vue.js - vue项目怎么查看node版本?
vue项目怎么查看node版本?
共有2个答案
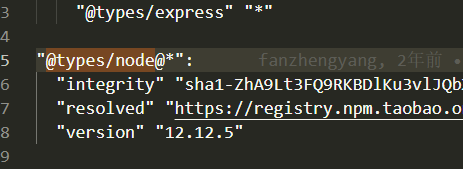
如果项目使用的 yarn 和 typescript,可以查看yarn.lock 里的@types/node@ 的 version:
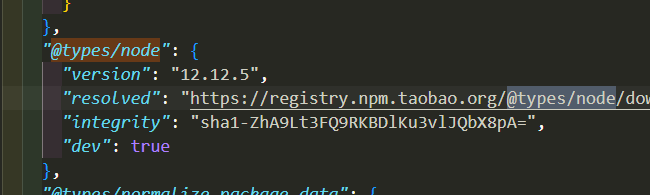
package-lock.json:
"@types/node": {
"version": "12.12.7",
"resolved": "https://registry.npm.taobao.org/@types/node/download/@types/node-12.12.7.tgz?cache=0&other_urls=https%3A%2F%2Fregistry.npm.taobao.org%2F%40types%2Fnode%2Fdownload%2F%40types%2Fnode-12.12.7.tgz",
"integrity": "sha1-AeTqck2eO9UNkMEf1ZgLoxfY+hE=",
"dev": true
},没办法看到别人开发时的node版本,
你直接用lts版本的node即可,
毕竟前端项目,除了编译过程,和node版本没多大关系
如果编译过程出错了,你再换个版本即可
-
一个老项目 使用vue开发的,之前一直用node14运行的 领导希望高版本的也能运行,至少是node16. 但当我使用node16,npm install 去报错无法下载依赖,甚至无法运行
-
我想知道这个ios端的操作栏真没解决办法吗? 我将对应路由的push修改成replace也还是不行,请问各位大佬以及工作人员是如何处理的?劳驾
-
unplugin-vue-router怎么配置? 报错:[Vue Router warn]: No match found for location with path "/index" vite.confing.ts src/views/index/vue
-
在写 node.js 代码的时候,有时会忘记某个模块中有哪些方法及其用法,经常要去官网翻一下api文档。 这里介绍下怎么使用vsc来搞定这一问题。 打开vsc控制台(Help > Toggle Developer Tools > Console) 在控制台写代码,查询模块方法。 过程如下图: vsc是用atom-shell(现在叫electron)写的,这玩意和node-webkit(现在叫nw.
-
vue项目已经使用UglifyJsPlugin进行打包压缩了,上级要求项目打包之后js文件再小点,还有什么处理办法呢? 希望大佬们能给点建议,如果可以的话,有点代码支持! 拜谢!!!
-
vue 项目打包报错? 应该怎么调整? package.json

