微信小程序(二)Window 配置详细介绍

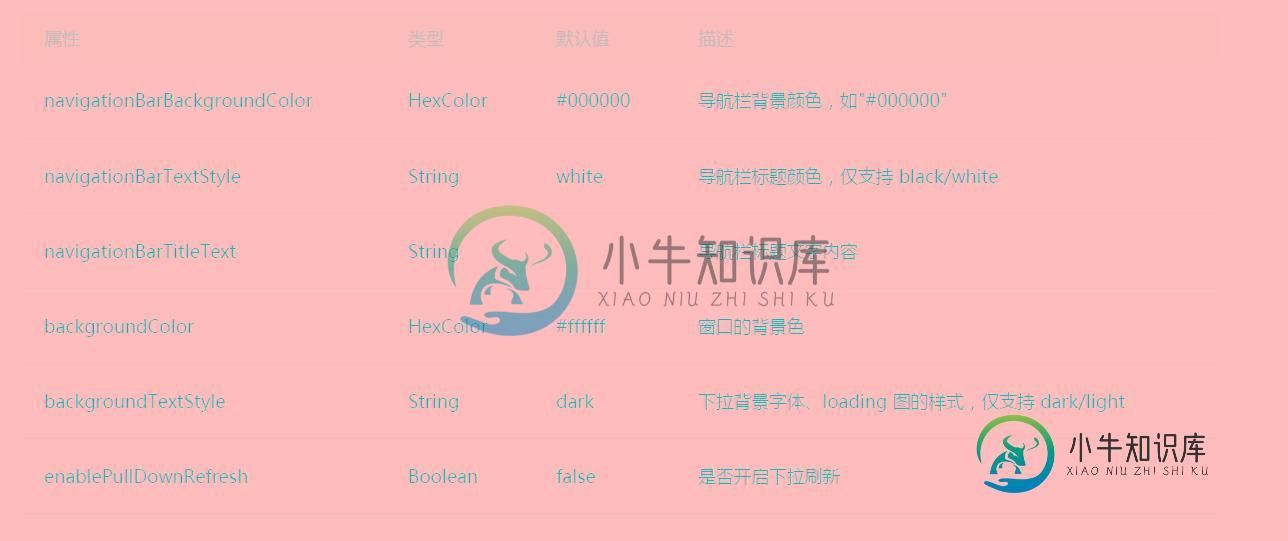
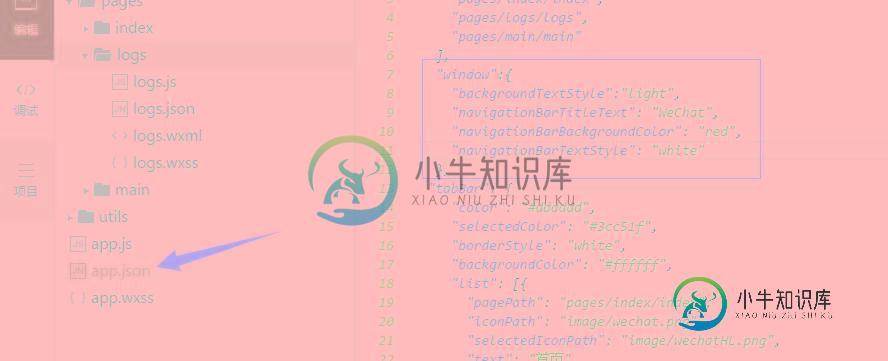
window用于设置小程序的状态栏、导航条、标题、窗口背景色。注意在app.json中配置的属性会被子window属性覆盖

只需在app.json配置即可

相关文章:
hello WeApp icon组件
Window text组件 switch组件
tabBar底部导航 progress组件 action-sheet
应用生命周期 button组件 modal组件
页面生命周期 checkbox组件 toast组件
模块化详 form组件详 loading 组件
数据绑定 input 组件 navigator 组件
View组件 picker组件 audio 组件
scroll-view组件 radio组件 video组件
swiper组件 slider组件 Image组件
-
本文向大家介绍微信小程序 http请求详细介绍,包括了微信小程序 http请求详细介绍的使用技巧和注意事项,需要的朋友参考一下 在微信小程序进行网络通信,只能和指定的域名进行通信,微信小程序包括四种类型的网络请求。 普通HTTPS请求(wx.request) 上传文件(wx.uploadFile) 下载文件(wx.downloadFile) WebSocket通信(wx.connectSocket
-
本文向大家介绍微信小程序 触控事件详细介绍,包括了微信小程序 触控事件详细介绍的使用技巧和注意事项,需要的朋友参考一下 微信小程序 触控事件: 微信小程序的"事件"挺有意思。看了说明文档后发现它的功能很全,事件可以向父节点传递,而且打印这个事件的信息很透明,调试起来应该非常方便。 接下来把文档copy过来 原文地址:https://mp.weixin.qq.com/debu
-
本文向大家介绍微信小程序 (六)模块化详细介绍,包括了微信小程序 (六)模块化详细介绍的使用技巧和注意事项,需要的朋友参考一下 模块化也就是将一些通用的东西抽出来放到一个文件中,通过module.exports去暴露接口。我们在最初新建项目时就有个util.js文件就是被模块化处理时间的 使用方式: 相关文章: hello WeApp icon组件 Win
-
本文向大家介绍微信小程序 (八)View组件详细介绍,包括了微信小程序 (八)View组件详细介绍的使用技巧和注意事项,需要的朋友参考一下 刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样. view这个组件就是一个视图组件使用起来非常简单。 主要属性: flex-direction: 主要两个特性”row”横向排列”column”纵向排列 justify-conte
-
本文向大家介绍微信小程序(九)scroll-view组件详细介绍,包括了微信小程序(九)scroll-view组件详细介绍的使用技巧和注意事项,需要的朋友参考一下 scroll-view为滚动视图,分为水平滚动和垂直滚动。注意滚动视图垂直滚动时一定要设置高度否则的话scroll-view不会生效。滚动视图常用的地方一般都是Item项比较多的界面,比如我的模块 主要属性: 使用演示: wxml 相关
-
本文向大家介绍微信小程序 自定义创建详细介绍,包括了微信小程序 自定义创建详细介绍的使用技巧和注意事项,需要的朋友参考一下 微信小程序 自定义创建,最近自己捣鼓微信小程序的东西,这里对自定义创建做一个简单的资料整理,也许可以帮助大家。 微信小程序 自定义创建 自定义创建与默认创建完全相同, 只是不要勾选quick start即可 淡定(不要看到报错就紧张, 一定要淡定) 看看它说了什么,

