详解ASP.NET页面生命周期
ASP.NET页面运行时候,页面将经历一个生命周期,在生命周期中将执行一系列的处理步骤。包括初始化、实例化控件、还原和维护状态、运行时间处理程序代码以及进行呈现。熟悉页面生命周期非常重要,这样我们才能在生命周期的合适阶段编写代码。如果我们能在写代码的时候想着我们现在是在做生命周期的哪一步那将是非常好的。
几个代表性的问题
在开始的时候我们先思考几个问题,看看我们在描述完页面生命周期的时候,能不能回答上这几个问题
- 1.为什么在服务器端能通过this.textbox1.Text获取到用户提交过来的数据?
- 2.在Page_Load中Response.Write("hello")查看生成的html代码原文件,hello在哪里?为什么?
- 3.有一个服务器端的按钮,设置了点击事件,该点击事件什么时候执行?是先执行Page_Load事件还是先执行点击事件?
- 4.为什么在服务器端通过this.textbox1.Text设置值后,客户端就能显示出来?
了解ASP.NET请求管道、应用程序生命周期、整体运行机制童鞋可能知道,ASP.NET应用程序周期中PreRequestHandlerExecute事件与PostRequestHandlerExecute事件之间就是我们的页面生命周期了,对于aspx页面就是一系列的打造页面控件树,触发各种页面时间,对于一般处理程序ashx就是直接执行咱们开发者写的ProcessRequest方法了,对于MVC应用程序就是创建控制器工厂,创建控制器对象,调用Action那一套了。
下面主要讲述的就是ASP.NET WebForm中的页面的生命周期了。

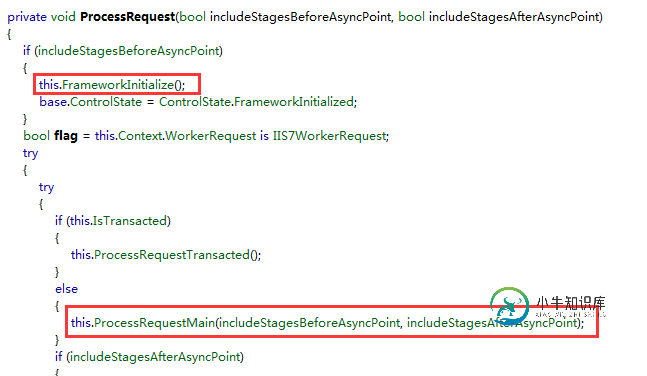
我们用反编译工具查看Page类的ProcessRequest方法可以看见先调用了FrameworkInitialize; FrameworkInitialize里面就是打造了页面控件树,然后调用了ProcessRequestMain,就开始了执行整个页面生命周期了(其实就是调用了一系列的事件方法)(可能部分图看不见右边,可在新标签页中打开图片)
1.打造页面控件树
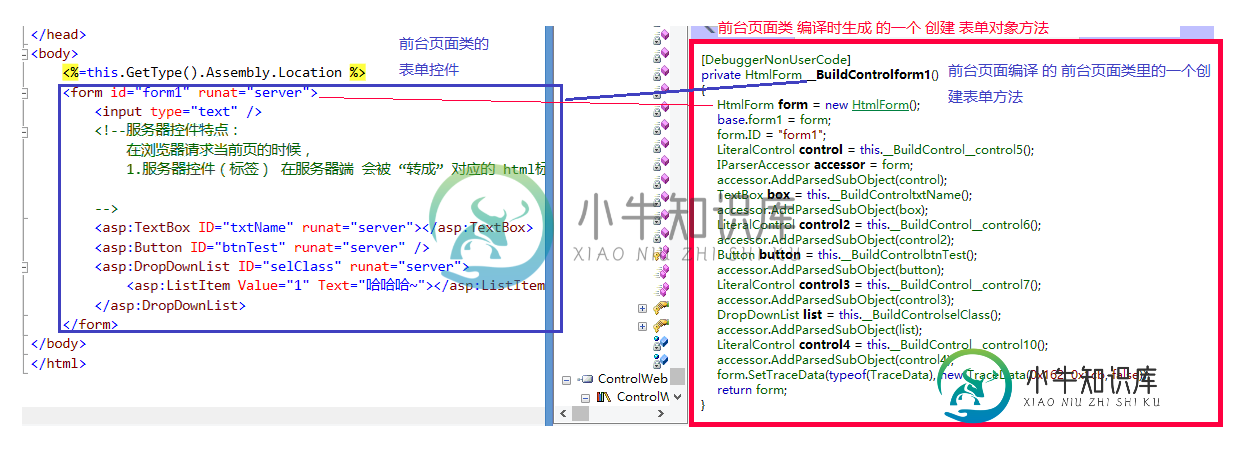
FrameworkInitialize内部调用了_buildControlTree()方法

上图中左边是前台页面的代码,右边是对应 生成的打造控件树的代码。中间截取的是生成表单那一部分的代码。
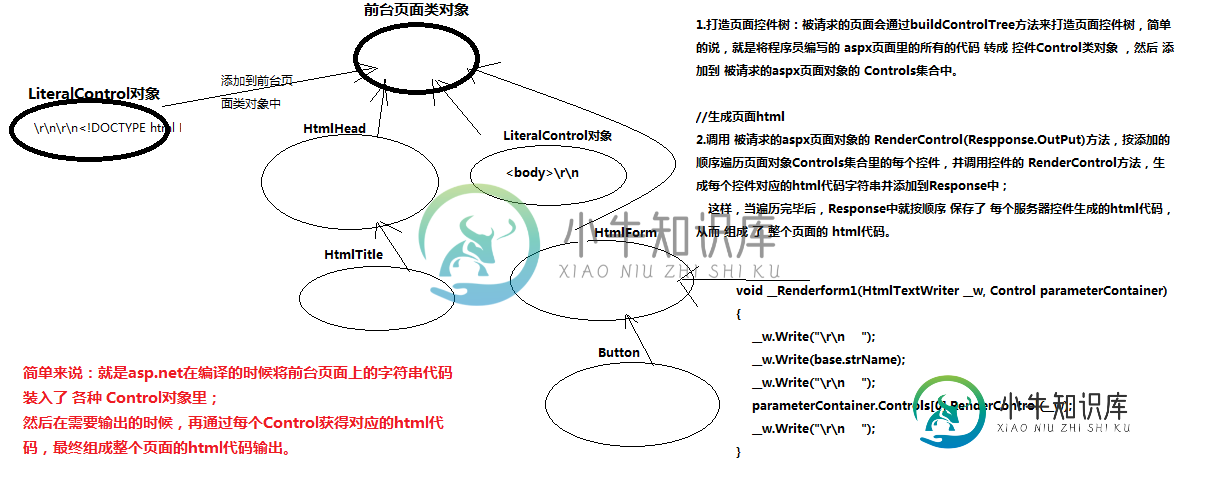
下面看一张原理图

浏览器的DOM树是根据Html标签生成一个C语言的DOM树,而ASP.NET服务器端是用C#打造的一个控件树,也是按照DOM结构打造的。本质是一样。服务器端所有东西都加到页面对象的控件集合中去了。标签在服务器端有对应的控件对象的时候就用控件对象,没有的时候就使用LiteralControl进行封装。不管是服务器控件还是字符串标签(没有runat="server"的标签)都以控件对象的方式存在前台页面类的控件集合里面。好处就是生成前台页面的html代码的时候,只需要遍历控件集合里面的每一个控件对象的RenderControl方法,每一个控件都会调用自己的Render方法生成对应的Html字符串。那么所有控件的生成的html字符串就还原成一个页面的html代码了。
2.触发PerformPreInit事件
在所有初始化之前初始化了这个事件,这个事件主要是初始化了主题,初始化了母版页
private void PerformPreInit()
{
this.OnPreInit(EventArgs.Empty);
this.InitializeThemes();
this.ApplyMasterPage();
this._preInitWorkComplete = true;
}
3.触发InitRecursive事件

4.触发LoadAllState()事件
加载页面状态解析ViewState,将页面表单中的ViewState进行反Base64编码,反序列化,存在页面的ViewState属性中
5.触发ProcessPostData(this._requestValueCollection, true)事件
private void ProcessPostData(NameValueCollection postData, bool fBeforeLoad)
{
if (this._changedPostDataConsumers == null)
{
this._changedPostDataConsumers = new ArrayList();
}
if (postData != null)
{
foreach (string str in postData)
{
if ((str != null) && !IsSystemPostField(str))
{
Control control = this.FindControl(str);
if (control == null)
{
if (fBeforeLoad)
{
if (this._leftoverPostData == null)
{
this._leftoverPostData = new NameValueCollection();
}
this._leftoverPostData.Add(str, null);
}
}
else
{
IPostBackDataHandler postBackDataHandler = control.PostBackDataHandler;
if (postBackDataHandler == null)
{
if (control.PostBackEventHandler != null)
{
this.RegisterRequiresRaiseEvent(control.PostBackEventHandler);
}
}
else
{
if (postBackDataHandler != null)
{
NameValueCollection postCollection = control.CalculateEffectiveValidateRequest() ? this._requestValueCollection : this._unvalidatedRequestValueCollection;
if (postBackDataHandler.LoadPostData(str, postCollection))
{
this._changedPostDataConsumers.Add(control);
}
}
if (this._controlsRequiringPostBack != null)
{
this._controlsRequiringPostBack.Remove(str);
}
}
}
}
}
}
ArrayList list = null;
if (this._controlsRequiringPostBack != null)
{
foreach (string str2 in this._controlsRequiringPostBack)
{
Control control2 = this.FindControl(str2);
if (control2 != null)
{
IPostBackDataHandler adapterInternal = control2.AdapterInternal as IPostBackDataHandler;
if (adapterInternal == null)
{
adapterInternal = control2 as IPostBackDataHandler;
}
if (adapterInternal == null)
{
object[] args = new object[] { str2 };
throw new HttpException(SR.GetString("Postback_ctrl_not_found", args));
}
NameValueCollection values2 = control2.CalculateEffectiveValidateRequest() ? this._requestValueCollection : this._unvalidatedRequestValueCollection;
if (adapterInternal.LoadPostData(str2, values2))
{
this._changedPostDataConsumers.Add(control2);
}
}
else if (fBeforeLoad)
{
if (list == null)
{
list = new ArrayList();
}
list.Add(str2);
}
}
this._controlsRequiringPostBack = list;
}
}
主要做了两件事
1)将表单里提交过来的控件数据设置给页面对象的控件树中对应控件的属性(给前面打造的控件树里面控件给值),这样在服务器端就可以拿到客户端输入的值了。
2)将表单里面提交过来的值与ViewState中控件原来的值进行比对,不同则表示要触发该控件的Change 事件,则同时将该控件放到一个集合(看源码其实就是changedPostDataConsumers)中。在后续执行过程中遍历改集合依次触发对应控件的Change事件。
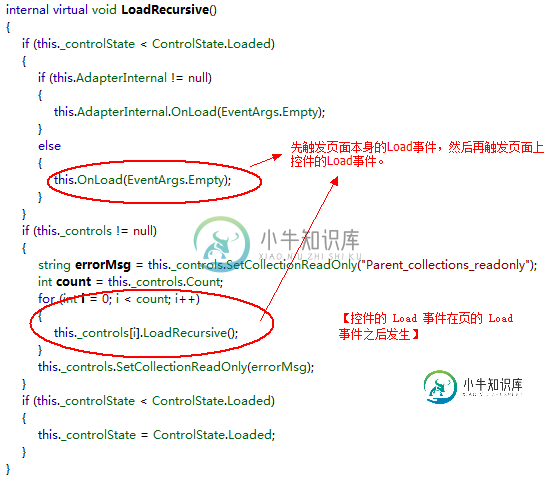
6.触发LoadRecursive()事件

大名鼎鼎的Page_Load就是在这里执行的。不过是先执行页面本身的Load事件再执行页面控件的Load事件哦,这时候前面给控件赋的值,表单提交过来的数据,ViewState等等都可以使用了,IsPostBack的原理就是判断是否有name为__VIEWSTATE的数据提交过来
7.再次触发ProcessPostData(this._leftoverPostData, false)事件
这个事件我在网上看了很多人说是将第一次遗漏下来的,第一次执行ProcessPostData没有涉及到的控件进行处理,但是并没有说明哪些遗漏下来了。为什么第一次没处理了? 最后Google查到是处理我们开发者在页面的Page_Load方法中添加的控件。在Page_Load中我们可以自己创建控件对象加到页面对应的“C#DOM树中“,如:在Page_Load中写
TextBox txt = new TextBox();txt.ID ="myTxtBox";this.form1.Controls.Add(txt);
这就是把开发者自己创建的控件加在页面的form1的表单中。当然你也可以加上Change事件了创建控件的时候。执行的还是上面那两件事了。则回发的时候可以给开发者在Page_Lod中手动创建的控件还原值。
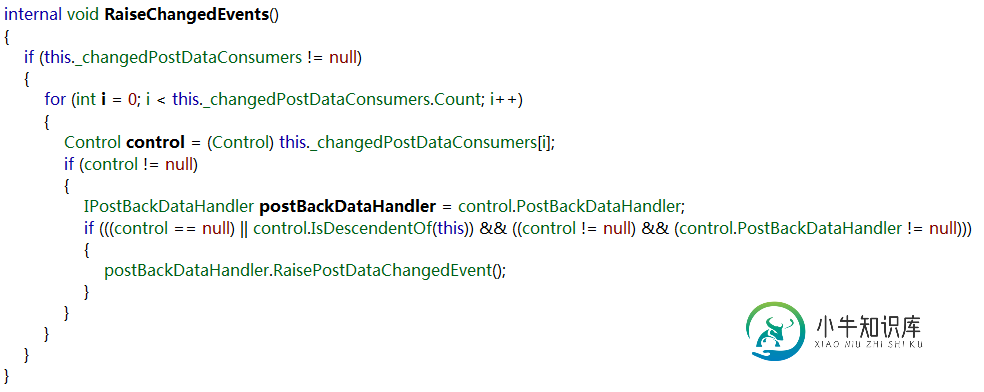
8.触发RaiseChangedEvents事件

循环遍历changedPostDataConsumers集合中的所有控件,依次执行控件的非点击回传事件,比如文本框的改变事件等
9.触发RaisePostBackEvent(this._requestValueCollection)事件

执行按钮点击回传事件或者验证事件,如果有多个按钮,根据回发过来的按钮的 name来判断触发哪个按钮的事件,或者触发该控件的验证事件
10.触发PerformPreRenderComplete事件
循环遍历控件树中所有的控件,根据每个控件生成对应的Html代码,把服务器控件渲染成普通的html控件。
11.触发事件SaveAllState事件
将服务器端ViewState集合中的内容(开发者自己加的数据或控件状态信息等)序列化然后Base64编码然后设置到客户端隐藏域__ViewState中
12.RenderControl(this.CreateHtmlTextWriter(this.Response.Output))
把要发送到客户端浏览器的内容设置到Response.Output,应用程序将它发送 到客户端浏览器。[/code]
看到这里不知道大家是否已经可以清晰地回答开篇提到的几个问题了,其实就是这些事件执行的先后顺序,页面生命周期了。”前人植树,后人乘凉了"
最后附上生命周期ProcessRequest源码
private void ProcessRequestMain(bool includeStagesBeforeAsyncPoint, bool includeStagesAfterAsyncPoint)
{
try
{
HttpContext context = this.Context;
string str = null;
if (includeStagesBeforeAsyncPoint)
{
if (this.IsInAspCompatMode)
{
AspCompatApplicationStep.OnPageStartSessionObjects();
}
if (this.PageAdapter != null)
{
this._requestValueCollection = this.PageAdapter.DeterminePostBackMode();
if (this._requestValueCollection != null)
{
this._unvalidatedRequestValueCollection = this.PageAdapter.DeterminePostBackModeUnvalidated();
}
}
else
{
this._requestValueCollection = this.DeterminePostBackMode();
if (this._requestValueCollection != null)
{
this._unvalidatedRequestValueCollection = this.DeterminePostBackModeUnvalidated();
}
}
string callbackControlID = string.Empty;
if (this.DetermineIsExportingWebPart())
{
if (!RuntimeConfig.GetAppConfig().WebParts.EnableExport)
{
throw new InvalidOperationException(SR.GetString("WebPartExportHandler_DisabledExportHandler"));
}
str = this.Request.QueryString["webPart"];
if (string.IsNullOrEmpty(str))
{
throw new InvalidOperationException(SR.GetString("WebPartExportHandler_InvalidArgument"));
}
if (string.Equals(this.Request.QueryString["scope"], "shared", StringComparison.OrdinalIgnoreCase))
{
this._pageFlags.Set(4);
}
string str3 = this.Request.QueryString["query"];
if (str3 == null)
{
str3 = string.Empty;
}
this.Request.QueryStringText = str3;
context.Trace.IsEnabled = false;
}
if (this._requestValueCollection != null)
{
if (this._requestValueCollection["__VIEWSTATEENCRYPTED"] != null)
{
this.ContainsEncryptedViewState = true;
}
callbackControlID = this._requestValueCollection["__CALLBACKID"];
if ((callbackControlID != null) && (this._request.HttpVerb == HttpVerb.POST))
{
this._isCallback = true;
}
else if (!this.IsCrossPagePostBack)
{
VirtualPath path = null;
if (this._requestValueCollection["__PREVIOUSPAGE"] != null)
{
try
{
path = VirtualPath.CreateNonRelativeAllowNull(DecryptString(this._requestValueCollection["__PREVIOUSPAGE"], Purpose.WebForms_Page_PreviousPageID));
}
catch
{
this._pageFlags[8] = true;
}
if ((path != null) && (path != this.Request.CurrentExecutionFilePathObject))
{
this._pageFlags[8] = true;
this._previousPagePath = path;
}
}
}
}
if (this.MaintainScrollPositionOnPostBack)
{
this.LoadScrollPosition();
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreInit");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_INIT_ENTER, this._context.WorkerRequest);
}
this.PerformPreInit();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_INIT_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreInit");
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin Init");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_INIT_ENTER, this._context.WorkerRequest);
}
this.InitRecursive(null);
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_INIT_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Init");
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin InitComplete");
}
this.OnInitComplete(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End InitComplete");
}
if (this.IsPostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin LoadState");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_VIEWSTATE_ENTER, this._context.WorkerRequest);
}
this.LoadAllState();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_VIEWSTATE_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End LoadState");
this.Trace.Write("aspx.page", "Begin ProcessPostData");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_POSTDATA_ENTER, this._context.WorkerRequest);
}
this.ProcessPostData(this._requestValueCollection, true);
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_POSTDATA_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End ProcessPostData");
}
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreLoad");
}
this.OnPreLoad(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreLoad");
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin Load");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_ENTER, this._context.WorkerRequest);
}
this.LoadRecursive();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Load");
}
if (this.IsPostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin ProcessPostData Second Try");
}
this.ProcessPostData(this._leftoverPostData, false);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End ProcessPostData Second Try");
this.Trace.Write("aspx.page", "Begin Raise ChangedEvents");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_POST_DATA_CHANGED_ENTER, this._context.WorkerRequest);
}
this.RaiseChangedEvents();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_POST_DATA_CHANGED_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Raise ChangedEvents");
this.Trace.Write("aspx.page", "Begin Raise PostBackEvent");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RAISE_POSTBACK_ENTER, this._context.WorkerRequest);
}
this.RaisePostBackEvent(this._requestValueCollection);
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RAISE_POSTBACK_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Raise PostBackEvent");
}
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin LoadComplete");
}
this.OnLoadComplete(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End LoadComplete");
}
if (this.IsPostBack && this.IsCallback)
{
this.PrepareCallback(callbackControlID);
}
else if (!this.IsCrossPagePostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreRender");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_RENDER_ENTER, this._context.WorkerRequest);
}
this.PreRenderRecursiveInternal();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_RENDER_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreRender");
}
}
}
if ((this._legacyAsyncInfo == null) || this._legacyAsyncInfo.CallerIsBlocking)
{
this.ExecuteRegisteredAsyncTasks();
}
this.ValidateRawUrlIfRequired();
if (includeStagesAfterAsyncPoint)
{
if (this.IsCallback)
{
this.RenderCallback();
}
else if (!this.IsCrossPagePostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreRenderComplete");
}
this.PerformPreRenderComplete();
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreRenderComplete");
}
if (context.TraceIsEnabled)
{
this.BuildPageProfileTree(this.EnableViewState);
this.Trace.Write("aspx.page", "Begin SaveState");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_SAVE_VIEWSTATE_ENTER, this._context.WorkerRequest);
}
this.SaveAllState();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_SAVE_VIEWSTATE_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End SaveState");
this.Trace.Write("aspx.page", "Begin SaveStateComplete");
}
this.OnSaveStateComplete(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End SaveStateComplete");
this.Trace.Write("aspx.page", "Begin Render");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RENDER_ENTER, this._context.WorkerRequest);
}
if (str != null)
{
this.ExportWebPart(str);
}
else
{
this.RenderControl(this.CreateHtmlTextWriter(this.Response.Output));
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RENDER_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Render");
}
this.CheckRemainingAsyncTasks(false);
}
}
}
catch (ThreadAbortException exception1)
{
HttpApplication.CancelModuleException exceptionState = exception1.ExceptionState as HttpApplication.CancelModuleException;
if ((((includeStagesBeforeAsyncPoint & includeStagesAfterAsyncPoint) && (this._context.Handler == this)) && ((this._context.ApplicationInstance != null) && (exceptionState != null))) && !exceptionState.Timeout)
{
this._context.ApplicationInstance.CompleteRequest();
ThreadResetAbortWithAssert();
}
else
{
this.CheckRemainingAsyncTasks(true);
throw;
}
}
catch (ConfigurationException)
{
throw;
}
catch (Exception exception2)
{
PerfCounters.IncrementCounter(AppPerfCounter.ERRORS_DURING_REQUEST);
PerfCounters.IncrementCounter(AppPerfCounter.ERRORS_TOTAL);
if (!this.HandleError(exception2))
{
throw;
}
}
}
private void ProcessRequestMain(bool includeStagesBeforeAsyncPoint, bool includeStagesAfterAsyncPoint)
{
try
{
HttpContext context = this.Context;
string str = null;
if (includeStagesBeforeAsyncPoint)
{
if (this.IsInAspCompatMode)
{
AspCompatApplicationStep.OnPageStartSessionObjects();
}
if (this.PageAdapter != null)
{
this._requestValueCollection = this.PageAdapter.DeterminePostBackMode();
if (this._requestValueCollection != null)
{
this._unvalidatedRequestValueCollection = this.PageAdapter.DeterminePostBackModeUnvalidated();
}
}
else
{
this._requestValueCollection = this.DeterminePostBackMode();
if (this._requestValueCollection != null)
{
this._unvalidatedRequestValueCollection = this.DeterminePostBackModeUnvalidated();
}
}
string callbackControlID = string.Empty;
if (this.DetermineIsExportingWebPart())
{
if (!RuntimeConfig.GetAppConfig().WebParts.EnableExport)
{
throw new InvalidOperationException(SR.GetString("WebPartExportHandler_DisabledExportHandler"));
}
str = this.Request.QueryString["webPart"];
if (string.IsNullOrEmpty(str))
{
throw new InvalidOperationException(SR.GetString("WebPartExportHandler_InvalidArgument"));
}
if (string.Equals(this.Request.QueryString["scope"], "shared", StringComparison.OrdinalIgnoreCase))
{
this._pageFlags.Set(4);
}
string str3 = this.Request.QueryString["query"];
if (str3 == null)
{
str3 = string.Empty;
}
this.Request.QueryStringText = str3;
context.Trace.IsEnabled = false;
}
if (this._requestValueCollection != null)
{
if (this._requestValueCollection["__VIEWSTATEENCRYPTED"] != null)
{
this.ContainsEncryptedViewState = true;
}
callbackControlID = this._requestValueCollection["__CALLBACKID"];
if ((callbackControlID != null) && (this._request.HttpVerb == HttpVerb.POST))
{
this._isCallback = true;
}
else if (!this.IsCrossPagePostBack)
{
VirtualPath path = null;
if (this._requestValueCollection["__PREVIOUSPAGE"] != null)
{
try
{
path = VirtualPath.CreateNonRelativeAllowNull(DecryptString(this._requestValueCollection["__PREVIOUSPAGE"], Purpose.WebForms_Page_PreviousPageID));
}
catch
{
this._pageFlags[8] = true;
}
if ((path != null) && (path != this.Request.CurrentExecutionFilePathObject))
{
this._pageFlags[8] = true;
this._previousPagePath = path;
}
}
}
}
if (this.MaintainScrollPositionOnPostBack)
{
this.LoadScrollPosition();
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreInit");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_INIT_ENTER, this._context.WorkerRequest);
}
this.PerformPreInit();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_INIT_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreInit");
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin Init");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_INIT_ENTER, this._context.WorkerRequest);
}
this.InitRecursive(null);
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_INIT_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Init");
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin InitComplete");
}
this.OnInitComplete(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End InitComplete");
}
if (this.IsPostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin LoadState");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_VIEWSTATE_ENTER, this._context.WorkerRequest);
}
this.LoadAllState();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_VIEWSTATE_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End LoadState");
this.Trace.Write("aspx.page", "Begin ProcessPostData");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_POSTDATA_ENTER, this._context.WorkerRequest);
}
this.ProcessPostData(this._requestValueCollection, true);
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_POSTDATA_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End ProcessPostData");
}
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreLoad");
}
this.OnPreLoad(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreLoad");
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin Load");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_ENTER, this._context.WorkerRequest);
}
this.LoadRecursive();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_LOAD_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Load");
}
if (this.IsPostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin ProcessPostData Second Try");
}
this.ProcessPostData(this._leftoverPostData, false);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End ProcessPostData Second Try");
this.Trace.Write("aspx.page", "Begin Raise ChangedEvents");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_POST_DATA_CHANGED_ENTER, this._context.WorkerRequest);
}
this.RaiseChangedEvents();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_POST_DATA_CHANGED_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Raise ChangedEvents");
this.Trace.Write("aspx.page", "Begin Raise PostBackEvent");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RAISE_POSTBACK_ENTER, this._context.WorkerRequest);
}
this.RaisePostBackEvent(this._requestValueCollection);
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RAISE_POSTBACK_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Raise PostBackEvent");
}
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin LoadComplete");
}
this.OnLoadComplete(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End LoadComplete");
}
if (this.IsPostBack && this.IsCallback)
{
this.PrepareCallback(callbackControlID);
}
else if (!this.IsCrossPagePostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreRender");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_RENDER_ENTER, this._context.WorkerRequest);
}
this.PreRenderRecursiveInternal();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_PRE_RENDER_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreRender");
}
}
}
if ((this._legacyAsyncInfo == null) || this._legacyAsyncInfo.CallerIsBlocking)
{
this.ExecuteRegisteredAsyncTasks();
}
this.ValidateRawUrlIfRequired();
if (includeStagesAfterAsyncPoint)
{
if (this.IsCallback)
{
this.RenderCallback();
}
else if (!this.IsCrossPagePostBack)
{
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "Begin PreRenderComplete");
}
this.PerformPreRenderComplete();
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End PreRenderComplete");
}
if (context.TraceIsEnabled)
{
this.BuildPageProfileTree(this.EnableViewState);
this.Trace.Write("aspx.page", "Begin SaveState");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_SAVE_VIEWSTATE_ENTER, this._context.WorkerRequest);
}
this.SaveAllState();
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_SAVE_VIEWSTATE_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End SaveState");
this.Trace.Write("aspx.page", "Begin SaveStateComplete");
}
this.OnSaveStateComplete(EventArgs.Empty);
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End SaveStateComplete");
this.Trace.Write("aspx.page", "Begin Render");
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RENDER_ENTER, this._context.WorkerRequest);
}
if (str != null)
{
this.ExportWebPart(str);
}
else
{
this.RenderControl(this.CreateHtmlTextWriter(this.Response.Output));
}
if (EtwTrace.IsTraceEnabled(5, 4))
{
EtwTrace.Trace(EtwTraceType.ETW_TYPE_PAGE_RENDER_LEAVE, this._context.WorkerRequest);
}
if (context.TraceIsEnabled)
{
this.Trace.Write("aspx.page", "End Render");
}
this.CheckRemainingAsyncTasks(false);
}
}
}
catch (ThreadAbortException exception1)
{
HttpApplication.CancelModuleException exceptionState = exception1.ExceptionState as HttpApplication.CancelModuleException;
if ((((includeStagesBeforeAsyncPoint & includeStagesAfterAsyncPoint) && (this._context.Handler == this)) && ((this._context.ApplicationInstance != null) && (exceptionState != null))) && !exceptionState.Timeout)
{
this._context.ApplicationInstance.CompleteRequest();
ThreadResetAbortWithAssert();
}
else
{
this.CheckRemainingAsyncTasks(true);
throw;
}
}
catch (ConfigurationException)
{
throw;
}
catch (Exception exception2)
{
PerfCounters.IncrementCounter(AppPerfCounter.ERRORS_DURING_REQUEST);
PerfCounters.IncrementCounter(AppPerfCounter.ERRORS_TOTAL);
if (!this.HandleError(exception2))
{
throw;
}
}
}
以上就是关于ASP.NET页面生命周期的详细内容介绍,希望对大家的学习有所帮助。
-
老司机一眼就可以看出,这个是在微信官方文档|页面生命周期基础上修改的。 对!我们就是在小程序框架之上执行 Vue 的 runtime,管理项目的 dom,在合适的生命周期中执行 vue 的 hooks。
-
WeX5页面运行时,分成两个阶段:编译阶段和运行阶段。 编译阶段 图2-19 页面编译阶段 如上图所示,WeX5页面编译时,根据页面的三个核心文件(.w文件、.js文件和.css文件),编译生成三个目标文件: ● main_{lang}_{skin}.html:完整的HTML页面,可以作用独立的HTML页面运行; ● xx.w.view_{lang}_{skin}.html:HTML页面片段,不能
-
1、创建 DokuWiki中,最简单的创建页面方法是,通过已存在的页面创建一个新页面。在地址栏输入新名称然后点击创建。 首先,在页面输入 图片已损坏 然后点击创建 图片已损坏 这种最简单的方法可以保证新建页面与其他页面互相关联。 如果采用其他方法,请保证新页面可以链接到其他页面。不然新建页面就会成为单独页面,在以后查询的时候非常麻烦。 2、编辑 点击编辑页面就开始编辑,可以点击预览查看目前
-
本文向大家介绍Android Activity生命周期详解,包括了Android Activity生命周期详解的使用技巧和注意事项,需要的朋友参考一下 Activity 的生命周期。 一、理解Activity Activity是Android程序的4大组件之一。 Activity是Android程序的表示层。程序的每一个显示屏幕就是一个Activity。 学过WEB开发的同学,可以把Activit
-
本文向大家介绍springMVC的生命周期详解,包括了springMVC的生命周期详解的使用技巧和注意事项,需要的朋友参考一下 springMVC的生命周期,听到的时候都没有反应过来,springMVC还有生命周期?现在看来生命周期就是springMVC的流程,SpringMVC是MVC思想的一种实现,下面看一下MVC思想的流程图: MVC的核心思想如上图,那么springMVC是如何实现MVC的
-
jQuery Mobile页面是否有类似生命周期的东西?比如在初始化、显示、隐藏/返回或其他事件上触发的事件?! 提前感谢!

