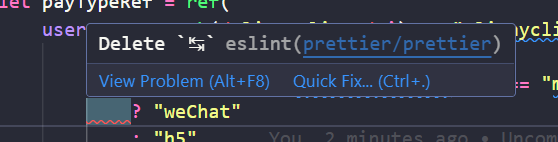
visual-studio-code - VSCode,eslint 报错 Delete `↹`eslint (prettier/prettier) ?
VSCode,eslint 报错 Delete ↹eslint (prettier/prettier)? 这个要怎么改?
let payTypeRef = ref(
userAgent.match(/alipayclient/gi) == "alipayclient"
? "ALI"
: userAgent.match(/micromessenger/gi) == "micromessenger"
? "weChat"
: "h5"
);
共有1个答案
你好,楼主,你的slint和prettier的规则冲突了,两者选其一即可。有两种解决思路,第一种思路是你可以在VSCode中禁用eslint的规则。或者在根目录下找到.prettierrc文件,调整其中的规则,使其与eslint的规则一致。就可以解决了。
-
prettier-eslint (for Atom) DEPRECATED This plugin has been merged with the official prettier-atom plugin. Uninstall prettier-eslint and install prettier-atom. Then enable the ESLint integration: Atom
-
prettier-eslint-cli CLI for prettier-eslint The problem You have a bunch of files that you want to format using prettier-eslint.But prettier-eslint can only operate on strings. This solution This is a
-
每次打开文件保存ESLint都会出现以下错误: 当我添加新行,它删除它,仍然显示这个错误。 如何防止WebStorm中的ESLint错误?
-
查资料说是配置"prettier.vueIndentScriptAndStyle": true, 但在vscode的设置中配置后依然无效,求解 语言是vue+ts
-
Visual Studio 和 VSCode 哪个好? Visual Studio 和 VSCode 哪个好?
-
请问这种不影响程序执行报错怎么才能关闭

