集成vue到jquery/bootstrap项目的方法
说明,项目本身使用jquery和bootstrap做的管理后台,部分登录接口跑在node服务端,大部分接口使用springmvc实现。现在,使用vue开发,集成vue到原先的项目中。不影响原先的框架。原来的打包方式是使用fis打包,集成vue之后,先用webpack打包,再用fis打包。互不影响。
1、由于原先使用jquery和bootstrap,所以package.json文件夹下面没有数据。使用vue的时候,需要的依赖全部放到package.json下,添加如下依赖:
{
"name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "supervisor start.js"
},
"dependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vuerify": "^0.4.0",
"webpack": "beta",
"webpack-dev-server": "beta"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
}
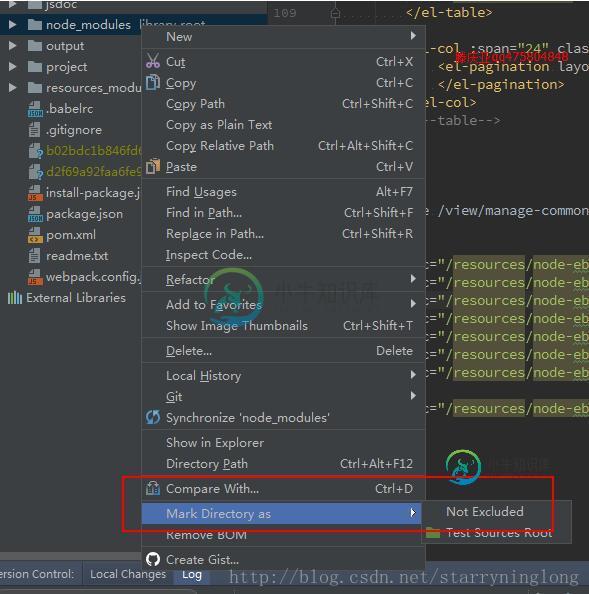
说明:原先使用jquery的时候,使用的supervisor 来进行热加载。这些依赖安装后会在本地node_modules目下,建议添加下gitIgnore和exclude该文件夹。前者是为了防止git提交代码的时候把这些lib提交上去后者是为了防止IDE使用index索引这些文件,会很卡。

这里已经exclude了所以显示not exclude
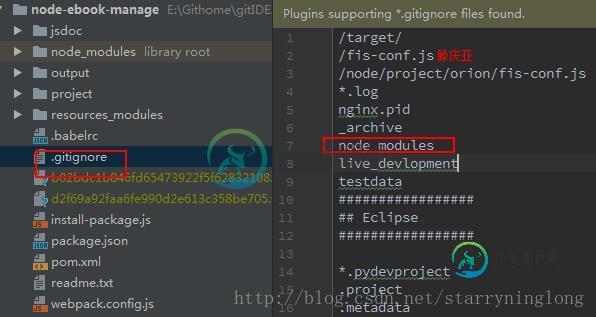
.gitignore文件添加:

接下来就是进入到package.json所在目录运行npm install,安装所有依赖项。
2、新建webpack.config.js文件(webpack打包使用),文件内容如下:
module.exports = {
entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js',
output: {
filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js'
},
module: {
loaders:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
},
};
说明:以上是表示将rechargeOrder.js文件打包成rechargeOrder-bundle.js文件,使用vue等loader(具体知识请看webpack)
3、原先jquery的是是在html中引入js的,现在我们仍然这么做。
如下所示

其中bundle.js是webpack打包之后的文件,并不是源文件
4、 写一个rechargeOrder.js文件,引用vue,代码如下:
import Vue from 'vue'
new Vue({
el: "#secondFram",
data: {
userId:""
},
components: {},
filters: {},
beforeMount:function () {
},
methods: {
buttonClick1() {
this.getOrders()
}
},
computed: {
}
});
其中secondFram是在html中的一个id为secondFram的div
5、 在html中写一个button<button type="primary" style="margin-right: 10px;float: right" @click="buttonClick1">查询</button>
6、 万事俱备,只欠······webpack打包,在webpack.config.js目录,使用webpack webpack.config.js命令,打包后会生成一个rechargeOrder-bundle.js文件。就像之前引用js文件一样,只不过现在引用的是webpack打包后的使用vue编写的经过webpack处理的浏览器能识别的js。
7、 原先的项目使用fis打包,现在还是用fis打包,没有任何影响。
以上这篇集成vue到jquery/bootstrap项目的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍在vue项目中集成graphql(vue-ApolloClient),包括了在vue项目中集成graphql(vue-ApolloClient)的使用技巧和注意事项,需要的朋友参考一下 1.什么是graphql GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时 下图展示graphql所处的位置 2.优点 1.GraphQL API 有强类
-
本文向大家介绍SpringBoot项目集成日志的实现方法,包括了SpringBoot项目集成日志的实现方法的使用技巧和注意事项,需要的朋友参考一下 SpringBoot使用Commons Logging进行所有内部日志记录,但保留底层日志实现。默认提供了Java Util Logging, Log4j2 和Logback日志配置。在每种情况下,都预先配置为使用控制台输出,并且还提供了可选的文件输出
-
本文向大家介绍vue集成chart.js的实现方法,包括了vue集成chart.js的实现方法的使用技巧和注意事项,需要的朋友参考一下 指令 该指令的作用是dom渲染后触发,因为非vue的插件有的是dom必须存在的情况下才可以执行 安装chartjs chartjs 组件 用法 options 及数据结构 请跳转 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue-cli+webpack在生成的项目中使用bootstrap实例代码,包括了vue-cli+webpack在生成的项目中使用bootstrap实例代码的使用技巧和注意事项,需要的朋友参考一下 在html页面中加入bootstrap是很方便,就是一般的将css和js文件通过Link和Script标签就行。 那么在一个用vue-vli生成的前端项目中如何加入?因为框架不一样了,略微
-
本文向大家介绍Spring boot项目集成Camel FTP的方法示例,包括了Spring boot项目集成Camel FTP的方法示例的使用技巧和注意事项,需要的朋友参考一下 1、Spring 中集成camel-ftp 近期项目中涉及到定期获取读取并解析ftp服务器上的文件,自己实现ftp-client的有些复杂,因此考虑集成camel-ftp的方式来解决ftp文件的下载问题。自己则专注于文件
-
我正在构建我的第一个Android应用程序,我在github上发现了一个java项目,我想和我的应用程序集成在一起。我是否可以手动将java文件添加到我的android项目目录 app->java->com.example.appname java客户机的src->main目录有一个嵌套的文件结构,所以我不确定这是否会引起问题。 我已经尝试了本文中的解决方案,但我没有看到步骤2中提供的选项如何将现

