vue.js - 如何解决Vue项目中文本翻译插件i18n-ally不生效问题?
vue vscode 插件 i18n Ally 不生效
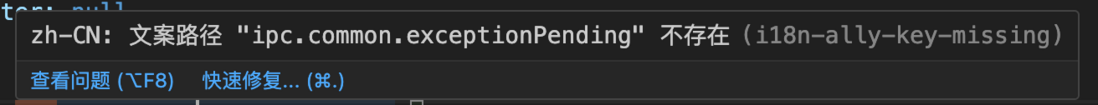
报错如下
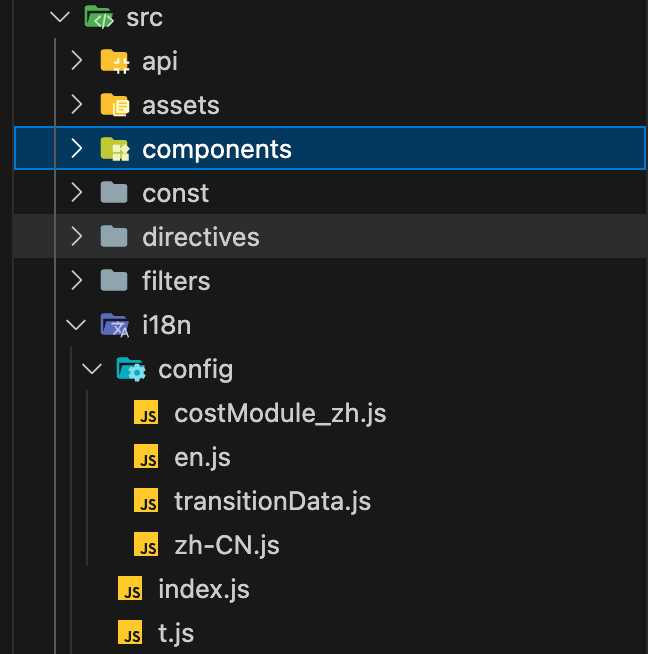
代码目录
我的配置
"i18n-ally.localesPaths": [ "src/i18n/", // 替换为你项目中的locale路径 ], "i18n-ally.keystyle": "nested", "i18n-ally.sortKeys": true, "i18n-ally.namespace": true, "i18n-ally.enabledParsers": ["ts", "yaml", "js"], "i18n-ally.sourceLanguage": "en", "i18n-ally.displayLanguage": "zh-CN", "i18n-ally.enabledFrameworks": [ "vue" ]查了下网上的说法 都是 json 翻译文件,不知道如何针对 js 翻译文件做配置?
请求遇到过类似问题的大佬~
共有2个答案
vscode 调取命令行,输入 i18n, i18n-ally 有一个命令,自动查找文案文件,你调用试下
根据你提供的信息,你的Vue项目中的i18n-ally插件没有生效。这个问题可能由多种原因导致,以下是一些可能的解决方案:
- 检查配置文件:首先,请确保你的i18n-ally插件配置正确。你的配置文件看起来没什么问题,但是你需要确保你的.js文件被正确地处理。
- 检查locale路径:确保
src/i18n/路径下存在相应的locale文件。如果你的翻译文件在其他地方,你需要修改"i18n-ally.localesPaths"的值。 - 检查翻译文件格式:虽然你的配置文件中提到了支持
ts,yaml,js,但是你可能需要检查你的翻译文件是否真的是这些格式。例如,如果你的翻译文件是.js格式,你可能需要将它们保存为.json格式。 - 更新插件版本:有时候,插件的旧版本可能存在一些已知的问题。尝试更新i18n-ally插件到最新版本,看看问题是否得到解决。
- 重启VSCode:有时候,VSCode的某些插件可能需要重启才能生效。尝试关闭VSCode并重新打开,看看i18n-ally插件是否正常工作。
- 清除VSCode缓存:有时候,VSCode的缓存可能会导致问题。你可以尝试清除VSCode的缓存,然后重新打开项目,看看问题是否得到解决。
希望这些解决方案能够帮助你解决问题。如果问题仍然存在,我建议你联系i18n-ally插件的开发者或者在StackOverflow上提问,提供更多的信息,以便他们能够更好地帮助你解决问题。
-
vscode i18n ALLY 如何自定义匹配规则? 我只想匹配中文字符串 现在是这样,把 Top 也被匹配到了
-
English | 简体中文 v2.0 is released with new Editor UI and Review System �� Migrate from v1.x Maintained by Lokalise is the fastest growing language cloud technology made by developers, for developers. As
-
vue项目不兼容ie11浏览器怎么办 有用npm install --save @babel/polyfill。core-js 和 regenerator-runtime和es6-promise 都有用但是都报错?
-
这是怎末回事,这是vue和springboot项目,前端我一直运行不出来 不知道怎末运行起来,求帮助
-
在vue的项目中,前端请求后端的接口,数据返回了,状态是200,但是在axios的拦截器里走了error()的回调,这是为什么呢?! 返回的是一个文件流,盲猜是返回的文件的格式不对,不知道要咋改
-
Magento 简体中文翻译项目旨在为Magento简体中文翻译人员提供一个协同工作的平台。 要参与本项目,您需要有一个Google 帐号,如果您已经注册了Google帐号,请使用该帐号登录并发送注册请求给项目管理员。

