vue.js - Vue项目代理配置与响应标头的Set-Cookie的冲突怎么办?
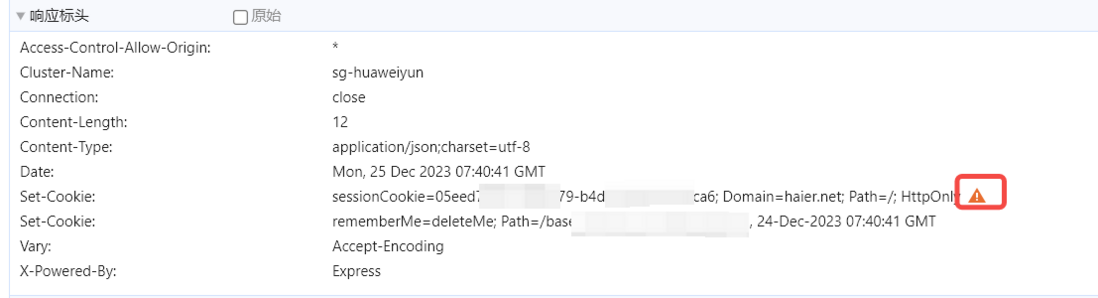
尝试通过 Set-Cookie 标头设置 cookie 的操作被禁止了,因为此标头的"Domain"属性对当前的主机网址而言无效
VUE 项目,proxy 配置如下:
devServer: { // 方式一 proxy:process.env.VUE_APP_API_BASE_URL // 方式二 // proxy:{ // '/': { // target:process.env.VUE_APP_API_BASE_URL, // changeOrigin: true // } },proxy 是生效的,请求也能正常发出,但是因为相应表头Set-Cookie 中包含 Domain=haier.net,导致线上运行没问题,本地运行就会有这个错误提示:尝试通过 Set-Cookie 标头设置 cookie 的操作被禁止了,因为此标头的"Domain"属性对当前的主机网址而言无效。
我的理解因为Domain的值和浏览器当前地址栏的地址不匹配造成的,但通过 proxy 代理就是为了在本地调试,肯定是localhost 而不是他返回的线上地址呀,这个应该怎么解决?
共有1个答案
案例:
proxy: { '/api': { target: 'http://localhost' changeOrigin: true, cookiePathRewrite: { '*': 'http://localhost:8080' }, cookieDomainRewrite: { '*': 'localhost:8080' }, pathRewrite: { ['^']: '' } }实现:
proxy: { '/': { target: process.env.VUE_APP_API_BASE_URL, changeOrigin: true, cookieDomainRewrite: 'localhost' } }-
Postgres 10和11的插入说明: 关于冲突[冲突目标]冲突行动 我有一张桌子: 而我想做的 但是我得到一个错误: ON CONFLICT DO UPDATE需要推理规范或约束名称提示:例如,ON CONFLICT(column_name) 为什么我必须提供一个确定的目标?如何提供主键或其他列集?
-
unplugin-vue-router怎么配置? 报错:[Vue Router warn]: No match found for location with path "/index" vite.confing.ts src/views/index/vue
-
问题内容: 假设我在Go中有一个中间件,我想用自己的值覆盖任何现有的标头。 然后我将其添加到这样的响应链中 不幸的是,如果authHandler或由DefaultServeMux调用处理的任何事情(例如,httputil.ReverseProxy.ServeHTTP),我最终在响应中会有两个Server标头。 我真正想要的是这样的: 但是,ServeHTTP的语义不允许这样做: ServeHTTP
-
vue项目打包,怎么实现不同环境配置不同的配置呢? 例如: 打包命令 npm run xxxx 可以进入‘xxx’处配置,执行自定义配置
-
vue项目怎么查看node版本?
-
你是怎么理解Vue响应式原理的?,这是一道前端面试非常高频的Vue面试题,但是很多同学在面试时候只能说出个大概,老规矩,点赞收藏支持一下,给我一分钟,理想哥教大家该怎么满分回答这个问题 如果我是求职者,我会这么回答: 在vue2中,Vue的响应式原理是使用Object.defineProperty来实现的,使用defineProperty挨个对data中的属性实现监听,当数据变化后再去触发视图的更

