微信小程序组件生命周期的踩坑记录
组件生命周期,通常是我们业务逻辑开始的地方。
如果业务场景比较复杂,组件生命周期有不符合预期的表现时,
可能会导致一些诡异的业务bug,它们极难复现和修复。
组件 attached 生命周期执行次数
按照通常的理解,除moved/show/hide等生命周期可能多次执行外,
严格意义上与组件加载相关的生命周期,如:created、attached、ready等,每个组件实例应该只执行一次。但是事实真的如此吗?
背景
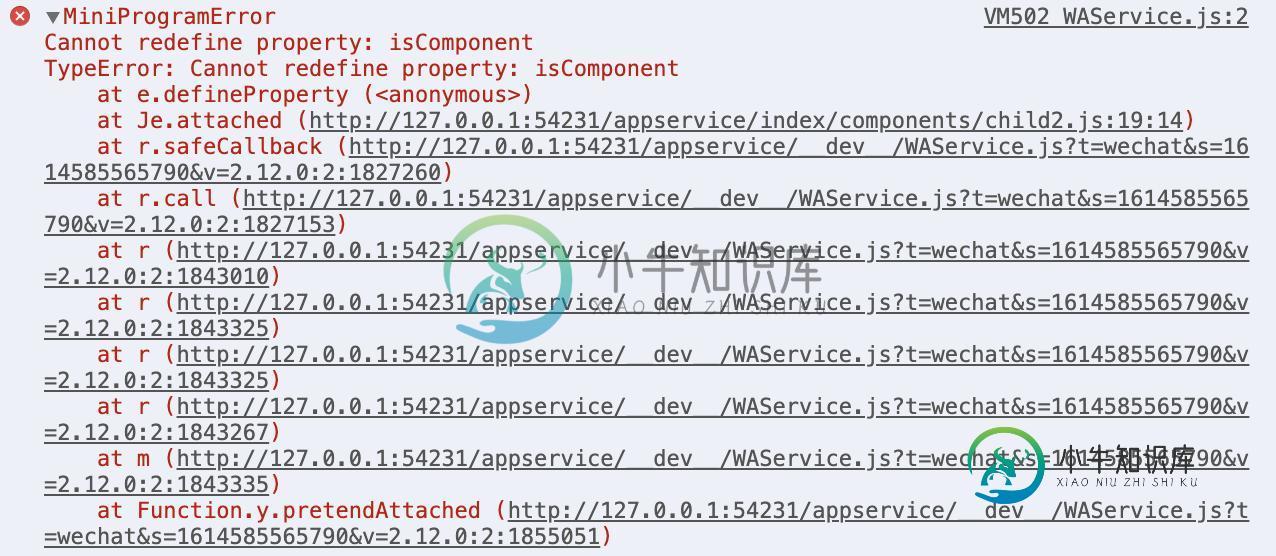
这个问题的发现,源于我们在小程序的报错日志中,
收到大量类似Cannot redefine property: isComponent的报错。

原因分析
通过变量名可以追溯到我们在代码中的定义方式为:
Component({
lifetimes: {
attached() {
Object.defineProperty(this, 'isComponent', {
enumerable: true,
get() { return true },
});
},
},
});
很容易理解,这种错误的起因在于试图给对象重新定义一个不可配置的属性,
具体可以查看MDN上的说明。
可是这个定义是写在attached生命周期当中的,难道说,组件的attached生命周期被触发了两次?
天呐,这怎么可能?
是的,就是这么神奇!
场景还原
该问题并不容易复现,但是通过不断删繁就简、抽丝剥茧,最终还是找到了问题的根源:
在页面onLoad之前,通过setData改变状态触发子组件渲染,该子组件的attached生命周期会被触发两次。

可以通过以下代码复现该场景,或者直接访问小程序代码片段。
页面
// page.js
Page({
data: {
showChild2: false,
},
onChild1Attached() {
this.setData({ showChild2: true });
},
});
<!-- page.wxml -->
<child1 bind:attached="onChild1Attached"></child1>
<child2 wx:if="{{ showChild2 }}"></child2>
子组件1
与页面一同渲染,并在attached的时候,通过triggerEvent,通知页面更新状态并渲染子组件2。
// child1.js
Component({
lifetimes: {
attached() {
this.triggerEvent('attached');
},
},
});
<!-- child1.wxml --> <view>child1</view>
子组件2
执行了两次attached生命周期,导致报错。
// child2.js
Component({
lifetimes: {
attached() {
Object.defineProperty(this, 'isComponent', {
enumerable: true,
get() { return true },
});
},
},
});
<!-- child2.wxml --> <view>child2</view>
组件 ready 生命周期的执行时机
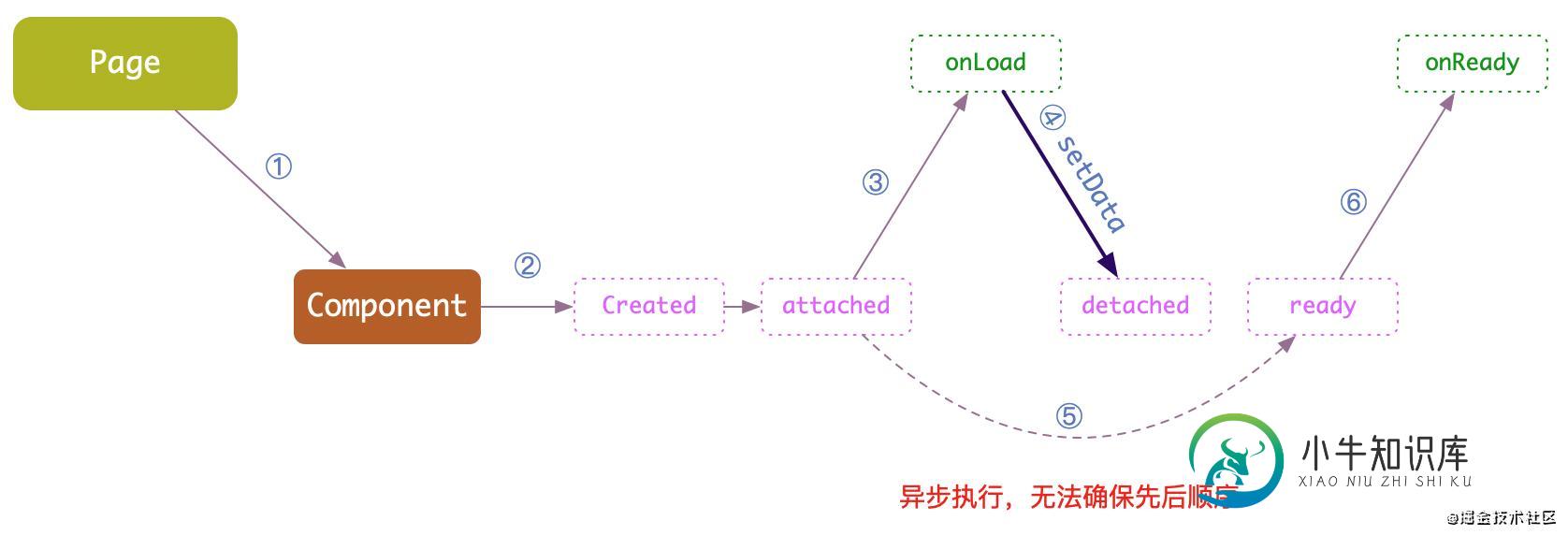
小程序官方文档没有明确给出组件生命周期的执行顺序,不过通过打印日志我们可以很容易地发现:
- 在加载阶段,会依次执行:created -> attached -> ready
- 在卸载阶段,会依次执行:detached
所以,看起来这个顺序貌似应该是:created -> attached -> ready -> detached。
但是实际情况果真如此吗?
背景
有段时间,客服经常反馈,我们的小程序存在串数据的现象。
例如:A商家的直播展示了B商家的商品。
原因分析
串数据发生在多个场景,考虑到数据是通过消息推送到小程序端上的,最终怀疑问题出在WebSocket通信上。
在小程序端,我们封装了一个WebSocket通信组件,核心逻辑如下:
// socket.js
Component({
lifetimes: {
ready() {
this.getSocketConfig().then(config => {
this.ws = wx.connectSocket(config);
this.ws.onMessage(msg => {
const data = JSON.parse(msg.data);
this.onReceiveMessage(data);
});
});
},
detached() {
this.ws && this.ws.close({});
},
},
methods: {
getSocketConfig() {
// 从服务器请求 socket 连接配置
return new Promise(() => {});
},
onReceiveMessage(data) {
event.emit('message', data);
},
},
});
简单说,就是在组件ready时,初始化一个WebSocket连接并监听消息推送,然后在detached阶段关闭连接。
看起来并没有什么问题,那么就只能从结果倒推可能不符合常理的情况了。
数据串了 -> WebSocket 消息串了 -> WebSocket 没有正常关闭 -> close有问题/detached未执行/ready在detached之后执行
场景还原
此处的实际业务逻辑较为复杂,因此只能通过简化的代码来验证。
通过不断试验,最终发现:
组件的 ready 与 detached 执行顺序并没有明确的先后关系。

可以通过以下代码复现该场景,或者直接访问小程序代码片段。
页面
// page.js
Page({
data: {
showChild: true,
},
onLoad() {
this.setData({ showChild: false });
},
});
<!-- page.wxml -->
<child wx:if="{{ showChild }}" />
组件
组件未ready的时候销毁组件,会先同步执行detached,然后异步执行ready。
// child.js
Component({
lifetimes: {
created() {
console.log('created');
},
attached() {
console.log('attached');
},
ready() {
console.log('ready');
},
detached() {
console.log('detached');
}
},
});
拓展
即便是将初始化的工作从ready前置到attached阶段,只要有异步操作,仍然可能存在detached先于异步回调执行的情况。
因此,请不要完全信任在组件detached阶段的销毁操作。
总结
到此这篇关于微信小程序组件生命周期踩坑的文章就介绍到这了,更多相关小程序组件生命周期内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍微信小程序 slot踩坑的解决,包括了微信小程序 slot踩坑的解决的使用技巧和注意事项,需要的朋友参考一下 今天在使用微信小程序 component 里的 slot 时发现,当只用一个 slot 并且将 slot 命名后,页面中调用这个 slot 并不会加载进来。 研究尝试后发现,如果想要使用命名的方式调用单个 slot ,也需要像调用多个 slot 的方式 在 component
-
本文向大家介绍微信小程序(四)应用生命周期详解,包括了微信小程序(四)应用生命周期详解的使用技巧和注意事项,需要的朋友参考一下 App() 函数用来注册一个小程序,注意必须在 app.js 中注册,且不能注册多个。 使用方式也跟Android中的Application中初始化一些全局信息以供使用。 方法: 应用生命周期代码: 相关文章: hello WeApp
-
本文向大家介绍微信小程序(五)页面生命周期详细介绍,包括了微信小程序(五)页面生命周期详细介绍的使用技巧和注意事项,需要的朋友参考一下 这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。 以下是官网给出的生命周期函数方法和状态图 上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索 代码处理: 这里的代码主需要对使用创建项目时
-
一般来说,一个组件类由 extends Component 创建,并且提供一个 render 方法以及其他可选的生命周期函数、组件相关的事件或方法来定义。 {% include './share/simple-component.md' %} getInitialState 初始化 this.state 的值,只在组件装载之前调用一次。 如果是使用 ES6 的语法,你也可以在构造函数中初始化状态,
-
主要内容:挂载,更新,卸载,实例,实例,React 实例,React 实例在本章节中我们将讨论 React 组件的生命周期。 组件的生命周期可分成三个状态: Mounting(挂载):已插入真实 DOM Updating(更新):正在被重新渲染 Unmounting(卸载):已移出真实 DOM 挂载 当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下: : 在 React 组件挂载之前,会调用它的构造函数。 : 在调用 render 方法之前调用,并且在初始挂
-
与React 组件一样,Rx组件同样具备以下生命周期 组件加载: componentWillMount 组件加载: componentDidMount 组件更新: componentWillReceiveProps 组件更新: shouldComponentUpdate 组件更新: componentWillUpdate 组件更新: componentDidUpdate 组件卸载: compone

