为RecyclerView项目创建选项菜单
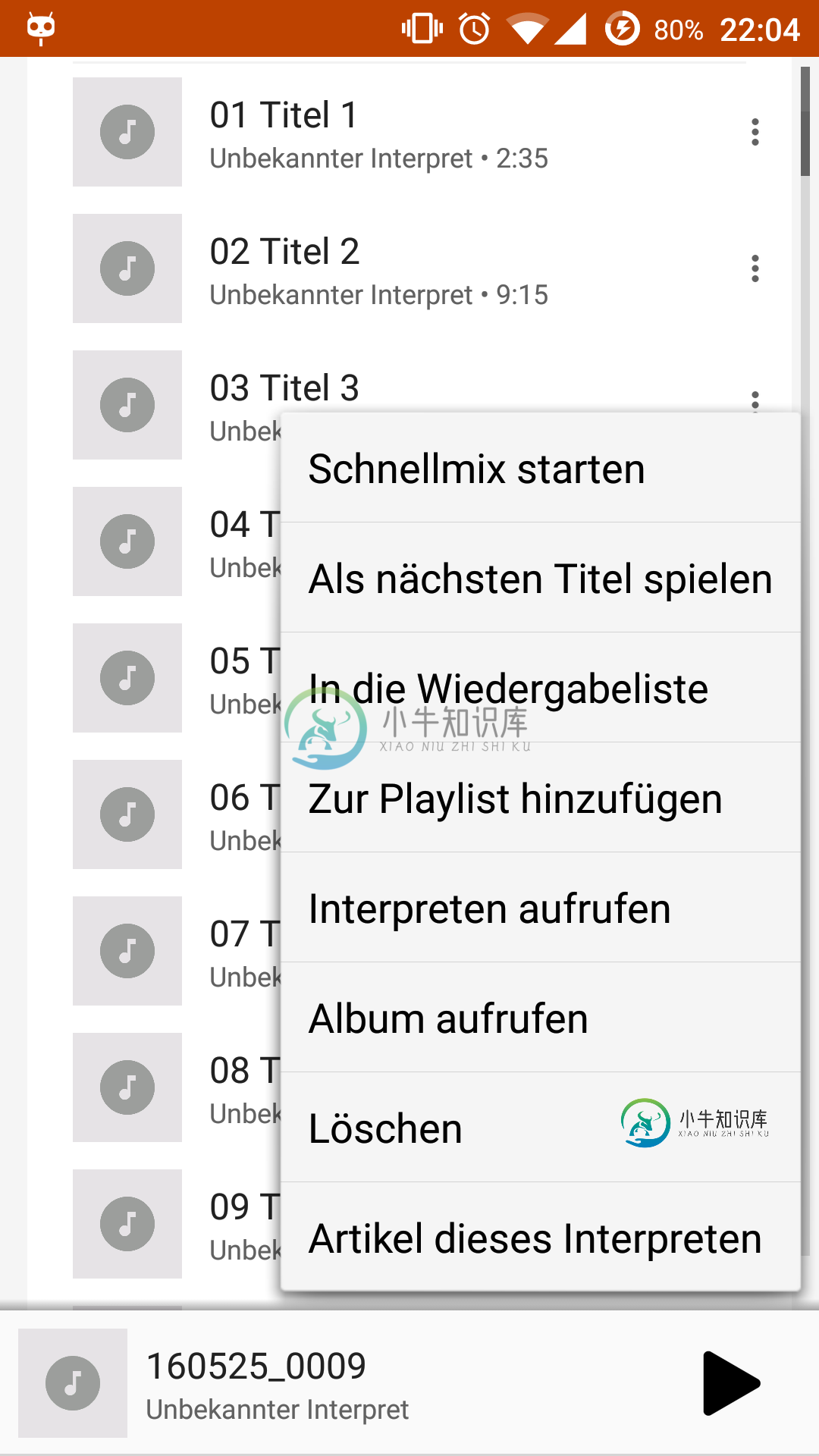
如何创建一个选项菜单,如以下屏幕截图:

点击RecyclerView项目的“更多”图标后,应打开选项菜单!
我的尝试是这样的:
@Override
public void onBindViewHolder(Holder holder, int position) {
holder.txvSongTitle.setText(sSongs[position].getTitle());
holder.txvSongInfo.setText(sSongs[position].getAlbum() + " - " + sSongs[position].getArtist());
holder.btnMore.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "More...", Toast.LENGTH_SHORT).show();
}
});
}
但这会导致问题,因为如果我点击RecyclerView item More按钮,则会单击完整项目。。。
这是我的RecyclerViewOnTouchListener:
public class RecyclerViewOnTouchListener implements RecyclerView.OnItemTouchListener {
private GestureDetector mGestureDetector;
private OnTouchCallback mOnTouchCallback;
public RecyclerViewOnTouchListener(Context context, final RecyclerView recyclerView, final OnTouchCallback onTouchCallback) {
mOnTouchCallback = onTouchCallback;
mGestureDetector = new GestureDetector(context, new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {
return true;
}
@Override
public void onLongPress(MotionEvent e) {
View child = recyclerView.findChildViewUnder(e.getX(), e.getY());
if (child != null && onTouchCallback != null) {
onTouchCallback.onLongClick(child, recyclerView.getChildLayoutPosition(child));
}
super.onLongPress(e);
}
});
}
@Override
public boolean onInterceptTouchEvent(RecyclerView rv, MotionEvent e) {
View child = rv.findChildViewUnder(e.getX(), e.getY());
if (child != null && mOnTouchCallback != null && mGestureDetector.onTouchEvent(e)) {
mOnTouchCallback.onClick(child, rv.getChildLayoutPosition(child));
}
return false;
}
@Override
public void onTouchEvent(RecyclerView rv, MotionEvent e) {
}
@Override
public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
}
public interface OnTouchCallback {
void onClick(View view, int position);
void onLongClick(View view, int position);
}
}
我没有发现任何类似的问题,所以我希望你能帮助我!
共有3个答案
步1添加Recyclerview视图布局。
步2个回收器查看行布局回收器\u项。xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="8dp"
card_view:cardCornerRadius="4dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/itemTextView"
style="@style/Base.TextAppearance.AppCompat.Body2"
android:layout_width="wrap_content"
android:layout_height="?attr/listPreferredItemHeight"
android:gravity="center_vertical"
android:layout_centerVertical="true"
android:padding="8dp" />
<ImageView
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:src="@mipmap/more"
android:layout_alignParentRight="true"
android:text="Button"
android:padding="10dp"
android:layout_marginRight="10dp"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
第三步。回收适配器
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private List<String> mItemList;
public RecyclerAdapter(List<String> itemList) {
mItemList = itemList;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
Context context = parent.getContext();
View view = LayoutInflater.from(context).inflate(R.layout.recycler_item, parent, false);
return RecyclerItemViewHolder.newInstance(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) {
RecyclerItemViewHolder holder = (RecyclerItemViewHolder) viewHolder;
String itemText = mItemList.get(position);
holder.setItemText(itemText);
}
@Override
public int getItemCount() {
return mItemList == null ? 0 : mItemList.size();
}
}
Step.4菜单布局navigation_drawer_menu_items.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
>
<item
android:id="@+id/navigation_drawer_item1"
android:icon="@android:drawable/ic_dialog_map"
android:title="Item 1" />
<item
android:id="@+id/navigation_drawer_item2"
android:icon="@android:drawable/ic_dialog_info"
android:title="Item 2" />
<item
android:id="@+id/navigation_drawer_item3"
android:icon="@android:drawable/ic_menu_share"
android:title="Item 3"/>
</menu>
步5添加类RecyclerItemClickListener。JAVA
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
public class RecyclerItemClickListener implements RecyclerView.OnItemTouchListener {
private OnItemClickListener mListener;
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
GestureDetector mGestureDetector;
public RecyclerItemClickListener(Context context, OnItemClickListener listener) {
mListener = listener;
mGestureDetector = new GestureDetector(context, new GestureDetector.SimpleOnGestureListener() {
@Override public boolean onSingleTapUp(MotionEvent e) {
return true;
}
});
}
@Override public boolean onInterceptTouchEvent(RecyclerView view, MotionEvent e) {
View childView = view.findChildViewUnder(e.getX(), e.getY());
if (childView != null && mListener != null && mGestureDetector.onTouchEvent(e)) {
mListener.onItemClick(childView, view.getChildAdapterPosition(childView));
}
return false;
}
@Override public void onTouchEvent(RecyclerView view, MotionEvent motionEvent) { }
@Override public void onRequestDisallowInterceptTouchEvent(boolean disallowIntercept) {
// do nothing
}
}
步6在Recyclerview上添加ItemTouchListener。
private void initRecyclerView() {
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
RecyclerAdapter recyclerAdapter = new RecyclerAdapter(createItemList());
recyclerView.setAdapter(recyclerAdapter);
recyclerView.addOnItemTouchListener(new RecyclerItemClickListener(this, new RecyclerItemClickListener.OnItemClickListener() {
@Override
public void onItemClick(View view, final int position) {
ImageView moreImage = (ImageView) view.findViewById(R.id.button);
moreImage.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
openOptionMenu(v,position);
}
});
}
})
);
}
步4创建弹出菜单。
public void openOptionMenu(View v,final int position){
PopupMenu popup = new PopupMenu(v.getContext(), v);
popup.getMenuInflater().inflate(R.menu.navigation_drawer_menu_items, popup.getMenu());
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(getBaseContext(), "You selected the action : " + item.getTitle()+" position "+position, Toast.LENGTH_SHORT).show();
return true;
}
});
popup.show();
}
我发现唯一的菜单,看起来像上面的菜单是PopupMenu。
所以在on点击中:
@Override
public void onClick(View view, int position, MotionEvent e) {
ImageButton btnMore = (ImageButton) view.findViewById(R.id.item_song_btnMore);
if (RecyclerViewOnTouchListener.isViewClicked(btnMore, e)) {
PopupMenu popupMenu = new PopupMenu(view.getContext(), btnMore);
getActivity().getMenuInflater().inflate(R.menu.menu_song, popupMenu.getMenu());
popupMenu.show();
//The following is only needed if you want to force a horizontal offset like margin_right to the PopupMenu
try {
Field fMenuHelper = PopupMenu.class.getDeclaredField("mPopup");
fMenuHelper.setAccessible(true);
Object oMenuHelper = fMenuHelper.get(popupMenu);
Class[] argTypes = new Class[] {int.class};
Field fListPopup = oMenuHelper.getClass().getDeclaredField("mPopup");
fListPopup.setAccessible(true);
Object oListPopup = fListPopup.get(oMenuHelper);
Class clListPopup = oListPopup.getClass();
int iWidth = (int) clListPopup.getDeclaredMethod("getWidth").invoke(oListPopup);
clListPopup.getDeclaredMethod("setHorizontalOffset", argTypes).invoke(oListPopup, -iWidth);
clListPopup.getDeclaredMethod("show").invoke(oListPopup);
}
catch (NoSuchFieldException nsfe) {
nsfe.printStackTrace();
}
catch (NoSuchMethodException nsme) {
nsme.printStackTrace();
}
catch (InvocationTargetException ite) {
ite.printStackTrace();
}
catch (IllegalAccessException iae) {
iae.printStackTrace();
}
}
else {
MusicPlayer.playSong(position);
}
}
您必须使您的onClick-method传递MotionEvents,并最终在RecyclerViewOnTouchListener中实现方法isViewClted:
public static boolean isViewClicked(View view, MotionEvent e) {
Rect rect = new Rect();
view.getGlobalVisibleRect(rect);
return rect.contains((int) e.getRawX(), (int) e.getRawY());
}
创建这样的选项菜单非常容易。只需在列表项设计中添加一个按钮。可以使用以下字符串显示3个垂直点。
<TextView
android:id="@+id/textViewOptions"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:text="⋮"
android:textAppearance="?android:textAppearanceLarge" />
现在,在onBindViewHolder()内的适配器中,使用以下代码。
holder.buttonViewOption.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//creating a popup menu
PopupMenu popup = new PopupMenu(mCtx, holder.buttonViewOption);
//inflating menu from xml resource
popup.inflate(R.menu.options_menu);
//adding click listener
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu1:
//handle menu1 click
return true;
case R.id.menu2:
//handle menu2 click
return true;
case R.id.menu3:
//handle menu3 click
return true;
default:
return false;
}
}
});
//displaying the popup
popup.show();
}
});
这就是它。
来源:RecyclerView项目的选项菜单
-
我一直在尝试按照以下教程将选项菜单集成到我的listview中: [https://www.simplifiedcoding.net/create-options-menu-recyclerview-item-tutorial/] 我已经能够让菜单的图标出现在列表视图中的项目旁边,但是我无法点击它来访问弹出菜单。我试图在我的BindViewHolder(MyViewHolder持有者,int位置)
-
使用 @vue/cli 推荐用脚手架工具 @vue/cli 来创建一个使用 vue-loader 的项目: npm install -g @vue/cli vue create hello-vue cd hello-vue npm run serve # ready to go!
-
点击顶部导航右上角"+"按钮,可进入创建项目页。 主要操作步骤: 选择目录:首先在本地文件浏览器中选择需要创建项目的目录,点击创建 选择模板:可选择预置脚手架或自定义脚手架 输入配置:输入项目需要的初始化信息 依赖安装:配置完成后系统会自动执行依赖安装 创建完成 San CLI UI中的文件浏览器可实现功能: 目录切换:可以通过点击路径切换,或者直接点击编辑后输入本地路径 目录收藏:对本地路径进行
-
创建 Rust 项目 创建项目 我们首先创建一个整个项目的目录,并在工作目录中首先创建一个名为 rust-toolchain 的文件,并在其中写入所需要的工具链版本: rust-toolchain nightly-2020-06-27 之后在目录内部使用 cargo new 命令在我们的项目目录内创建一个新的 Rust 项目 os,命令如下: 运行命令 cargo new os 这里我们把项目
-
Library 项目跟常规的 Android 项目只有小部分差异。 既然构建 Library 跟构建应用不同,那肯定用不同的插件,但是两个插件内部其实共享大部分同样的代码,且由同一个 jar 包提供:com.android.tools.build.gradle buildscript { repositories { jcenter() } dependen
-
我试图通过在Eclipse中从Facets中分配“JPA facet”来将一个项目转换为启用JPA的项目。 但是,没有选择“JPA方面”的选项。 在分析之后,我发现我甚至不能用eclipse创建一个新的JPA项目,我正在使用eclipse创建一个新的JPA项目。 在这篇文章中,还提到了更新到新的Eclipse。但是,有没有什么方法可以找出现有的Eclipse中有什么问题。

