uniapp的生命周期问题?
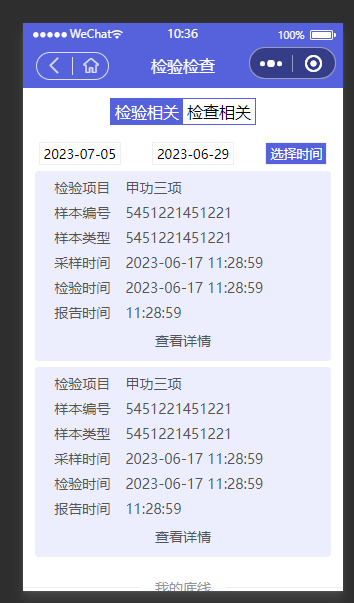
这个页面中:检验相关、检查相关是两个选项卡,点击某一个,会默认按七天去接口拿数据,也就是说这个页面一打开,就需要调用数据叫下面的数据显示,我想要的效果是第一次打开会调数据拿数据,如果去其它页面再回到这个页面会就保留着之前的数据,不再去重新调用,除非客户做了某个操作再去调数据,这个应该用到哪个生命周期,我试了onReady好像也没行。
共有2个答案
你的先熟悉一下小程序页面缓存的机制,然后再考虑 onLoad 点返回可以,但是从首页再进就又执行是什么原因。
但是按照你描述的需求,并不是利用页面缓存的机制,而是需要利用本地缓存。因为不管是页面返回,也有可能已经离开页面了, 从其他的页面跳转到需求页面。
所以应该修改为在打开页面时判断一下本地缓存中是否有需求的数据,如果没有则调用接口,如果有则直接展示本地缓存的数据。
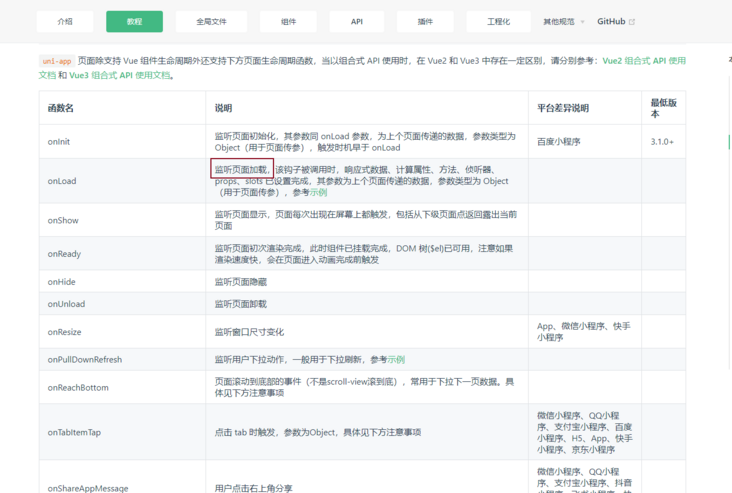
试试onLoad
-
我在开始新活动时遇到了一些问题。在我的应用程序中,我设置了侦听意图的广播接收器(屏幕关闭)。当屏幕关闭时,我的应用程序应该开始新活动(当然在某些情况下。我没有制作垃圾邮件应用程序)。但有时不是。 我在清单中声明了活动“singleTop”,所以我也重写了“onNewIntent”方法。(我认为这很重要)但事情是这样的。 当手机进入睡眠状态并且满足某些条件时,屏幕上会出现两个图标(“我的活动”)。我
-
注:本文档提供的生命周期指的是 Universal App 的生命周期,它依赖 rax-app 提供的 runApp方法。 App 级生命周期 launch 在 App 启动时触发 使用生命周期 你可以使用 rax-app 提供的 useAppLaunch 来注册 App 级别的生命周期。 示例: import { useAppLaunch } from 'rax-app'; useAppLa
-
我们大致为WebAPplication设计了4个生命周期: 请求初始化其实就是从URL中解析提取出{module}, {action}, {method}; 然后再根据{module}, {action}, {method}找到对应的Controller文件; 然后再调用对应的{method},完了之后再发送响应。当然响应的过程中肯定是要顺带着解析下模板标签啦。 恩,这就完了,貌似感觉很简单啊。
-
如下图. 可以看出,基本周期是: created mounted updated (update 可以理解成人肉手动操作触发) destroyed 上面步骤中的 1,3,4都是自动触发。 每个步骤都有对应的 beforeXyz方法 所以, 我们一般使用mounted 作为页面初始化时执行的方法
-
概览 组件的生命周期分为三个阶段:挂载、渲染、卸载,下图展示了解组件在整个生命周期中所涉及到的方法调用、原型方法调用和状态变化。 挂载阶段 从组件实例被创建再到被插入根组件树中,所经历的操作如下: 初始化组件实例。 根据组件类型绑定对应的原型。 调用 proto->init() 原型方法。 标记组件需要刷新全部样式。 因父组件变为另外一个组件,触发 link 事件。 更新阶段 当组件被插入到根组件
-
框架生命周期 Hyperf 是运行于 Swoole 之上的,想要理解透彻 Hyperf 的生命周期,那么理解 Swoole 的生命周期也至关重要。 Hyperf 的命令管理默认由 symfony/console 提供支持(如果您希望更换该组件您也可以通过改变 skeleton 的入口文件更换成您希望使用的组件),在执行 php bin/hyperf.php start 后,将由 Hyperf\Se

