前端 - markdown文件在vscode中怎么代码格式化?
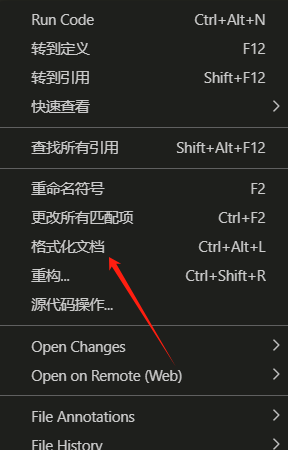
右键都没有这个选项了,怎么配置支持,或者需要插件?
共有2个答案

在setting.json里配置保存代码自动格式化,这个是我的配置
{ "files.associations": { "*.wxml": "html", "*.wxs": "javascript", "*.wxss": "css", "*.html": "html", }, "files.eol": "\n", "emmet.showAbbreviationSuggestions": true, "emmet.showExpandedAbbreviation": "always", "explorer.sortOrder": "type", "javascript.updateImportsOnFileMove.enabled": "never", "typescript.validate.enable": false, "typescript.updateImportsOnFileMove.enabled": "always", "ldgGist.accessToken": "console", "search.followSymlinks": false, "workbench.startupEditor": "none", "workbench.statusBar.visible": true, "workbench.iconTheme": "vscode-great-icons", "stylelint.validate": ["css", "less", "postcss", "scss", "vue", "sass"], // 配置 "[html]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typescript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[vue]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": { "editor.defaultFormatter": "stylelint.vscode-stylelint" }, // eslint "eslint.run": "onSave", "eslint.format.enable": true, "eslint.workingDirectories": [{ "mode": "auto" }], // vetur "prettier.singleQuote": true, // "vetur.format.options.tabSize": 2, // "vetur.validation.template": false, // "vetur.format.defaultFormatterOptions": { // "js-beautify-html": { // // #vue组件中html代码格式化样式 // "wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样 // "wrap_line_length": 100, // "end_with_newline": false, // "semi": true, // "singleQuote": true // }, // 结尾使用分号 "prettier": { "semi": true, "singleQuote": true, "printWidth": 100 } // }, // "vetur.format.styleInitialIndent": true, // "vetur.format.scriptInitialIndent": true, // "vetur.format.defaultFormatter.js": "vscode-typescript", // "vetur.format.defaultFormatter.html": "js-beautify-html", // "vetur.format.defaultFormatter.scss": "prettier", // "vetur.format.defaultFormatter.css": "prettier", // 注释配置 "fileheader.customMade": { "Author": "along", // 同时获取用户名与邮箱 "Description": "", // 介绍文件的作用、文件的入参、出参。 "Date": "Do not edit", // 文件创建时间(不变) "LastEditors": "along", // 文件最后编辑者 与Author字段一致 "LastEditTime": "Do not edit", // 文件最后编辑时间 "FilePath": "Do not edit" // 文件在项目中的相对路径 自动更新 }, "moveCursor": true, // 自动移动光标到Description所在行 "fileheader.cursorMode": { "description": "", "param": "params", "return": "" }, "fileheader.configObj": { "autoAdd": true, // 默认开启自动添加头部注释,当文件没有设置头部注释时保存会自动添加 "autoAlready": true, // 默认开启 "prohibitAutoAdd": ["json", "md"], // 禁止.json .md文件,自动添加头部注释 "wideSame": false, // 设置为true开启 "wideNum": 13, // 字段长度 默认为13 "atSymbol": ["@"], // 更改所有文件的自定义注释中的@符号 "functionParamsShape": ["{", "}"], // 函数参数外形自定义 "colon": [": "] // 更改所有文件的注释冒号 }, // git "git.autofetch": true, "git.enableSmartCommit": true, "git.enabled": true, // 编辑器设置 "editor.defaultFormatter": "esbenp.prettier-vscode", "editor.formatOnPaste": true, "editor.formatOnType": true, "editor.formatOnSave": true, // 保存代码自动格式化 "editor.codeActionsOnSave": { "source.fixAll.eslint": "explicit", "source.fixAll": "explicit", "source.fixAll.stylelint": "explicit" }, "editor.autoIndent": "advanced", "editor.tabSize": 2, "editor.accessibilityPageSize": 500, "editor.indentSize": "tabSize", "editor.fontSize": 14, "editor.renderWhitespace": "boundary", "editor.cursorBlinking": "expand", //代码统计 "VSCodeCounter.languages": {}, "VSCodeCounter.useGitignore": true, //使用.gitignore "VSCodeCounter.outputAsCSV": false, //不输出CSV "VSCodeCounter.exclude": [ //排除统计文件/文件夹 "**/.gitignore", "**/.vscode/**", "**/node_modules/**", "**/dist/**", "**/**.sql", "**/.next/**", "**/**.md", "**/**.bat", "**/package.json", "**/tsconfig.json", "**/**.json", "**/yarn.lock" ], // liveServer "liveServer.settings.port": 8080, //设置本地服务的端口号 "liveServer.settings.host": "127.0.0.1", //设置本地服务的端口号 "liveServer.settings.root": "/", //设置根目录,也就是打开的文件会在该目录下找 "liveServer.settings.CustomBrowser": "chrome", //设置默认打开的浏览器 "liveServer.settings.AdvanceCustomBrowserCmdLine": "chrome --incognito --remote-debugging-port=9222", "liveServer.settings.NoBrowser": false, //禁止自动启动浏览器 "liveServer.settings.ignoredFiles": [ //设置忽略的文件 ".vscode/**", "**/*.scss", "**/*.sass" ], // uniapp小程序 "uniapp-run.HBuilderX": "/Applications/HBuilderX.app", "uniapp-run.wxDevtool": "/Applications/wechatwebdevtools.app", // nuxtr "nuxtr.vueFiles.firstTag": "template", "nuxtr.vueFiles.script.type": "setup", "nuxtr.vueFiles.script.defaultLanguage": "ts", "nuxtr.vueFiles.style.addStyleTag": true, "nuxtr.vueFiles.style.alwaysScoped": true, "nuxtr.vueFiles.style.defaultLanguage": "scss", "nuxtr.openItemsAfterCreation": true, "nuxtr.vueFiles.pages.defaultTemplate": "default.page-template", "nuxtr.vueFiles.layouts.defaultTemplate": "default.layout-template", "emmet.includeLanguages": { "vue-html": "html", "vue": "html" }, "tabnine.experimentalAutoImports": true, "window.zoomLevel": -1}写代码的时候,加上代码语言,保存就会自动格式化
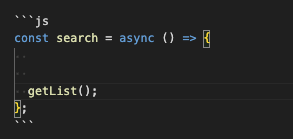
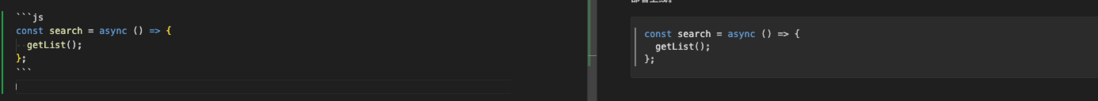
格式化之前
格式化之后
-
在Visual Studio的Windows中,用于格式化或“美化”Visual Studio代码编辑器中的代码的Ctrl+K+F和Ctrl+D的等价物是什么?
-
import React, { Component } from "react"; 如何设置,在格式化后{}之间保留空格呢?
-
markdown 怎么贴出『代码差异对比』 或者说,为什么 github 的评论功能可以实现『代码差异对比』 https://github.com/zauberzeug/nicegui/issues/2500 就是 git 的 diff 功能
-
我似乎一直在尝试在vscode中运行python3文件。我注意到右上角运行代码的三角形按钮也不再是绿色。 我已经为python3建立了自己的venv,并且安装了numpy包——我已经检查了< code>pip list,它在那里,并且在导入时调用这个包中的任何方法时运行良好。 当我右键单击vscode中的文件并单击在终端中运行Python文件时-它运行得非常好,并为我提供了所需的输出。 但是,当我
-
在安装并启用了ESlint和Prettier的Nuxt应用程序中,我切换到了Visual Studio代码。 当我打开一个.vue文件并按cmd+shift+p并选择格式化文档时,我的文件根本不会被格式化。 My.Prettierrc设置: 我有这么多的源代码行,所以我不能手动格式化它们。我做错了什么?
-
对于最大行宽规则,eslint 没有提供 autofix 我不想添加 prettier 格式化工具,然后去解决两者的冲突,想问下有没有 vscode 自带去 fix 最大行宽的设置

