问题:

vscode插件 - vscode 格式化大括号{}之间加空格怎么设置?
申博厚
import React, { Component } from "react";
如何设置,在格式化后{}之间保留空格呢?
共有1个答案
蒋嘉实
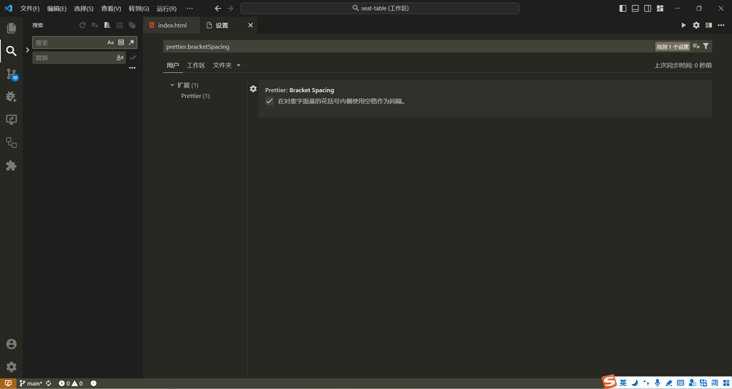
如果你是用的是 Prettier - Code formatter 扩展,可以在设置中搜索 prettier.bracketSpacing 选项,并将其选中。

对于 prettier,还可以参见 Bracket Spacing · Options · Prettier。
类似资料:
-
rt,已配置自动保存,且已配置 insertSpaceBeforeFunctionParenthesis .vscode/settings.json 编辑器配置 但是在 ts 文件中声明方法,保存后还是会将方法名和括号之间的空格删掉……
-
例如,当我写 它将被格式化为 我如何让它保持两个空格? 编辑: 这与如何在Visual Studio Code中更改缩进是不同的问题?
-
右键都没有这个选项了,怎么配置支持,或者需要插件?
-
在WebStorm的自动导入功能中,是否可以在导入和大括号之间添加空格? 当前自动导入的外观: 我想将其更改为:
-
我看过很多关于SO的类似问题,但没有一个回答我的问题。 我有一个文件,内容如下: 我想重新格式化php或html代码,无论是全局还是选择。 我已经尝试了所有的选项,但它不起作用。 CtrlShiftp, 如果我更改了,然后它就可以工作了。
-
默认的宽度好像是120 个字符,感觉太宽了,分屏看写代码不方便,怎么设置 为 80

