vue.js - Vue项目中axios拦截器错误回调问题,请问该如何解决?
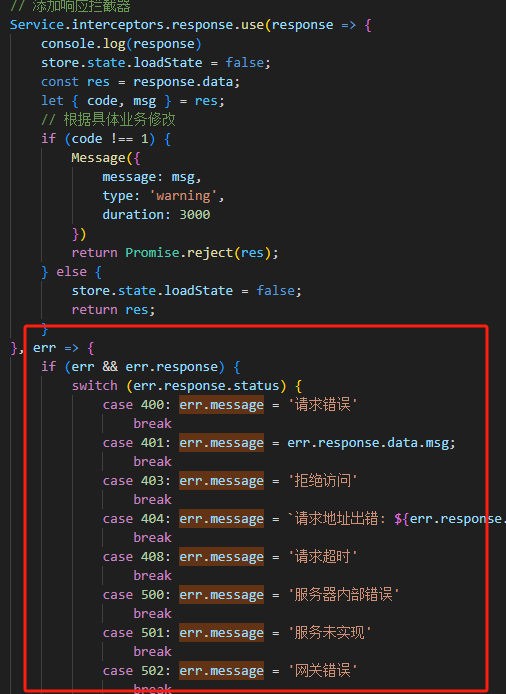
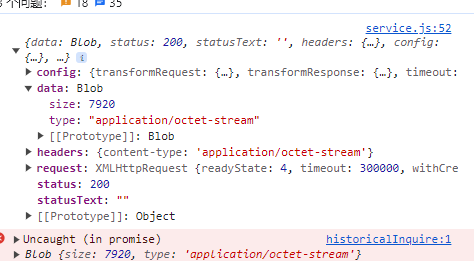
在vue的项目中,前端请求后端的接口,数据返回了,状态是200,但是在axios的拦截器里走了error()的回调,这是为什么呢?!

返回的是一个文件流,盲猜是返回的文件的格式不对,不知道要咋改
共有1个答案
在接口的请求配置里加上 {responseType: 'blob'} 试试
-
本文向大家介绍Vue中axios拦截器如何单独配置token,包括了Vue中axios拦截器如何单独配置token的使用技巧和注意事项,需要的朋友参考一下 在了解到cookie、session、token的作用后学习token的使用 cookie cookie是随着url将参数发送到后台,安全性最低,并且大小受限,不超过4kb左右,它的数据保存在客户端 session session数据保存在服务
-
使用vue2 做前端的登录页面时。 当用户名密码错误时,每次都进入了loginView.vue 的.then部门内容,提示登录成功。 我的具体代码如下。1.请各位大神,指正一下,如何修改。2.在这种从api-->store->views 调用传递中,如何保证异常、数据的正确传递,我该怎么优化我的代码?不胜感激 api/auth.js 接口调用 store/auth.js views/LoginVi
-
这是怎末回事,这是vue和springboot项目,前端我一直运行不出来 不知道怎末运行起来,求帮助
-
本文向大家介绍vue axios请求拦截实例代码,包括了vue axios请求拦截实例代码的使用技巧和注意事项,需要的朋友参考一下 axios 简介 axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征: 从浏览器中创建 XMLHttpRequest 从 node.js 发出 http 请求 支持 Promise API 拦截请求和响应 转换请
-
本文向大家介绍Vue封装Axios请求和拦截器的步骤,包括了Vue封装Axios请求和拦截器的步骤的使用技巧和注意事项,需要的朋友参考一下 PS:本文代码在vue-cli3构建的基础vue项目之上进行编写:vue create my-project axios 是一个基于 promise 的 http 库,可以用在浏览器和 node.js 中, 也是vue官方推荐使用的http库。 axi
-
vue运行项目请求axios根地址爆出错误。我的登录页面可以进去,但是输入账号密码后,点击登录按钮,但是没有反应。 Uncaught (in promise) Error: Network Error 我尝试修改我的服务器地址和前端请求根路径。但是之后爆出404。这个问题困扰了我两天。下面附上我的端口截图 前端挂载请求根路径 这是后端服务器端口 server: port: 8081 这是后端跨域请

