微信小程序实现文件、图片上传功能
本文实例为大家分享了微信小程序实现文件图片上传的具体代码,供大家参考,具体内容如下
在我看来微信小程序的功能挺强大的,提供了很多API让你直接使用。
这里我说一下微信小程序如何实现图片的上传
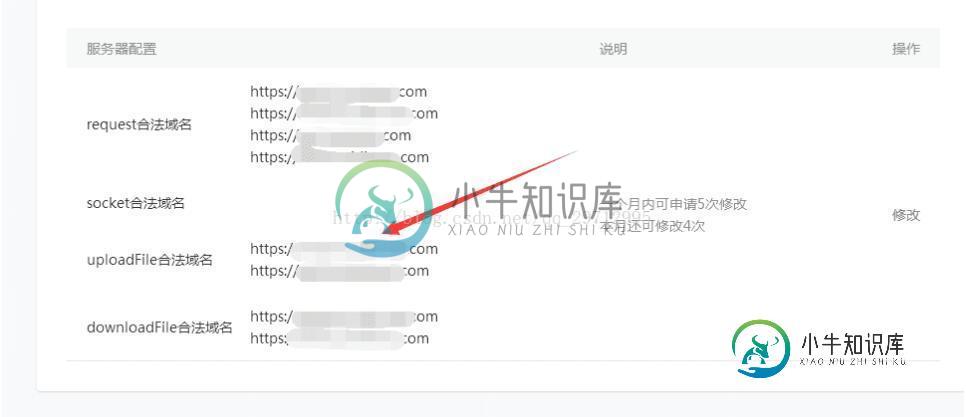
1、在微信公众号平台设置uploadFile合法域名
点击设置-开发设置,可以看到服务器域名,点击修改,设置一下你的uploadFile合法域名。

否则会出现以下错误。

2、使用wx.chooseImage和wx.uploadFile实现图片上传
代码如下
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
wx.uploadFile({
url: 'https://...', //此处换上你的接口地址
filePath: tempFilePaths[0],
name: 'img',
header: {
"Content-Type": "multipart/form-data",
'accept': 'application/json',
'Authorization': 'Bearer ..' //若有token,此处换上你的token,没有的话省略
},
formData:{
'user':'test' //其他额外的formdata,可不写
},
success: function(res){
var data=res.data;
console.log('data');
},
fail: function(res){
console.log('fail');
},
})
}
})
注:目前微信小程序还不支持base64图片上传
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信小程序实现图片上传功能,包括了微信小程序实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现图片上传功能的具体代码,供大家参考,具体内容如下 前端:微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何实现上传图片到自己的服务器上 前端代码 后端上传代码(将文件上传到服务器临时文件夹内) 设置配置文件上传文件对应的文件夹信息
-
本文向大家介绍微信小程序实现图片上传,包括了微信小程序实现图片上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下/p> 图片上传服务器: wxml wxss 思路很简单,多张上传的话,在 upImgs 方法回调做判断 index++ 继续调用 upImgs方法即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍微信小程序上传图片实例,包括了微信小程序上传图片实例的使用技巧和注意事项,需要的朋友参考一下 在网上看了好多小程序上传图片,java后端接收的示例,但是不管在哪个网站看的,代码基本是一样的,都是代码特别多。 所以就自己写一个比较简单的。 一 小程序端 user.wxml user.js 二 java端 图片存在了项目的temp目录下 简单就好,没其他功能,单纯上传图片。 以上就是
-
本文向大家介绍微信小程序实现上传word、txt、Excel、PPT等文件功能,包括了微信小程序实现上传word、txt、Excel、PPT等文件功能的使用技巧和注意事项,需要的朋友参考一下 正文: 目前小程序没有能实现此功能的 API 所以我这里通过使用 web-view 实现; 实现流程: 1. 在小程序后台配置业务域名 2. 在服务器写一个html,实现表单上传文件 3.后端php接收文件并
-
本文向大家介绍Java微信小程序oss图片上传的实现方法,包括了Java微信小程序oss图片上传的实现方法的使用技巧和注意事项,需要的朋友参考一下 先将图片上传到服务器,再将服务器上的图片传入oss中 小程序js Java后台 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍微信小程序实现聊天对话(文本、图片)功能,包括了微信小程序实现聊天对话(文本、图片)功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现聊天对话功能的具体代码,供大家参考,具体内容如下 这是我实际项目线上的代码, 或许有些不足 || 和你的需求不符合。 上图: to_news.wxml to_news.js to_news.wxss 以上就是本文的全部内

