微信小程序(四)应用生命周期详解

App() 函数用来注册一个小程序,注意必须在 app.js 中注册,且不能注册多个。
使用方式也跟Android中的Application中初始化一些全局信息以供使用。
方法:

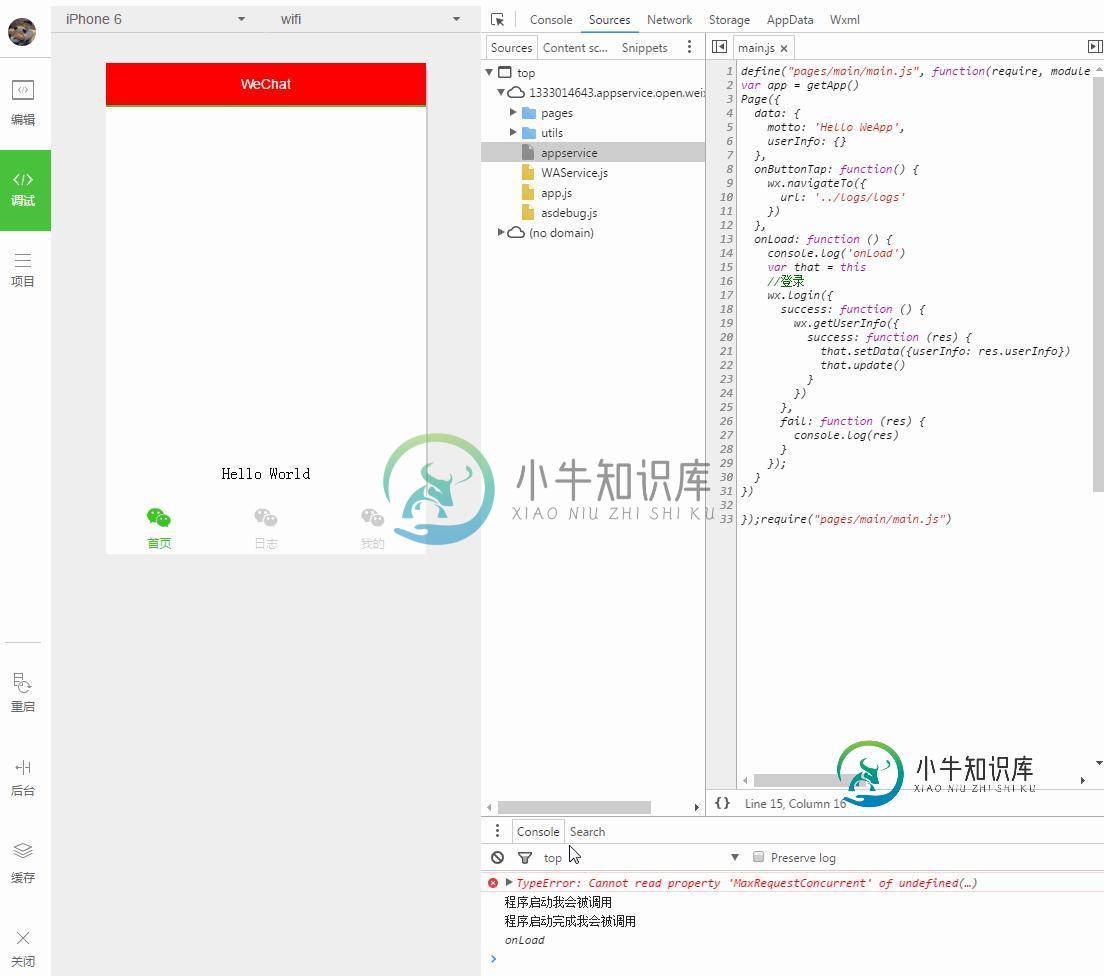
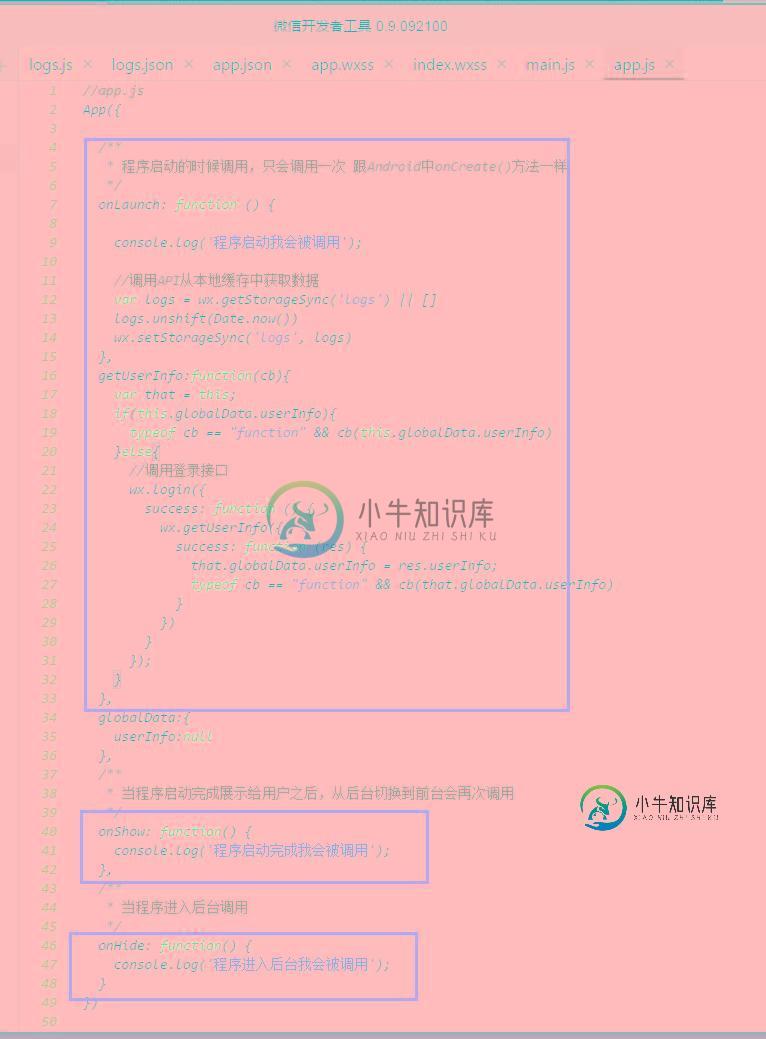
应用生命周期代码:

相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
-
本文向大家介绍微信小程序(五)页面生命周期详细介绍,包括了微信小程序(五)页面生命周期详细介绍的使用技巧和注意事项,需要的朋友参考一下 这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。 以下是官网给出的生命周期函数方法和状态图 上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索 代码处理: 这里的代码主需要对使用创建项目时
-
本文向大家介绍微信小程序组件生命周期的踩坑记录,包括了微信小程序组件生命周期的踩坑记录的使用技巧和注意事项,需要的朋友参考一下 组件生命周期,通常是我们业务逻辑开始的地方。 如果业务场景比较复杂,组件生命周期有不符合预期的表现时, 可能会导致一些诡异的业务bug,它们极难复现和修复。 组件 attached 生命周期执行次数 按照通常的理解,除moved/show/hide等生命周期可能多次执行外
-
Django为管理活动提供了一个随时可用的用户界面。 我们都知道管理界面对于Web项目很重要。 Django根据您的项目模型自动生成管理UI。 启动管理界面 Admin界面依赖于django.countrib模块。 要使其正常工作,您需要确保在myproject/settings.py文件的INSTALLED_APPS和MIDDLEWARE_CLASSES元组中导入一些模块。 对于INSTALLE
-
项目是许多应用程序的总和。 每个应用程序都有一个目标,可以重复使用到另一个项目中,比如网站上的联系表单可以是一个应用程序,并且可以重用给其他人。 将其视为项目的一个模块。 创建一个应用程序 我们假设您在项目文件夹中。 在我们的主“myproject”文件夹中,相同的文件夹然后manage.py - $ python manage.py startapp myapp 你刚刚创建了myapp应用程序
-
The application module lets you manage the life cycle of your NativeScript apps from starting the application to storing user-defined settings. application模块允许你从启动应用到保存用户自定义设置整个过程进行生命周期管理。 Start Appli
-
本文向大家介绍java 线程的生命周期详解,包括了java 线程的生命周期详解的使用技巧和注意事项,需要的朋友参考一下 一个线程的生命周期: 新建状态: 使用 new 关键字和 Thread 类或其子类建立一个线程对象后,该线程对象就处于新建状态。它保持这个状态直到程序 start() 这个线程。 就绪状态: 当线程对象调用了start()方法之后,该线程就进入就绪状态。就绪状态的线程处于就绪队列

