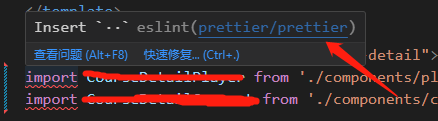
vue.js - Insert `..`eslint(prettier/prettier)如何解决?

查资料说是配置"prettier.vueIndentScriptAndStyle": true,
但在vscode的设置中配置后依然无效,求解
语言是vue+ts
共有1个答案
你这个应该是要项目的prettier的配置文件中加,然后运行eslint的fix命令
-
prettier-eslint (for Atom) DEPRECATED This plugin has been merged with the official prettier-atom plugin. Uninstall prettier-eslint and install prettier-atom. Then enable the ESLint integration: Atom
-
prettier-eslint-cli CLI for prettier-eslint The problem You have a bunch of files that you want to format using prettier-eslint.But prettier-eslint can only operate on strings. This solution This is a
-
VSCode,eslint 报错 Delete ↹eslint (prettier/prettier)? 这个要怎么改?
-
每次打开文件保存ESLint都会出现以下错误: 当我添加新行,它删除它,仍然显示这个错误。 如何防止WebStorm中的ESLint错误?
-
Prettier 是一个“有主见”的代码格式化工具,支持列表如下: JavaScript,包括 ES2017 JSX Flow TypeScript CSS、LESS 和 SCSS JSON GraphQL 简而言之,这个工具能够使输出代码保持风格一致。 示例: 举个例子,对于下面这行代码: foo(arg1, arg2, arg3, arg4); 它适合在同一行显示。但是我们经常会遇到的代码是这
-
Building and enforcing a style guide By far the biggest reason for adopting Prettier is to stop all the on-going debates over styles. It is generally accepted that having a common style guide is valua

