vue.js - 请问 关于Prettier - Code formatter 在vscode 中设置默认格式化找不到程序?
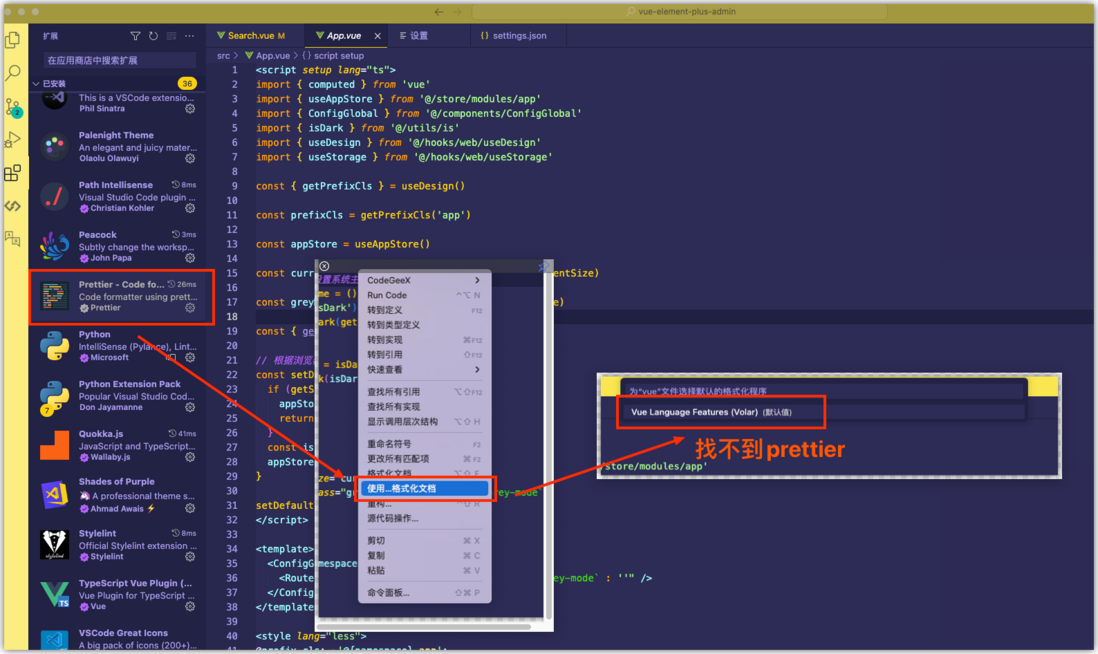
如下图,已经重装 vscode、插件,但依然找不到设置prettier为vue 的默认格式化程序
共有1个答案
很遗憾看到你在设置 Prettier 为默认格式化程序时遇到了问题。以下是一些可能的解决方案,你可以尝试它们以解决问题。
- 确认插件安装正确:请确保你已经正确地安装了 Prettier 插件。可以在 VSCode 的插件面板中搜索 "Prettier - Code formatter" 并安装它。
- 配置文件设置:确保你已经创建了
.prettierrc文件并正确地配置了 Prettier 的选项。这个文件可以位于项目的根目录下,用于配置 Prettier 的行为。
例如,如果你想要将 Prettier 设置为 Vue 的默认格式化程序,你可以在 .prettierrc 文件中添加以下配置:
{ "singleQuote": true, "trailingComma": "all", "printWidth": 80, "tabWidth": 2, "useTabs": false, "vueIndentScriptAndStyle": true}- 设置默认格式化程序:在 VSCode 中,你可以通过以下步骤将 Prettier 设置为默认格式化程序:
* 打开 VSCode 的设置面板(快捷键为 `Ctrl + ,`)* 在搜索框中输入 "format" 并选择 "Editor: Default Formatter" 选项* 从下拉列表中选择 "Prettier - Code formatter"* 最后,保存你的设置并关闭设置面板- 重启 VSCode:有时候,重新启动 VSCode 可以解决一些问题。请尝试关闭并重新启动 VSCode,然后再次检查设置是否生效。
- 检查路径问题:如果你在设置中选择了特定的 Prettier 路径,请确保该路径是正确的。错误的路径可能会导致找不到程序的问题。
- 更新插件版本:如果以上方法都没有解决问题,尝试更新 Prettier 插件到最新版本。有时候,旧版本的插件可能会存在一些问题,而新版本已经修复了这些问题。
- 检查系统设置:在某些情况下,系统设置可能会影响 VSCode 插件的运行。例如,有时候防火墙或杀毒软件可能会阻止插件的运行。请检查你的系统设置,确保没有阻止 VSCode 和 Prettier 插件的运行。
- 重新安装插件:如果以上方法仍然无法解决问题,尝试卸载并重新安装 Prettier 插件。这可以确保你的插件是最新的并且没有损坏。
- 查看文档和社区支持:最后,你可以查看 Prettier 的官方文档或者搜索相关的社区和论坛,看看是否有其他人遇到了类似的问题并提供了解决方案。有时候,社区中的用户会提供一些特殊的解决方法或者提示,这可以帮助你解决问题。
-
有人可以分享他们的eclipse格式化程序设置文件吗?或者向我指出这样一个文件,它将阻止我的eclipse执行以下操作: 所以我只想把looooooooong代码字符串移到下一行(那些不适合eclipse窗口的字符串),但eclipse几乎对所有字符串都这么做。 提前谢谢!
-
我在Windows 10上使用的是VSCode 1.47.3。我无法编辑json中的默认设置: 打开默认设置(“文件 - 我尝试过以管理员身份打开VSCode,卸载并重新安装,重新启动计算机,并将其降级到1.46,但仍然无法编辑。有人知道如何解决这个问题吗?
-
我在D:中安装了git,但是我的VSCODE在C:中,当我试图将Git bash设置为缺省值时,它没有显示出来。我该怎么办?
-
中找到默认的setter。我使用的命令是根目录下的,其中pom位于。 我根本没有配置组,也没有任何特殊的配置。无论我完全忽略pom中的插件,将其添加到报告中,还是添加为构建插件,都会遇到同样的错误。我也尝试过添加空组,虽然消息有所改变,但它仍然会出现。 我遇到了这个SO问题,但是a.我没有TestNG依赖关系,b.我没有使用命令行参数,c.它从未解决。 这是一个硒项目,所以我想可能有类似的东西,但
-
本文向大家介绍vagrant 在Vagrantfile中设置默认提供程序,包括了vagrant 在Vagrantfile中设置默认提供程序的使用技巧和注意事项,需要的朋友参考一下 示例
-
1) 首先我们回到 VS 编辑器,在“内容浏览器”里面选择“内容(Content)”: 2) 新建一个存放资源的文件夹名为“Assest”,然后在“Assest”目录下创建一个“Maps”文件夹,表示存放我们的地图。 3) 点击 “保存关卡”: 4) 点击保存之后会弹出一个窗口,我们把关卡的名字改成“NoviceMap”,并把它存放到我们新建的“Maps”文件夹下。 保存成功后“资源浏览器”就会出

