在Android Studio项目中集成MoShi和reverfit 2的最佳方法
我想知道在我的Android Studio项目上,什么是将改装与MoShi集成的最佳方法。
首先,我使用改装的摩士转换器:
implementation 'com.squareup.retrofit2:converter-moshi:2.9.0'
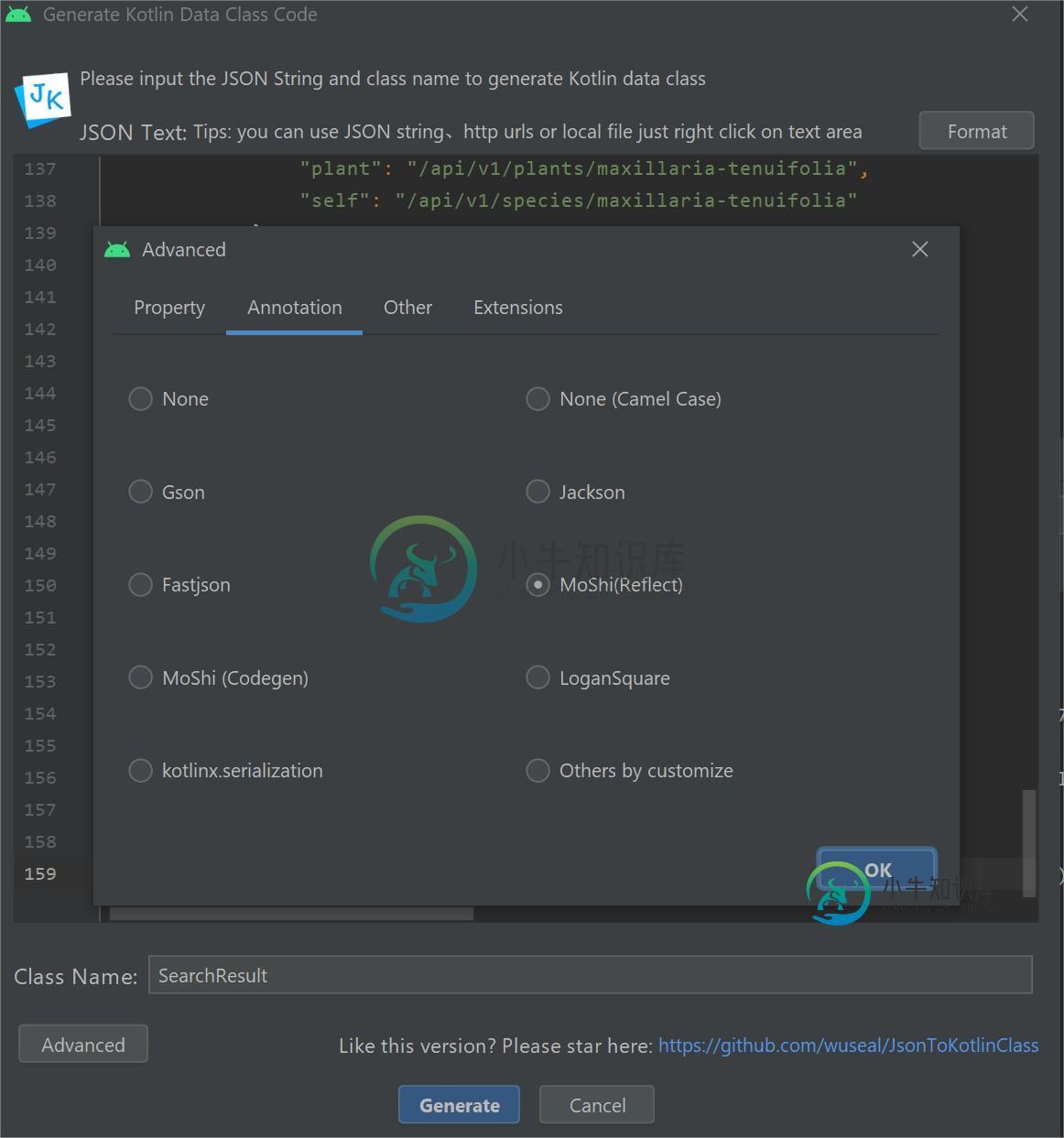
我使用流行的插件“JSON to Kotlin class”生成POJO:https://plugins.jetbrains.com/plugin/9960-json-to-Kotlin-class-JSONTokotlinclass-

它为我生成了一个Pojo,其字段如下所示:
@Json(name = "image_url")
val imageUrl: String?
问题是,reverfit2似乎不喜欢在我的字段名称中加上下划线,因为我得到的下划线名称结果为空。
在Github问题中搜索,我找到了一个解决方案。如果我使用以下注释,它就会起作用:
@field:Json(name = "image_url")
val imageUrl: String?
所以我的问题是:
- 使用
@field:json注释是将MoShi与改版一起使用的最佳方法? - 如果是,如何使用这个注释(使用相同的插件或其他插件)轻松生成Kotlin类?
共有1个答案
从Moshi文档的这一部分可以明显看出:“没有字段命名策略、版本控制、实例创建者或长序列化策略。Moshi希望您只将字段命名为visibleCards并使用策略类将其转换为visible_cards,而不是将其命名为在JSON中出现的字段。”
首选的方法是不使用注释,而是以与JSON中相同的方式命名字段。在Kotlin中,您可以为否则无效的名称使用背勾,例如val`image-url`:string?
当然,您不希望在代码的其他部分使用这样的名称,为此,您应该有单独的对象来描述数据在后端出现的情况,并有另一个对象来描述数据在应用程序中应该如何出现。我们称之为DTO(数据传输对象)
-
问题内容: 是否可以集成Python和JavaScript?例如,假设您希望能够在JavaScript中定义类并从Python使用它们(反之亦然)。如果是这样,最好的方法是什么?我不仅对这是否可行而且对是否 有人在“严肃的”项目或产品中做到了 感兴趣。 我想举个例子,可以使用Jython和Rhino,但我很好奇是否有人真正做到了这一点,以及是否有针对其他平台的解决方案(尤其是CPython)。 问
-
问题内容: 集成erlang和python的最佳方法是什么? 我们需要在erlang中调用python函数,并在python中调用erlang函数。目前,我们正在尝试将SOAP用作这两种语言之间的中间层,但是我们有很多“不兼容”的麻烦。您能否建议执行集成的最佳方法? 问题答案: 如erlport所述,您可以在Erlang端使用Erlang端口协议和term_to_binary / binary_t
-
将源代码和资源文件复制到我们自己的项目中。我们需要更改很多代码(包名、xml中的名称等) 如果提供了jar文件,我只需为我的项目创建libs文件夹并复制其中的jar文件。并在模块设置的依赖项中添加jar文件。但不幸的是,我收到了很多错误消息,比如“gradle:Package com.google.gson doesn't exist”。 在现有的android studio项目中添加第三方源代码
-
问题内容: 我想制作一个与用户文件交互的桌面GUI(当然要经过许可)。我下载文件并将其放在用户选择的目录中的代码全部用python编写。这段代码还有很多,但所有内容都是用python编写的。 我希望GUI部分成为桌面应用程序,以便客户端可以轻松地交互和运行程序。 我想用Java制作此GUI,并在有人按下按钮后使其与python代码交互。 实现此目标的最佳方法是什么? 问题答案: 我会这样: 您还可
-
问题内容: 在Python中,至少有两种方法可以使用键从字典中删除项目。 两种方法都会从字典中删除项目。 我想知道这些方法之间有什么区别,以及在哪种情况下应该使用其中一种。 问题答案: 如果要 捕获已删除的项目 ,请使用,例如。 使用,如果你想 从字典中删除项目 。 如果要删除,则在密钥不在词典中时禁止显示错误:
-
问题内容: 查找对象是否在数组中的最佳方法是什么? 这是我知道的最好方法: 问题答案: 从ECMAScript 2016开始,您可以使用 如果要支持IE或其他较旧的浏览器: 编辑:这将无法在IE6、7或8上运行。最好的解决方法是自行定义它(如果不存在): Mozilla)版本: { }; } Daniel James的版本: Array.prototype.indexOf = function (

