Android 四个组件的生命周期?
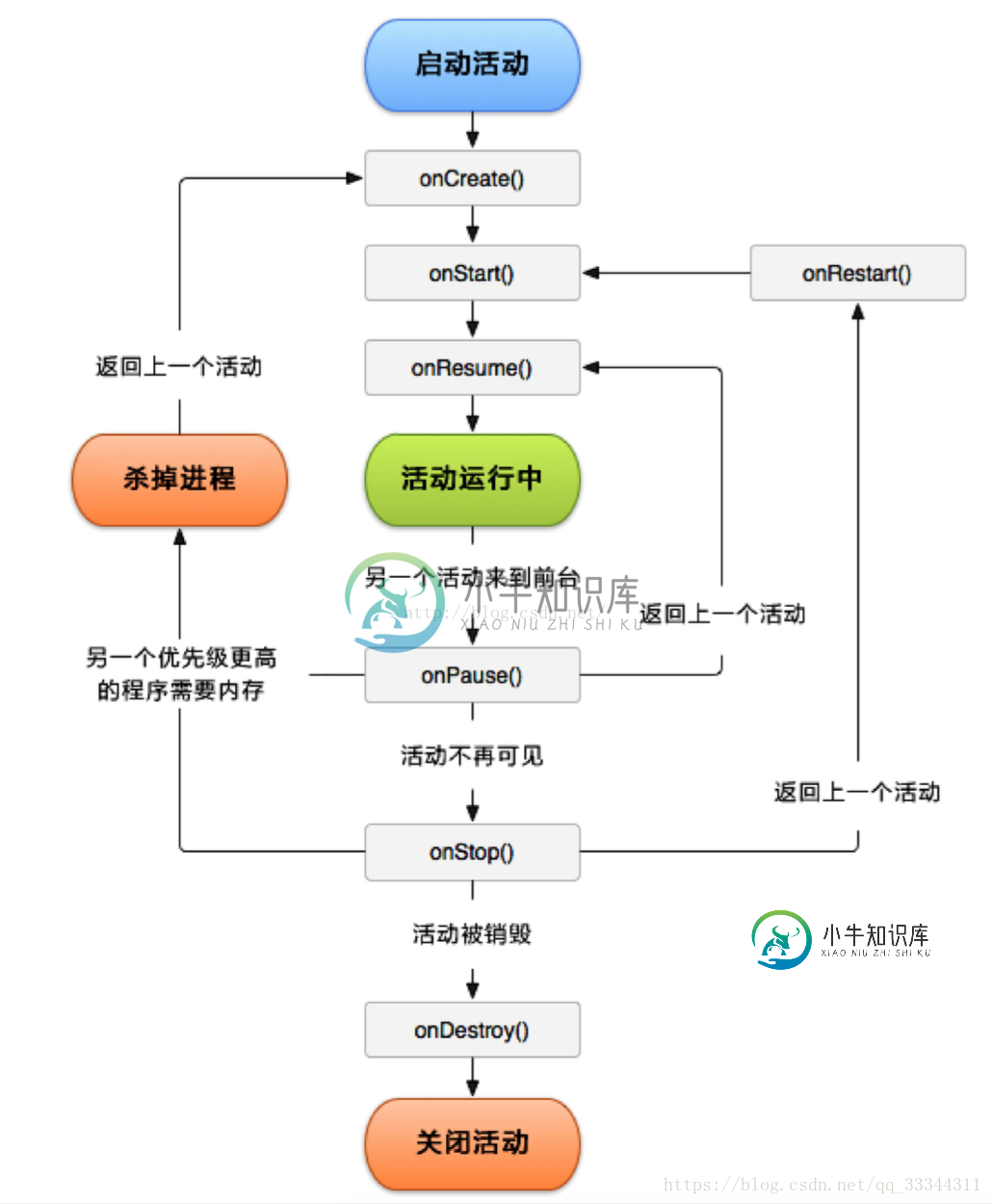
Activity生命周期图及 Fragment生命周期图

Service的生命周期:首先Service有两种启动方式,而在这两种启动方式下,它的生命周期不同。
通过startService()方法启动的服务
初始化结束后系统会调用 void onStart(Intent intent) 方法,用于处理传递给startService()的Intent对象。如音乐服务会打开Intent 来探明将要播放哪首音乐,并开始播放。注意:多次调用startService()方法会多次触发onStart()方法。
通过bindService ()方法启动的服务
初始化结束后系统会调用 IBinder onBind(Intent intent) 方法,用来绑定传递给bindService 的Intent 的对象。注意:多次调用bindService()时,如果该服务已启动则不会再触发此方法。
-
一般来说,一个组件类由 extends Component 创建,并且提供一个 render 方法以及其他可选的生命周期函数、组件相关的事件或方法来定义。 {% include './share/simple-component.md' %} getInitialState 初始化 this.state 的值,只在组件装载之前调用一次。 如果是使用 ES6 的语法,你也可以在构造函数中初始化状态,
-
主要内容:挂载,更新,卸载,实例,实例,React 实例,React 实例在本章节中我们将讨论 React 组件的生命周期。 组件的生命周期可分成三个状态: Mounting(挂载):已插入真实 DOM Updating(更新):正在被重新渲染 Unmounting(卸载):已移出真实 DOM 挂载 当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下: : 在 React 组件挂载之前,会调用它的构造函数。 : 在调用 render 方法之前调用,并且在初始挂
-
与React 组件一样,Rx组件同样具备以下生命周期 组件加载: componentWillMount 组件加载: componentDidMount 组件更新: componentWillReceiveProps 组件更新: shouldComponentUpdate 组件更新: componentWillUpdate 组件更新: componentDidUpdate 组件卸载: compone
-
- 当输入绑定值更改时调用 ngOnInit - 第一次ngOnChanges之后 ngAfterContentInit - 组件内容初始化之后 ngAfterContentChecked - 在每次检查组件内容后 ngAfterViewChecked - 在每次检查组件视图后 ngOnDestroy - 只在组件被销毁之前
-
Aurelia使用组件生命周期方法来操纵组件生命周期。 在本章中,我们将向您展示这些方法并解释组件生命周期。 constructor() - 构造方法用于初始化使用类创建的对象。 首先调用此方法。 如果未指定此方法,则将使用默认构造函数。 created(owningView, myView) - 一旦创建视图和视图模型并将其连接到控制器,就会调用此方法。 此方法有两个参数。 第一个是声明组件的视
-
组件的生命周期包含三个根据渲染方案执行的方法。 在初始渲染 init didReceiveAttrs willRender didInsertElement didRender On Re-Render didUpdateAttrs didReceiveAttrs willUpdate willRender didUpdate didRender 关于组件破坏 willDestroyElement

