vue.js - vue 初级问题?
请问各位大佬,这个问题应该怎么解决呢。。谢谢。
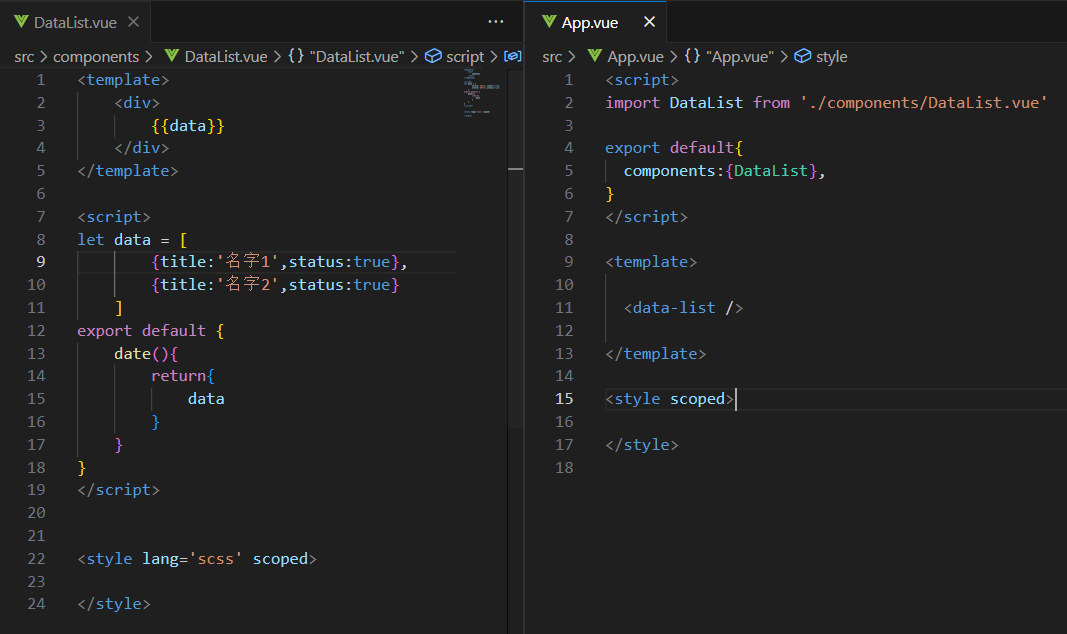
DataList.vue:3 [Vue warn]: Property "data" was accessed during render but is not defined on instance.
s
共有1个答案
export default {
// 这里是data不是date
data() {
//...
}
}-
本文向大家介绍初识 Vue.js 中的 *.Vue文件,包括了初识 Vue.js 中的 *.Vue文件的使用技巧和注意事项,需要的朋友参考一下 什么是Vue.js? vue.js是一套构建用户界面的渐进式框架,它采用自底向上增量开发的设计。(自底向上设计方法是根据系统功能要求,从具体的器件、逻辑部件或者相似系统开始,凭借设计者熟练的技巧和丰富的经验,通过对其进行相互连接、修改和扩大,构成所要求的系
-
需求是点退出后返回首页,碰到的问题是如果当前正好在首页点的退出,页面不会刷新,请问该如何处理? 加了随机参数也没用
-
我正在学习vue test utils测试vue组件 我有一个组件其中包含一个文本和一个按钮, 当点击按钮时文本从1变成2 但我发现test utils检测不到其改变(经过测试点击事件是可以触发到的)
-
遇到的问题:项目第一次运行时,没问题不报错,然后保存项目,热更新重新加载时,导致项目断开,需要重新运行, 已经设置了set NODE_OPTIONS=--max_old_space_size但是不起作用,请问是什么原因呢? 报错信息如下:
-
主要内容:实例,实例Vue 要实现异步加载需要使用到 vue-resource 库。 Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。 Get 请求 以下是一个简单的 Get 请求实例,请求地址是一个简单的 txt 文本: 实例 window.onload = function(){ var vm = new Vue({ el:'#box', data:{ msg:'Hello World!'
-
这是什么错 安装依赖包报这个

