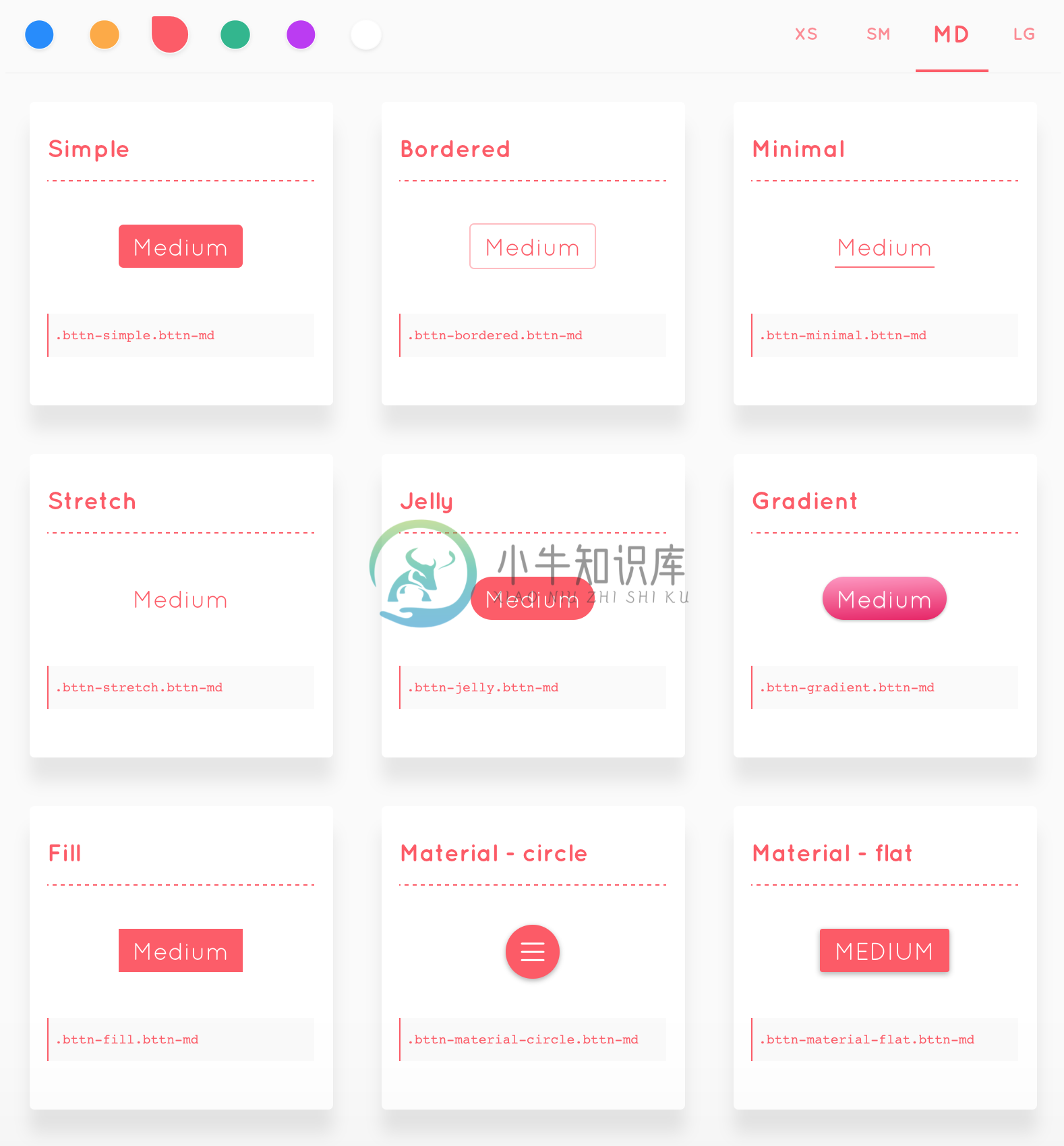
bttn.css 是一个 CSS 按钮样式库,包含一系列精美的按钮样式:

用法
引入 css 文件后,在按钮中加入对应的 bttn css 类:
<button class="bttn-material-circle bttn-md"> <i class="icon-menu"></i> </button>
按钮样式类
bttn-simplebttn-borderedbttn-minimalbttn-stretchbttn-jellybttn-gradientbttn-fillbttn-material-circlebttn-material-flatbttn-pillbttn-floatbttn-unitebttn-slant(测试版)
按钮尺寸
bttn-xsbttn-smbttn-mdbttn-lg
按钮颜色
bttn-defaultbttn-primarybttn-warningbttn-successbttn-dangerbttn-royal
按钮助手类
bttn-blockbttn-no-outline(使用键盘导航/使用鼠标或触摸进行交互时不显示轮廓)
-
CSS BFC There is no nutrition in the blog content. After reading it, you will not only suffer from malnutrition, but also impotence. The blog content is all parallel goods. Those who are worried about
-
.searchButtonBtn { border: 0; padding: 0 23px; height: 27px; line-height: 27px; cursor: pointer; background: #368ECD; font-size: 12px; color: white; text-shadow: 0 0 1px #358DBE; } 转载于:https://www.cn
-
简介这篇文章主要介绍了关于css标签的属性(text文本属性,背景background,表格标签table,td标签属性)以及相关的经验技巧,文章约1129字,浏览量216,点赞数4,值得参考! text文本属性 1.颜色color color:red 2.文本缩进 text-indent 属性值 数字+px:text-indent:10px; 3.文本修饰 text-decoration 属性值
-
子层在外层中移动 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> #wai { height: 400px; width: 400px; background: url(img/img/aa.png); bac
-
<span class="input-group-btn" the-id="num-change"> <button class="btn btn-white" type="button">1000</button> <button class="btn btn-white" type="button">5000</button> <button class="btn btn-white" typ
-
CSS纲要 主要章节: 1.HTML&CSS使用原则 2.CSS概述 3.CSS语法 4.尺寸边框与模型 5.文本格式化 6.表格样式 7.浮动定位 8.显示 9.列表样式 10.定位 一、HTML&CSS使用原则 HTML控制网页结构(搭建房子),CSS控制网页样式(装修)。 W3C建议:HTML,CSS的共有属性,优先使用CSS,便于维护。 二、CSS概述 1. CSS概述 (一)
-
nth-child选择器 语法: 选择器:nth-child(公式) { } 1. 选择器E:nth-child(大于0的整数number) { } 找到选择器E表示的元素的父级里第number个子元素, 且保证该子元素的类型是E选择器类型的. 例:ul li:nth-child(2) { background-color: red; }
-
通过CSS背景属性,可以給网页元素添加背景样式 背景属性可以设置背景颜色、背景图、背景平铺、背景图片位置、背景图像固定等等 背景图片 background-image属性描述了元素的背景图像、实际开发常见于logo或者一些装饰的小图片或者是超大的背景图片,优点是非常便于控制位置(图灵也是一种运用场景) background-image: none | url(url) 参数值 作用 none 无背
-
1.位图和矢量图 位图也叫点阵图,是由一个个的方形的像素点排列在一起拼接而成的,位图在放大时,图像会失真。 矢量图的图像是由函数曲线生成的,当放大图像时,实际的原理就是将曲线乘以一个倍数,图像可以轻易地放大,而且不会出现像素块,图像边缘也不会出现锯齿 2.svg 目前首选的网页矢量图格式 优点:图像容量小、图像放大不失真、支持透明背景和半透明色彩、图像边缘光滑。 缺点:色彩不够丰富 转载于:htt
-
常用快捷键 新建 ctrl+n 保存 ctrl+s 另存为 ctrl+shift+s 全选 ctrl+a 后退 ctrl+z 撤回后退 ctrl+y 复制 ctrl+c 粘贴 ctrl+v 常用标签 标签主要负责页面结构 标签常见结构 <标签 k=“v” k=“v”>内容</标签> 或者 <标签> k属性 v值: img <img src="haha.gif" alt="" width="100p
-
问题内容: 我正在尝试更改带有嵌入式图像的按钮的样式 恐怕示例中没有图像。 我试图: 禁用时更改按钮的 禁用时更改按钮中的图像 禁用时禁用悬停效果 当您单击按钮中的图像并将其拖动时,可以分别看到该图像。我想避免那个 可以选择按钮上的文本。我也想避免这种情况。 我试过了。但是无法禁用某些效果。喜欢 和形象。 问题答案: 对于禁用的按钮,您可以使用伪元素。它适用于所有元素。 仅对于支持CSS2的浏览器
-
以下是bttn.css中提供的各种样式 Sr. No. 样式 中等大小 原色 演示 1 bttn-slant bttn-md bttn-primary 介质 2 bttn-unite bttn-md bttn-primary 介质 3 bttn-pill bttn-md bttn-primary 介质 4 bttn-float bttn-md bttn-primary 介质 5 bttn-mate
-
本文向大家介绍CSS样式输入类型按钮,包括了CSS样式输入类型按钮的使用技巧和注意事项,需要的朋友参考一下 输入类型按钮可以是提交按钮或重置按钮。使用CSS,我们可以设置网页上任何按钮的样式。 您可以尝试运行以下代码来设置输入类型按钮的样式: 示例
-
我目前正在使用JavaFX制作一个幻灯片益智游戏: 要玩这个游戏,你点击空格旁边的按钮来切换这两个按钮,游戏的重点是在尽可能少的移动量内获得从1到15的数字顺序的所有按钮。我完成了游戏的大部分编码(仍然有一些我想添加的特性),但现在我想使用CSS对按钮进行样式化。 但问题是:每个按钮都有一个布尔值,用于确定是否可以移动它(如果它在emptyButton旁边,则为true,否则为false)。如何设
-
我正在尝试改变带有嵌入式图像的按钮的样式,如下图所示: null 我尝试在中执行。但无法禁用某些效果。像和image。
-
问题内容: 是否可以用简单的CSS样式的按钮替换Uploadify按钮(包含向上/向上/向下状态的图形)? 问题答案: 我已经能够提出一个可行的解决方案。基本概要如下: 禁用Uploadify按钮图像 使Flash对象透明 使用CSS将伪造的样式或标签放置在Flash对象后面 初始化Uploadify后,设置对象的宽度和高度以匹配其后面的按钮 Flash对象将屏蔽其下方的按钮,使其免受鼠标悬停等事
-
本文向大家介绍Android按钮美化样式的实现代码,包括了Android按钮美化样式的实现代码的使用技巧和注意事项,需要的朋友参考一下 话不多说,上运行效果图 在drawable文件夹下 新建button_drawable.xml 在button属性中引用即可 总结 以上所述是小编给大家介绍的Android按钮美化样式的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家
-
我查看了W3学校网站W3学校,该网站解释了CSS按钮的样式。我需要在单击时指定按钮样式。这个的伪类选择器是什么?e、 g.悬停按钮为:

