前端 - 小程序pc端图片上传没反应?
手机端一切正常
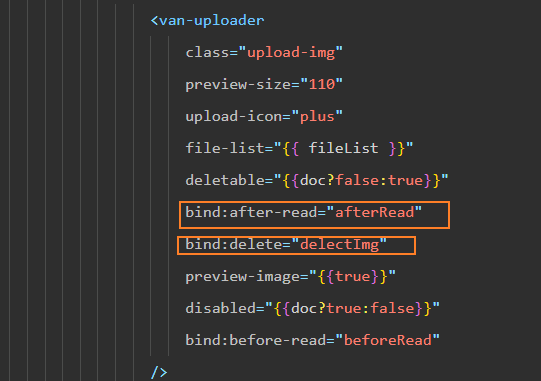
使用Vant Weapp组件库(版本:"@vant/weapp": "^1.10.18")

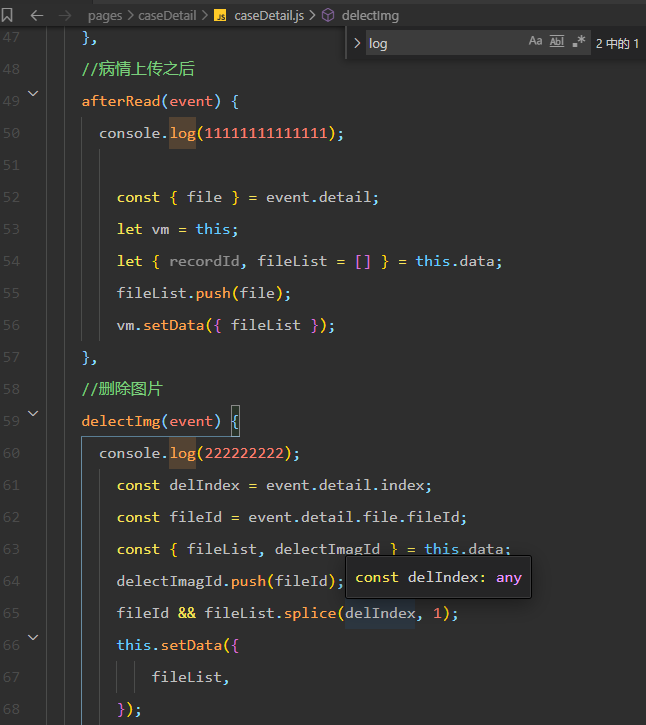
点击上传按钮,没反应,不输出11111111111111
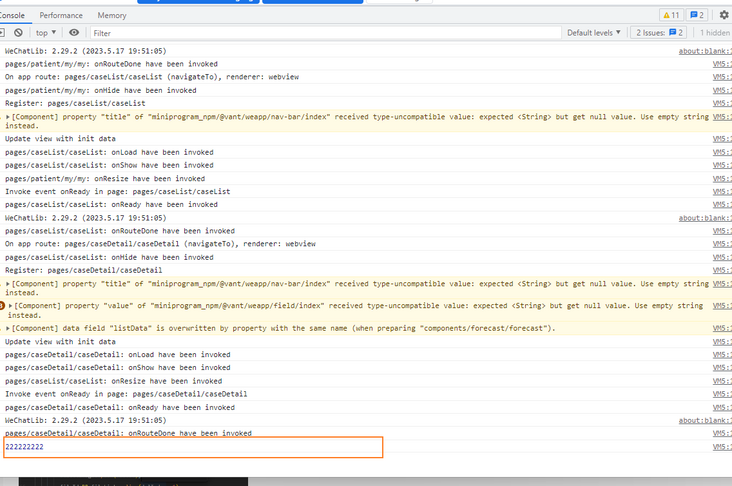
点击删除,成功输出222222222

**
补充····································································**
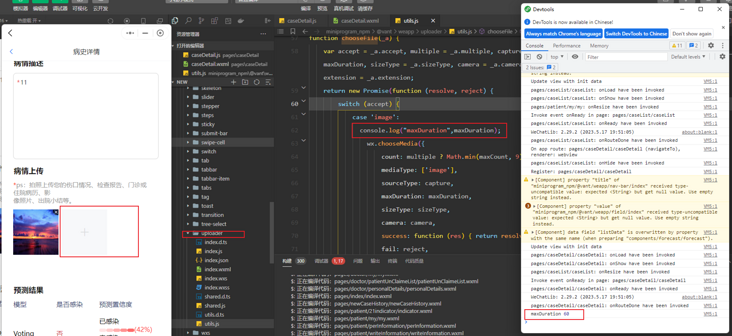
我看了一下源码中的uploader组件的accept属性默认是image,所以默认调用的是wx.chooseMedia,
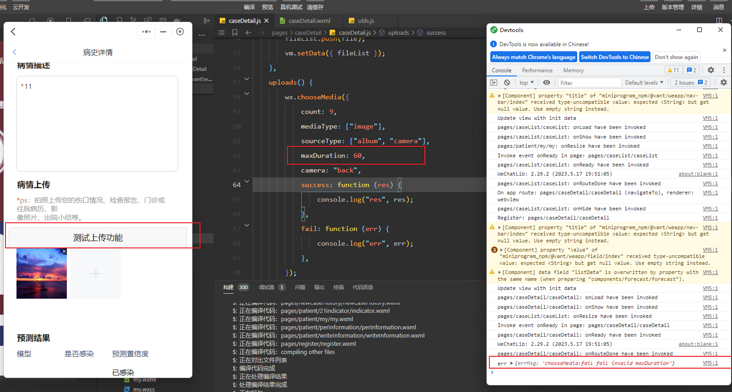
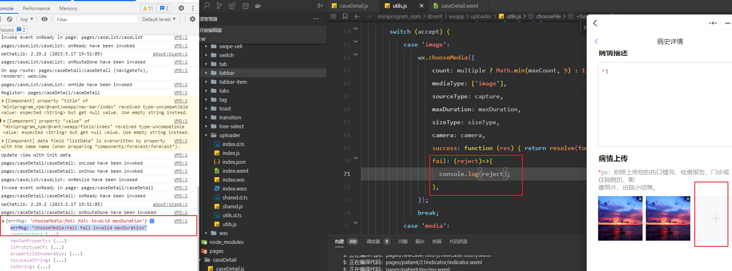
我输出了一下源码中wx.chooseMedia的配置maxDuration(拍摄视频最长拍摄时间,单位秒。时间范围为 3s 至 60s 之间。不限制相册),发现maxDuration的值都为60,然后我用在页面写个原生按钮,绑定点击事件调用wx.chooseMedia,把maxDuration设置为60的时候发现在pc端上传时报错,然后我继续调试发现只要maxDuration大于10的时候,在pc端调用上传就会报以下这个错;




共有2个答案
<vant-uploader> 组件的 max-duration 属性值设置在3~10之间
看看 before-read 绑定的函数上做了什么业务处理。可能是没有通过 before-read 绑定的函数。
Edit
看了一下 VantWeapp 的 uploader 组件源码, 调用的是 chooseMedia 和 chooseMessageFile 的两个微信 API。
如果没有指定 accept 属性的话,默认调用的是 wx.chooseMessageFile 这个API,但是微信PC端暂时还不支持这个API,不过 wx.chooseMedia 这个API是支持的,所以指定一下 accept="image" 看看是否可以实现图片上传功能。
相关阅读
- wx.chooseMessageFile() 现在支持PC端使用了吗? | 微信开放社区
- vant-weapp/packages/uploader/index.ts at v1.10.19 · youzan/vant-weapp
- vant-weapp/lib/uploader/utils.js at v1.10.19 · youzan/vant-weapp
Edit2
wx.chooseMedia 在文档上显示 maxDuration 属性支持范围是 3 ~ 60 秒,但实际PC端只支持 10 秒以内。
但 vant-uploader 组件的 props 下来的 chooseMedia 预设值 设置了 maxDuration 的默认值为 60 了。
所以手动绑定 <vant-uploader> 组件的 max-duration 属性值为 10 以内看看能否解决问题,也可以改源码但是不怎么建议。
相关阅读
- wx.chooseMedia一旦设置maxDuration参数,pc端的小程序,无法弹出选择文件的? | 微信开放社区
- vant-weapp/packages/uploader/shared.ts at v1.10.19 · youzan/vant-weapp · GitHub
-
本文向大家介绍微信小程序上传图片功能(附后端代码),包括了微信小程序上传图片功能(附后端代码)的使用技巧和注意事项,需要的朋友参考一下 几乎每个程序都需要用到图片,在小程序中我们可以通过image组件显示图片。 当然小程序也是可以上传图片的,微信小程序文档也写的很清楚。 上传图片 首先选择图片 通过wx.chooseImage(OBJECT)实现 官方示例代码 图片最多可以选择9张, 也可以通过拍
-
本文向大家介绍微信小程序实现图片上传,包括了微信小程序实现图片上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下/p> 图片上传服务器: wxml wxss 思路很简单,多张上传的话,在 upImgs 方法回调做判断 index++ 继续调用 upImgs方法即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍微信小程序上传图片实例,包括了微信小程序上传图片实例的使用技巧和注意事项,需要的朋友参考一下 在网上看了好多小程序上传图片,java后端接收的示例,但是不管在哪个网站看的,代码基本是一样的,都是代码特别多。 所以就自己写一个比较简单的。 一 小程序端 user.wxml user.js 二 java端 图片存在了项目的temp目录下 简单就好,没其他功能,单纯上传图片。 以上就是
-
微信小程序,目前使用uniapp开发,想在微信桌面端打开小程序,然后从pc端拖动文件实现上传。 1.从这里打开小程序后是H5环境吗? 2.在微信开发工具测试没有反应,至少上传体验版才能打开测试,有更好的方法吗? 3.尝试了drop事件绑定但测试后发现小程序会白屏 有做过此类功能的朋友麻烦解惑一下 万分感谢。
-
问题内容: 我想在上传前调整图片(Pillow)的大小,我在下面编写代码,但是不起作用! 并得到错误: `AttributeError at /myapp/list/ _committed Request Method: POST Request URL: http://127.0.0.1:8000/myapp/list/ Django Version: 1.8 Exception Type: A
-
本文向大家介绍WEB前端实现裁剪上传图片功能,包括了WEB前端实现裁剪上传图片功能的使用技巧和注意事项,需要的朋友参考一下 最后的效果如下: 这里面有几个功能,第一个是支持拖拽,第二个压缩,第三个是裁剪编辑,第四个是上传和上传进度显示,下面依次介绍每个功能的实现: 1. 拖拽显示图片 拖拽读取的功能主要是要兼听html5的drag事件,这个没什么好说的,查查api就知道怎么做了,主要在于怎么读取用

