-
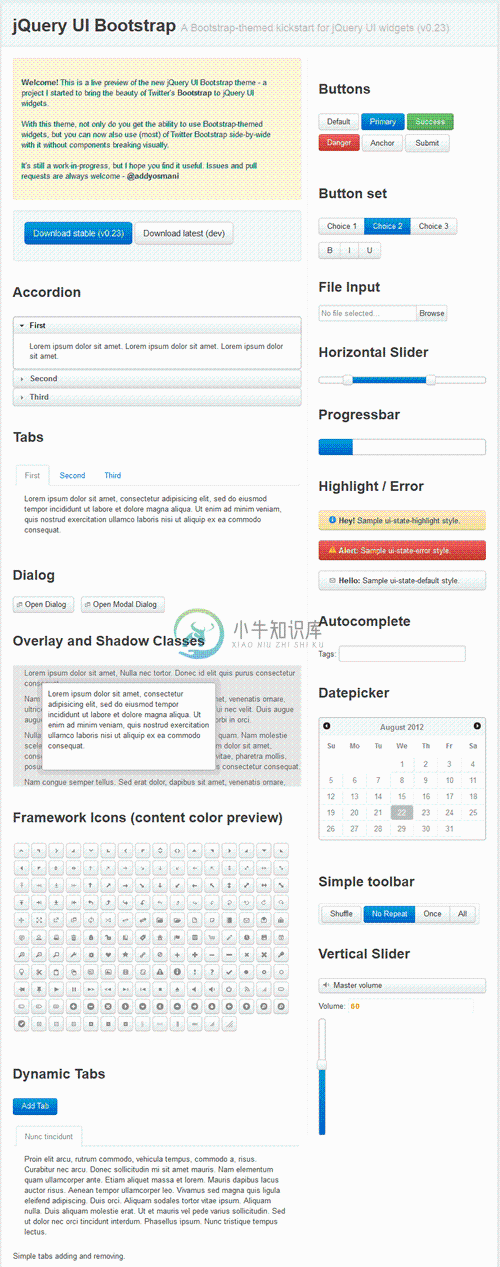
只需要引入jQueryUI的custom.js和custom.css 两个文件即可。 网址: http://www.bootcss.com/p/jquery-ui-bootstrap/index.html 英文: http://jquery-ui-bootstrap.github.io/jquery-ui-bootstrap/
-
参考: http://getbootstrap.com/javascript/ bootstrap3.0里提供了下面方法: var bootstrapButton = $.fn.button.noConflict(); // return $.fn.button to previously assigned value $.fn.bootstrapBtn = bootstrapButton;
-
I had this problem and was able to resolve it with the declaration below. $.fn.bootstrapBtn = $.fn.button.noConflict();
-
ui框架 1、美化页面效果 2、简化布局 3、使用现成的组件和插件 下载bootstrap bootstrap地址:https://www.bootcss.com/ 1、在官网下载bootstrap文件 2、在html文件中引入bootstrap bootstrap样式 1、按钮 <a class="btn btn-default" href="#" role="button">Link<
-
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn) 简介 · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网 (bootcss.com)
-
在项目中将vue2升级到了vue3版本,但是业务核心代码已完善,为了兼容已开发功能,引用了些老版本插件,以此记录 下载 yarn add jquery jquery-ui-dist bootstrap -此处jquery-ui下载jquery-ui-dist版本 main.ts // 引入插件 // import $ from 'jquery'; // 此处引用非全局变量 需vite.co
-
jQuery与bootstrap引入顺序 写基于bootstrap与jquery的网页时,遇到错误: Uncaught Error: Bootstrap's JavaScript requires jQuery bootstrap.js:8 at bootstrap.js:8 这里是部分引入文件:<link rel="stylesheet" type="text/css" href="css/b