为什么微信小程序的ECharts 5.4.3版本中visualMap不生效?
原生微信小程序的echarts的版本5.4.3,使用visualMap为什么不生效
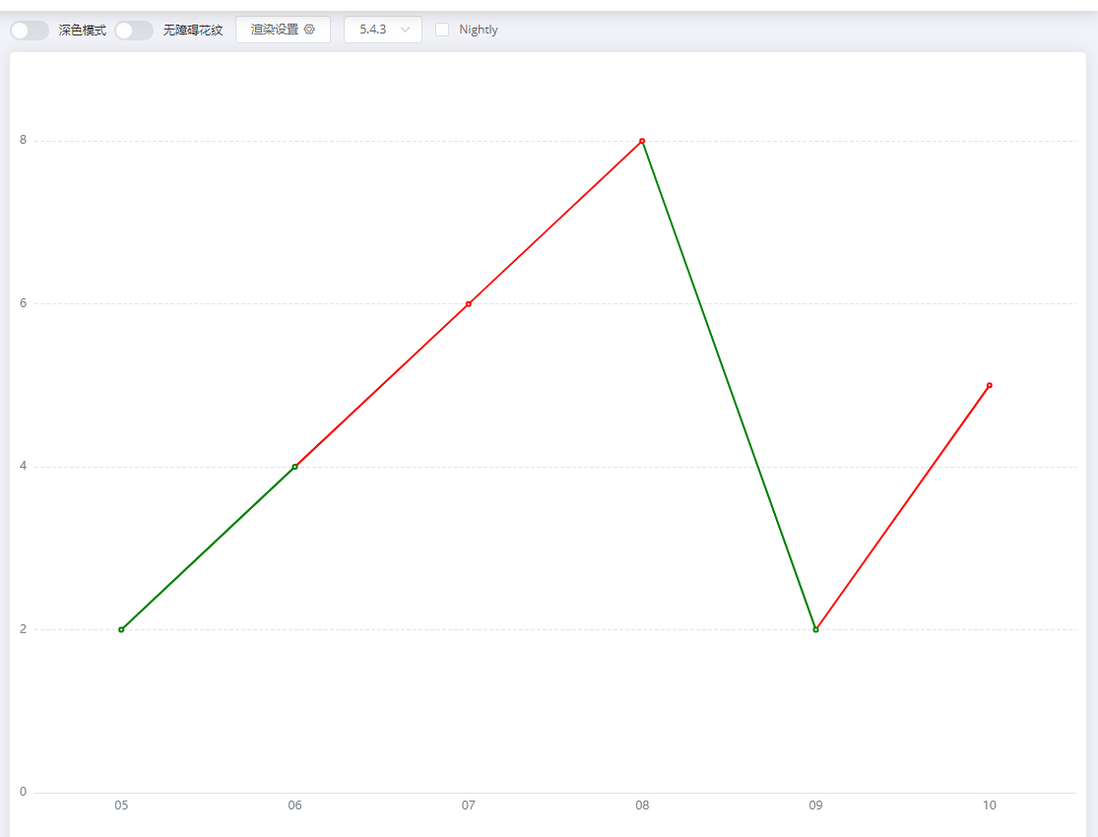
ps:微信开发者工具上不生效,但echarts官网上是正常显示的
let date = ['05-06', '05-07', '05-08', '05-09', '05-10', '05-11'];
let fee = [123, 204, 116, 168, 222, 175];
option = {
tooltip: {
show: true,
trigger: 'axis',
},
grid: {
containLabel: true,
left: '0',
bottom: '5%',
top: '10%',
right: '0',
},
xAxis: {
type: 'category',
axisPointer: {
show: true,
type: 'shadow',
shadowStyle: {
color: '#E1E4EA',
shadowColor: '#E1E4EA',
},
},
axisLabel: { textStyle: { color: '#79818A' } },
axisLine: { show: true, lineStyle: { color: '#E2E2E2', type: 'solid' } },
axisTick: { show: false },
data: date,
},
yAxis: {
type: 'value',
axisLabel: { show: true, color: '#79818A' },
splitLine: {
show: true,
lineStyle: { type: 'dashed' },
},
},
visualMap: {
show: false,
dimension: 0, // 针对 y 轴数据
pieces: [
{
lte: 2,
color: 'green',
},
{
gt: 2,
lte: 4,
color: 'red',
},
{
gt: 4,
lte: 6,
color: 'green',
},
{
gt: 6,
color: 'red',
},
],
},
series: [
{
name: 'PM2.5',
type: 'line',
data: fee,
lineStyle: {
// color: 'auto', // 自动使用 visualMap 的颜色
},
},
],
};

共有1个答案
在微信小程序中使用 ECharts 5.4.3 版本时,如果 visualMap 不生效,可能的原因和解决方案如下:
可能的原因
- 维度设置错误:在你的配置中,
visualMap的dimension设置为0,这通常用于分类轴(如 x 轴),但你的数据fee是数值型,且用于 y 轴。如果visualMap是用来控制 y 轴数据的颜色,应确保dimension指向正确的数据维度。然而,对于line类型的图表,dimension通常不需要显式设置,因为 ECharts 会自动根据数据类型(这里是数值型)来应用visualMap。 visualMap的show属性:你设置了show: false,这意味着visualMap的组件本身不会显示在图表上,但这不应该影响颜色映射的效果。如果你希望显示visualMap组件,可以将其改为true。- ECharts 版本与微信小程序的兼容性:虽然 ECharts 5.4.3 在官网上表现正常,但在微信小程序中可能存在特定的兼容性问题。微信小程序的 ECharts 组件可能不完全等同于浏览器中的 ECharts 库。
- 数据范围与
visualMap的pieces设置不匹配:在你的visualMap配置中,pieces的条件是基于数值2、4、6设置的,但你的数据fee中没有小于2的值,这可能导致部分颜色映射不生效(尽管这通常不会导致整个visualMap不生效)。
解决方案
- 检查并调整
dimension:对于line类型的图表,如果visualMap是用来控制线条颜色的,通常不需要设置dimension。如果确实需要设置,确保它指向正确的数据维度(在这个例子中,由于数据是数值型且用于 y 轴,通常不需要显式设置)。 - 尝试更新或降级 ECharts 版本:如果可能,尝试更新到 ECharts 的最新版本或回退到微信小程序官方文档中推荐的版本,看是否能解决问题。
- 检查微信开发者工具的版本:确保你的微信开发者工具是最新版本,因为旧版本可能包含未修复的 bug。
- 查看控制台错误:在微信开发者工具的控制台中查看是否有任何与 ECharts 相关的错误或警告信息,这些信息可能会提供解决问题的线索。
- 简化配置进行测试:尝试简化
option配置,只保留visualMap和必要的图表设置,以排除其他配置可能引起的干扰。 - 参考官方文档和社区:查看 ECharts 和微信小程序的官方文档,以及相关的开发者社区和论坛,看是否有其他开发者遇到并解决了类似的问题。
-
我想 item.shop_price.split('.')[0] 直接把这个JS方法写在页面中, 如何去写呢?
-
本文向大家介绍微信小程序中为什么使用var that=this,包括了微信小程序中为什么使用var that=this的使用技巧和注意事项,需要的朋友参考一下 前言: 在小程序或者js开发中,经常需要使用var that = this;开始我以为是无用功,(原谅我的无知),后来从面向对象的角度一想就明白了,下面简单解释一下我自己的理解,欢迎指正批评。 代码示例: 第一个this.data.te
-
目前用的框架是vant,vant的小程序表单组件不尽人意,有什么好的关于表单的原生小程序框架推荐?
-
本文向大家介绍微信小程序版翻牌小游戏,包括了微信小程序版翻牌小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序翻牌游戏的具体代码,供大家参考,具体内容如下 一、新建一个quick start项目看看结构 在微信开发工具点击添加项目,选择 无appid,勾上"在当前目录中创建quick start 项目"。 可以看到一共有两个目录 pages和utils,和根目录下的3个
-
@megalo/target 的 platform 设置成 wechat,mini-css-extract-plugin 提取文件后缀改成微信小程序的 wxss。 const createMegaloTarget = require( '@megalo/target' ) const compiler = require( '@megalo/template-compiler' ) const M
-
1、第三方应用授权对接 之前对接小程序只提供了开发者授权的方式,这种方式的弊端是,如果客户同时对接了其他的系统,会产生access token冲突,导致消息发不过来。因此新增第三方平台授权的方式,客户可以在智齿后台直接扫二维码授权对接。流程如下: 1.1、选择授权方式,进入配置页 点击绑定小程序时选择授权方式,默认推荐第三方平台授权: 点击确定进入配置页: 1.2、扫描授权二维码 点击“微信公

