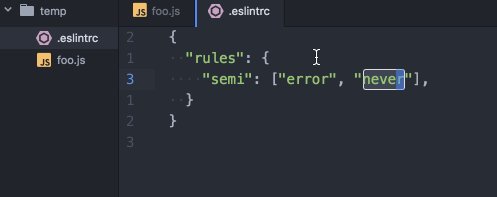
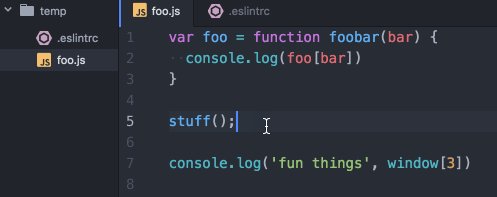
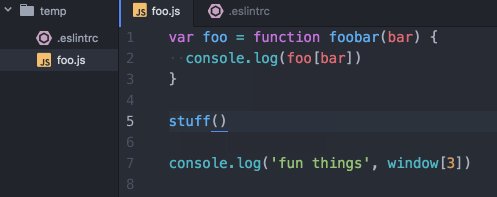
引言 这个需求主要是组内成员用的编辑器不统一,代码风格也各异,所以在修改代码时,如果格式化了代码,在code review阶段很难分辨修改了的代码。当然,代码风格统一还有其他好处,这里就不不多废话了。 先看效果 源文件 可以看到有很多红线,这个是因为不符合prettier的规则,这种情况下会使用eslint进行报错,就是你看到的红线了。具体如何配置之后再讲。下面来看看提交时的情况。 对比上图,可以
-
{ "workbench.iconTheme": "vscode-icons", "workbench.colorTheme": "Atom One Dark", "files.eol": "\n", "files.insertFinalNewline": true, "files.trimTrailingWhitespace": true, "files.autoSave
-
prettier-eslint-cli CLI for prettier-eslint The problem You have a bunch of files that you want to format using prettier-eslint.But prettier-eslint can only operate on strings. This solution This is a
-
VSCode,eslint 报错 Delete ↹eslint (prettier/prettier)? 这个要怎么改?
-
查资料说是配置"prettier.vueIndentScriptAndStyle": true, 但在vscode的设置中配置后依然无效,求解 语言是vue+ts
-
每次打开文件保存ESLint都会出现以下错误: 当我添加新行,它删除它,仍然显示这个错误。 如何防止WebStorm中的ESLint错误?
-
Prettier 是一个“有主见”的代码格式化工具,支持列表如下: JavaScript,包括 ES2017 JSX Flow TypeScript CSS、LESS 和 SCSS JSON GraphQL 简而言之,这个工具能够使输出代码保持风格一致。 示例: 举个例子,对于下面这行代码: foo(arg1, arg2, arg3, arg4); 它适合在同一行显示。但是我们经常会遇到的代码是这
-
Building and enforcing a style guide By far the biggest reason for adopting Prettier is to stop all the on-going debates over styles. It is generally accepted that having a common style guide is valua