微信小程序(五)页面生命周期详细介绍

这里只要熟悉页面的基本生命周期即可,业务在指定生命周期函数内书写。
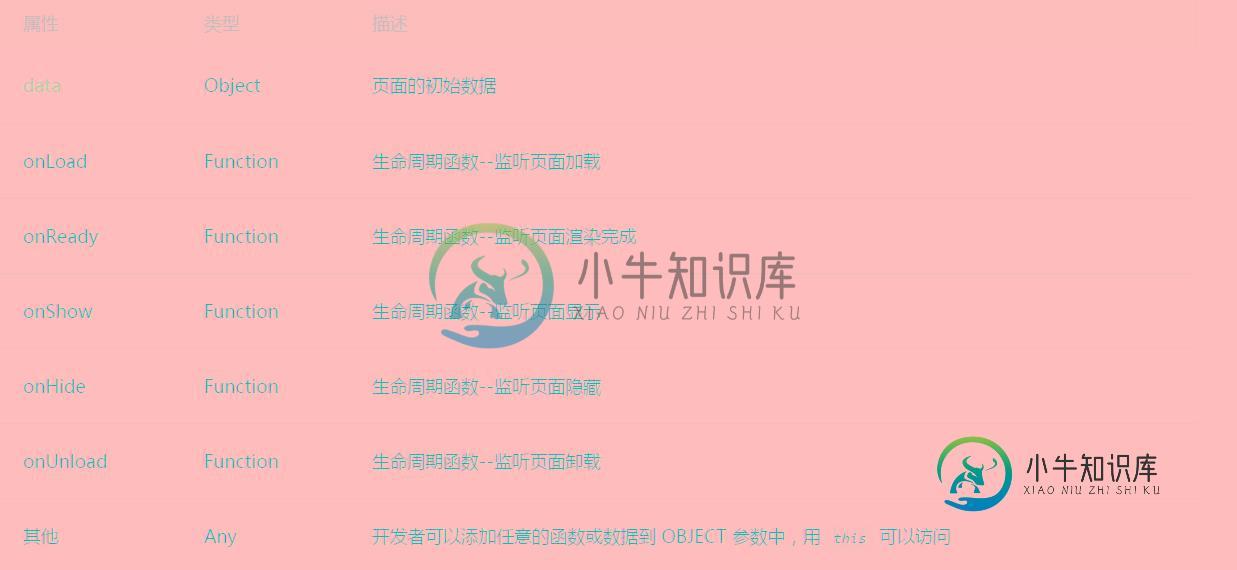
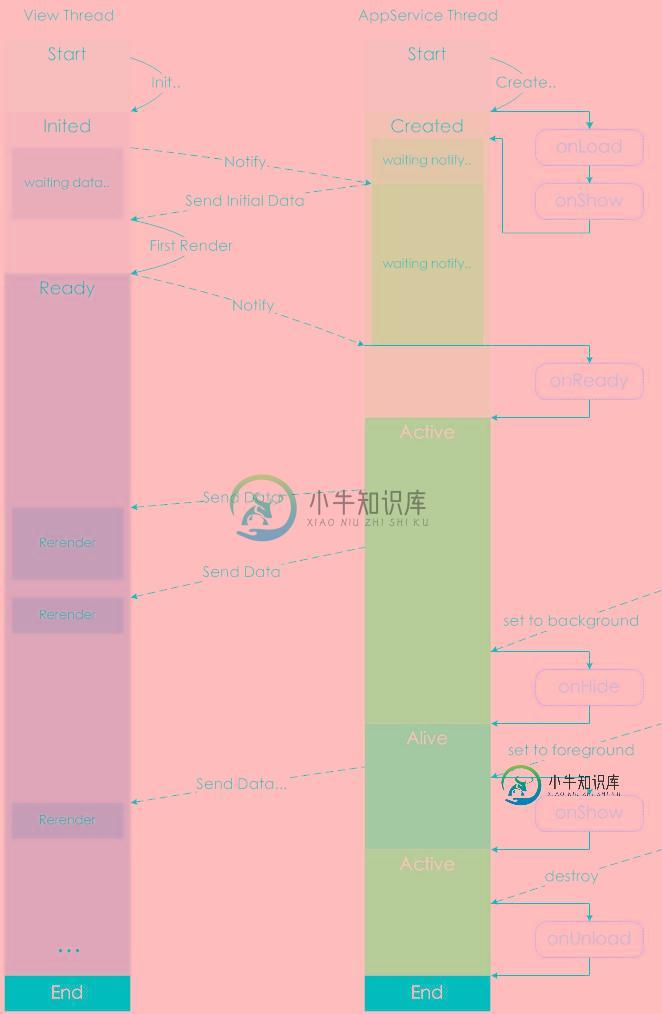
以下是官网给出的生命周期函数方法和状态图


上面的生周期函数图对于做Android 或者IOS的来书理解起来应该不是难事,具体怎么掌握只有慢慢尝试和摸索
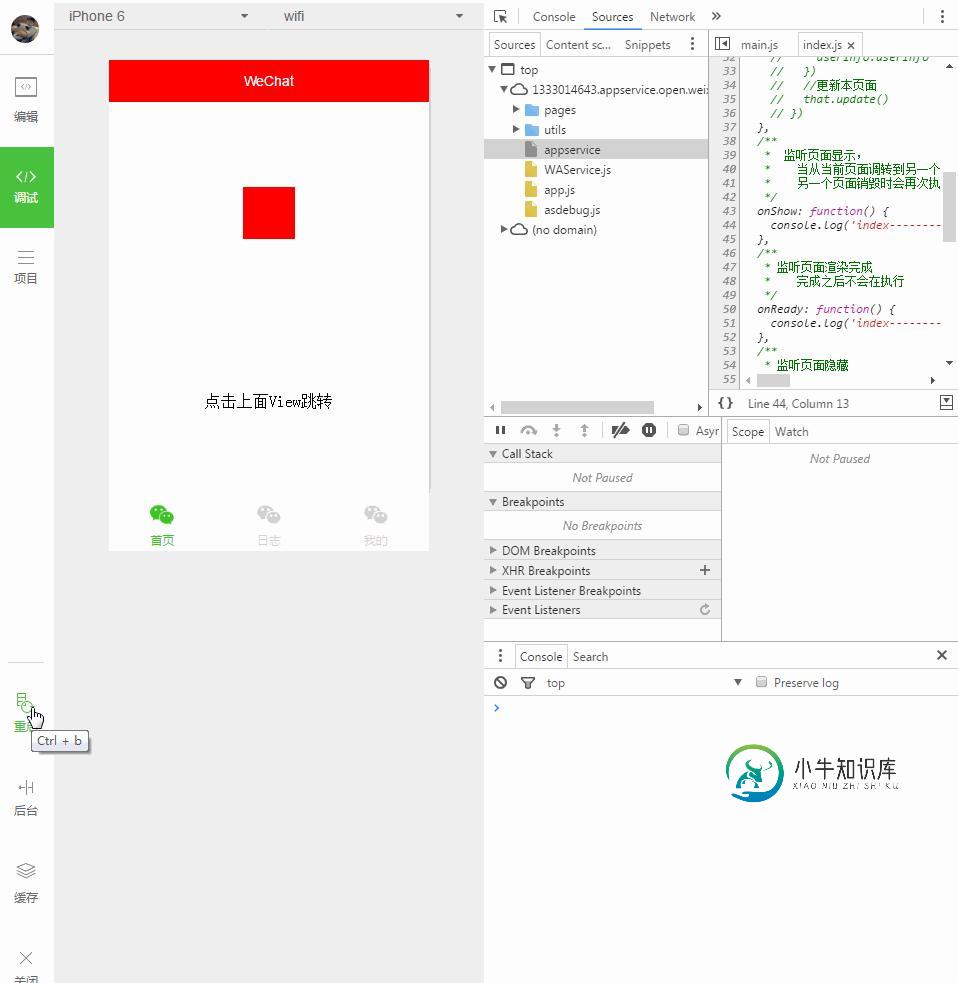
代码处理:
这里的代码主需要对使用创建项目时index目录下文件处理下就行,至于跳转后的页面用的还是logs不需要更改!下面贴下代码注释也比较详细
index.wxml
<!--index.wxml-->
<view class="container">
<!--绑定点击事件-->
<view bindtap="bindViewTap" class="userinfo">
</view>
<view class="usermotto">
<!--数据绑定-->
<text class="user-motto">{{motto}}</text>
</view>
</view>
index.wxss
/**index.wxss**/
.container {
width: 800;
height: 800;
}
.userinfo {
width: 120rpx;
height: 120rpx;
background: red;
}
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
/**
* 通过data初始化数据
*/
data: {
motto: '点击上面View跳转',
// userInfo: {}
},
//事件处理函数
bindViewTap: function() {
//通过调用API进行跳转
wx.navigateTo({
url: '../logs/logs'
})
},
/**
* 监听页面开在加载的状态
* 页面加载完成之后就不会在执行
*/
onLoad: function () {
console.log('index---------onLoad()')
// //this指的就是本页面对象
// var that = this
// //调用应用实例的方法获取全局数据
// app.getUserInfo(function(userInfo){
// //更新数据
// that.setData({
// userInfo:userInfo
// })
// //更新本页面
// that.update()
// })
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}
})
相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
-
本文向大家介绍微信小程序(四)应用生命周期详解,包括了微信小程序(四)应用生命周期详解的使用技巧和注意事项,需要的朋友参考一下 App() 函数用来注册一个小程序,注意必须在 app.js 中注册,且不能注册多个。 使用方式也跟Android中的Application中初始化一些全局信息以供使用。 方法: 应用生命周期代码: 相关文章: hello WeApp
-
本文向大家介绍Spring Bean的生命周期详细介绍,包括了Spring Bean的生命周期详细介绍的使用技巧和注意事项,需要的朋友参考一下 Spring作为当前Java最流行、最强大的轻量级框架,受到了程序员的热烈欢迎。准确的了解Spring Bean的生命周期是非常必要的。我们通常使用ApplicationContext作为Spring容器。这里,我们讲的也是 ApplicationCont
-
本文向大家介绍微信小程序 http请求详细介绍,包括了微信小程序 http请求详细介绍的使用技巧和注意事项,需要的朋友参考一下 在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downloadFile) WebSocket通信(wx.connectSocket
-
本文向大家介绍微信小程序 触控事件详细介绍,包括了微信小程序 触控事件详细介绍的使用技巧和注意事项,需要的朋友参考一下 微信小程序 触控事件: 微信小程序的"事件"挺有意思。看了说明文档后发现它的功能很全,事件可以向父节点传递,而且打印这个事件的信息很透明,调试起来应该非常方便。 接下来把文档copy过来 原文地址:https://mp.weixin.qq.com/debu
-
本文向大家介绍微信小程序(二)Window 配置详细介绍,包括了微信小程序(二)Window 配置详细介绍的使用技巧和注意事项,需要的朋友参考一下 window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖 只需在app.json配置即可 相关文章: hello WeApp icon组件 Wi
-
本文向大家介绍微信小程序 (六)模块化详细介绍,包括了微信小程序 (六)模块化详细介绍的使用技巧和注意事项,需要的朋友参考一下 模块化也就是将一些通用的东西抽出来放到一个文件中,通过module.exports去暴露接口。我们在最初新建项目时就有个util.js文件就是被模块化处理时间的 使用方式: 相关文章: hello WeApp icon组件 Win

