vue项目关闭eslint校验
简介eslint
eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。
官方文档:https://eslint.org
这篇文章总结了eslint的规则:Eslint规则说明
关闭eslint校验
有了eslint的校验,可以来规范开发人员的代码,是挺好的。但是有些像缩进、空格、空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了。所以,我还是会选择关闭eslint校验。

下面就介绍一下vue项目中如何关闭这个校验。
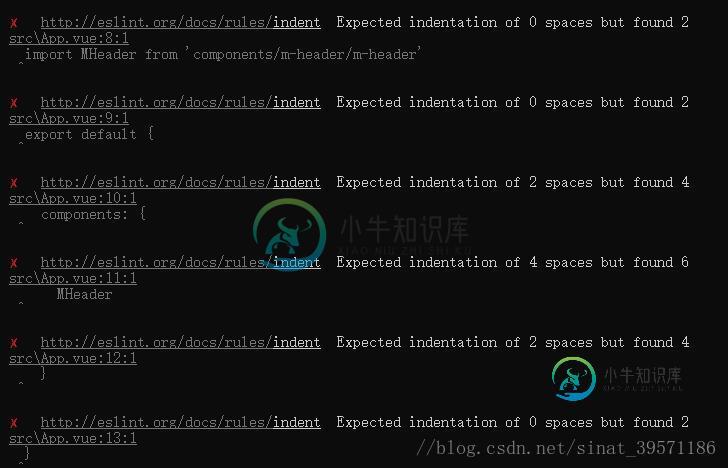
首先我们在创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
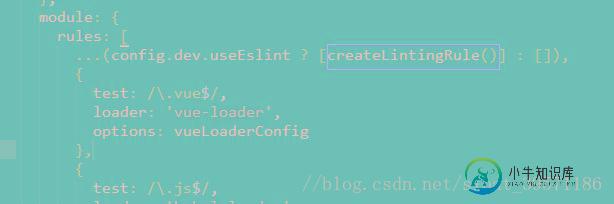
但是如果我们不小心选择了Y,在开发过程中一直报错,该怎么办呢?我们不需要删除项目重新创建,我们只要修改build\webpack.base.conf.js这个文件就好啦。

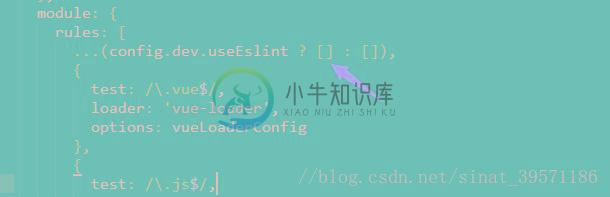
上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们把框框中的内容注释掉或者去掉就可以了。

现在运行项目,就不会报错了。

最后
关闭eslint校验就是这么简单,希望对你有帮助。
但是eslint可辅助规范代码风格,有效控制代码质量,并且在多人合作的情况下,也可以使代码看起来更加的整洁。所以在开发过程中,还是建议保留eslint的校验的,养成一个好的编码习惯。如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
主要内容:为什么要关闭项目,,如何关闭项目,包资源管理器查看已关闭项目为什么要关闭项目 Eclipse 工作区可以包含任意数量的项目。项目可以处于打开状态或关闭状态。 开放项目 : 消耗内存。 占用构建时间,尤其是在使用带有立即开始构建选项的清理所有项目(Project → Clean all projects)时。 如何关闭项目 如果项目未处于开发阶段,则可以将其关闭。要关闭项目,从项目中选择关闭项目菜单项。 包资源管理器查看已关闭项目 已关闭的项目在 Packa
-
为什么要关闭项目? Eclipse 工作空间包含了多个项目。一个项目可以是关闭或开启状态。 项目打开过多影响有: 消耗内存 占用编译时间:在删除项目.class 文件(Clean All Projects)时并重新编译(在菜单上选择 Project > Clean > Clean all projects )。 如何关闭项目? 如果项目不处于开发阶段,我们就可以先关闭项目。 在 Package E
-
本文向大家介绍Vue项目中ESlint规范示例代码,包括了Vue项目中ESlint规范示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 eslint是一种代码风格管理的工具,可以制定一些代码编写规范,在vue项目中经常用到,本文就给大家分享了开发项目中使用的eslint校验规范,供参考: 示例代码 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,
-
为何关闭项目? eclipse工作区可以包含任意数量的项目。 项目可以处于打开状态或关闭状态。 开放项目 - 消耗记忆。 占用构建时间,尤其是在使用“ Start a build immediately选项清除所有项目(项目→清除所有项目)时。 如何关闭项目? 如果项目未处于活动开发阶段,则可以将其关闭。 要关闭项目,请从“项目”中选择“关闭项目”菜单项。 在Package Explorer中关闭
-
本文向大家介绍给vue项目添加ESLint的详细步骤,包括了给vue项目添加ESLint的详细步骤的使用技巧和注意事项,需要的朋友参考一下 eslint配置方式有两种: 1.注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 2.配置文件:使用一个js,JSON或者YAML文件来给整个目录和它的子目录指定配置信息。这些配置可以写在一个文件名为.eslintrc.*的文件或者在pack
-
我正在尝试禁用中的。根据文档,相关的规则块如下所示: 在我将升级到2.0版之前,这种方法一直有效,在2.0版中,我的eslint规则只是。 我阅读了eslint文档,其中说我们可以简单地将更改为,尽管我尝试过,但没有成功。 禁用规则的正确方法是什么?我应该引用的文档是什么?

