vue.js - Vue项目devServer proxy配置不生效的排查方法?
关于跨域配置的问题
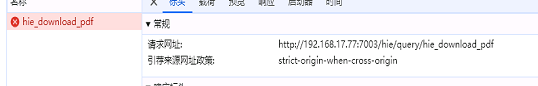
如图,我需要调用以下请求访问资源
vue.config.js的配置如下(主要是proxy的配置
const path = require('path')
module.exports = {
lintOnSave:false,
runtimeCompiler: true,
css: {
loaderOptions: {
scss: {
additionalData:`@import "~@/assets/scss/global.scss";`
}
}
},
chainWebpack: (config) => {
//svg不编译
config.module
.rule('svg')
.exclude.add(path.join(__dirname, 'src/assets/svg'))
.end()
config.module
.rule('icons')// 定义一个名叫 icons 的规则
.test(/\.svg$/)// 设置 icons 的匹配正则
.include.add(path.join(__dirname,'src/assets/svg'))// 设置当前规则的作用目录,只在当前目录下才执行当前规则
.end()
.use('svg-sprite')// 指定一个名叫 svg-sprite 的 loader 配置
.loader('svg-sprite-loader')// 该配置使用 svg-sprite-loader 作为处理 loader
.options({// 该 svg-sprite-loader 的配置
symbolId:'icon-[name]'
})
.end()
},
devServer:{
client:{
overlay: false
},
proxy:{
'/hie':{
target:'http://192.168.17.77:7003',
changeOrigin: true,
}
}
},
}可能是哪里配错了,但我看不出问题,希望有人能指出
ps:之前看到有帖子说vue2该配置项名为proxyTable,还有devServer应为dev,这两个我都试过了,前者提示没有该配置项
options has an unknown property 'proxyTable'. These properties are valid:
object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
ValidationError: Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.后者为vue.config.js的提示:
Invalid options in vue.config.js: "dev" is not allowed共有1个答案
你的项目里需要使用你前端本身的地址,而不是直接使用proxy的地址。
前端项目地址 -> webpack devServer -> 目标proxy地址
你如果直接使用proxy地址,那请求不会经过 devServer。
-
vue项目打包,怎么实现不同环境配置不同的配置呢? 例如: 打包命令 npm run xxxx 可以进入‘xxx’处配置,执行自定义配置
-
本文向大家介绍vscode中vue-cli项目es-lint的配置方法,包括了vscode中vue-cli项目es-lint的配置方法的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍vscode中 vue项目es-lint的配置,有任何错误的地方欢迎大佬指出 开始 安装插件 如图所示: vscode设置 安装完成之后,到vscode中的 文件-->首选项-->设置 中 添加如下代码
-
vue项目怎么查看node版本?
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
vue 项目打包报错? 应该怎么调整? package.json
-
vue vscode 插件 i18n Ally 不生效 报错如下 代码目录 我的配置 查了下网上的说法 都是 json 翻译文件,不知道如何针对 js 翻译文件做配置? 请求遇到过类似问题的大佬~

