用精灵创建菜单按钮
我目前正在为我的游戏在菜单屏幕上编程。我正在尝试创建一个矩形来检查是否触摸了Sprite按钮。我使用Abitrary世界坐标public静态int WIDTH=1080, HEIGHT=720;
public void create() {
cam = new OrthoCamera();
cam.resize();
texture = new Texture("Button.png");
texture.setFilter(TextureFilter.Linear, TextureFilter.Linear);
TextureRegion region = new TextureRegion(texture, 59, 52, 300,250);
sprite = new Sprite(region);
sprite.setSize(sprite.getWidth() , sprite.getHeight() )
sprite.setPosition(MyGdxGame.WIDTH / 2, MyGdxGame.HEIGHT / 2);
}
如果你想在这里看到这两个相关的类,我使用的是一个特殊的正交相机。(不是我的项目)
public void update(OrthoCamera cam) {
if(Gdx.input.isTouched())
{
Vector3 tmp = new Vector3( Gdx.input.getX(), Gdx.input.getY(), 0);
cam.unproject(tmp);
Rectangle textureBounds = new Rectangle(0,0, 300, 250); //origin at center ?!
if(textureBounds.contains(tmp.x,tmp.y))
{
//ScreenManager.setScreen(new GameScreen());
System.out.println("Rectangle")
}
}
}
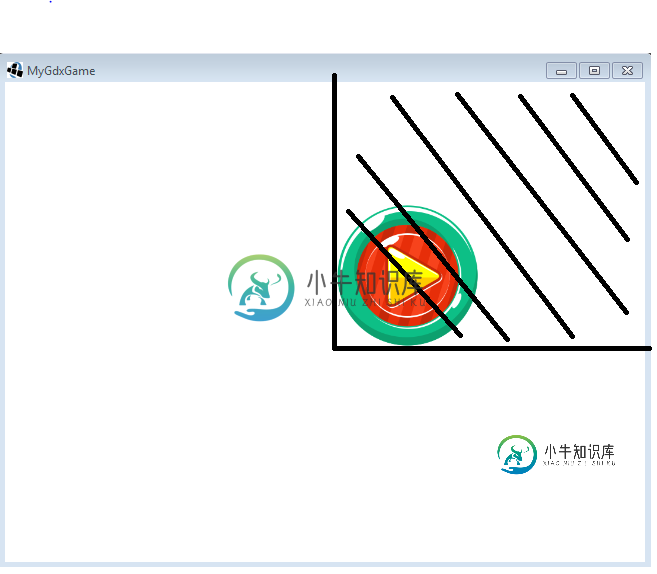
通过测试,我发现矩形坐标系的原点在中心,宽度和高度设置得很高。在这里,您可以看到我通过单击打印出“矩形”的区域的图片。正常情况下,矩形的原点应该在左下方,对吗?

共有2个答案
为了解决坐标系不居中的问题,您必须将相机设置到正确的位置。
可以使用以下代码执行此操作:
camera.setOrtho(false);
camera.position.set(Gdx.graphics.getWidth()/2, Gdx.graphics.getHeight()/2);
camera.update();
我强烈建议您使用Scene2d作为示例。它可以轻松地为应用程序创建用户界面。
有了这个,您可以使用图像按钮并附加一个点击通知程序,以便在单击按钮时获得回调。
-
可以使用一张图像来创建精灵,PNG, JPEG, TIFF, WebP, 这几个格式都可以。当然也有一些其它的方式可以创建精灵,如使用 图集 创建,通过 精灵缓存 创建,我们会一个一个的讨论。本节介绍通过图像创建精灵。 使用图像创建 Sprite 能用一个特定的图像去创建: auto mySprite = Sprite::create("mysprite.png"); 上面直接使用了 myspr
-
pre { white-space: pre-wrap; } 菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。 为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),下面是一个实例: <div> <a href="#"
-
pre { white-space: pre-wrap; } 菜单(Menu)定义在一些 DIV 标记中,如下所示: <div id="mm"> <div onclick="javascript:alert('new')">New</div> <div> <span>Open</span> <div>
-
快速开发工具类,用最简洁的命令实现想要的功能。辅助模拟开发。 纯Java,跨平台,模拟按键、鼠标点击、找图、找色,实现简单按键精灵的功能 DEMO演示 辅助开发配套工具:ScreenCapture.jar: 将指定文字发音读出: new TTSUtil().speak("这是要读出的文字内容"); 发送一条短信 SendPhoneMsgUtil.send("13011658091",
-
本文向大家介绍jQuery EasyUI 菜单与按钮之创建简单的菜单和链接按钮,包括了jQuery EasyUI 菜单与按钮之创建简单的菜单和链接按钮的使用技巧和注意事项,需要的朋友参考一下 菜单(Menu)定义在一些 DIV 标记中,如下所示: 当菜单创建之后是不显示的,调用 'show' 方法显示它或者调用 'hide' 方法隐藏它: 创建链接按钮(Link Button) 通常情况下,使用
-
后台菜单创建 一般我们的插件都会有后台管理的菜单,此时我们需要创建插件的后台管理菜单。以下是常用的方法。以下是Mydemo.php中的代码如下: <?php namespace addons\mydemo; use app\common\library\Menu; use app\common\model\User; use fast\Date; use think\Addons; use t

