js实现前端图片上传即时预览功能
现在,在实现前端图片即时预览,可以说是一件很简单的事情了。
我们只需要用file对象和FileReader对象,既可以轻松实现,无需下载类库。
HTML代码
<!DOCTYPE html> <html> <body> <img src=""> <form> <input type="file" name="image" /> </form> </body> </html>
先来说说input,input这个元素,具有一个files属性,该属性是一个filelist对象,是file对象的集合。
你可以通过input.files[0]的语法形式拿到这个file对象,不过遗憾的是,这个对象仅仅包含了用户选择的文件的相关信息,如文件名,大小,类型,最后修改时间等,并不直接提供文件的数据。
程序员只能通过这些信息对用户选择的文件进行一些限制。
所以,我们要使用另一个对象FileReader来读取到用户选择的文件的数据
我们初始化一个FileReader对象
var x=new FileReader;
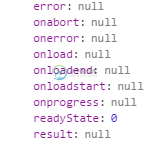
这是一个初始化完成的FileReader对象具有的一些属性和支持的事件

类似于Ajax,FileReader提供了readyState来查看读取的状态,不过并没有什么卵用
因为FileReader还提供了onloadend这样的事件,来处理数据读取完成后该干些什么,onprogress是最有趣的,只要在读取数据,那么这个事件会被不停的触发,可以实现那种进度条效果。
还有一个极其重要的属性result,初始化完成时,该值是null,当读取数据后,该值就是所获得的数据。
接下来,我们就可以使用这个对象读取用户选择的图片了,没有错就是这么简单
当用户选择了某一个文件时,就会在input上触发change事件,这意味着我们可以开始读取数据了
document.forms[0].elements[0].onchange=function(){
x.readAsDataURL(this.files[0]);
}
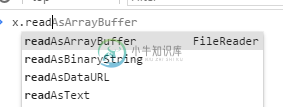
readASDateURL这个方法,可以读取一个file对象,并把数据以base64的格式填充到FileReader对象中的result属性中去。
当数据读取完毕,就会触发onloadend事件,在这个事件中,就可以把数据填到img标签中去
x.onloadend=function(){
document.images[0].src=this.result;
}
完整版代码
<!DOCTYPE html>
<html>
<body>
<img src="">
<form>
<input type="file" name="image" />
</form>
<script type="text/javascript">
var x=new FileReader;
document.forms[0].elements[0].onchange=function(){
x.readAsDataURL(this.files[0]);
}
x.onloadend=function(){
document.images[0].src=this.result;
}
</script>
</body>
</html>
当然,这里只是一个小小的Demo,仅仅实现了本地预览,抛砖引玉,你还可以在此基础上轻松实现对上传文件的一些判断和限制,或者是UI上的提升。
FileReader的能力并不止步于此,不仅仅有readASDataURL这种方法。

不仅是图片,音乐,视频都可以实现对于的本地预览,只要把result属性的值,赋值给对应的audio或video标签的src属性即可,不过因为内存限制,读取视频往往失败。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JS实现图片上传预览功能,包括了JS实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴js代码了,具体代码如下所示: 以上所述是小编给大家介绍的JS实现图片上传预览功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍js实现图片上传并预览功能,包括了js实现图片上传并预览功能的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了js实现图片上传并预览的具体代码,供大家参考,具体内容如下 思路:完成这个功能,首先需要美化上传图片的按钮,然后添加一个<img/>标签,在图片上传之后,用新图片的src替换原来<img/>标签中的src。 如下图所示,是原始的按钮样式: 美化步骤: (1)将上传图片
-
本文向大家介绍js实现上传图片及时预览,包括了js实现上传图片及时预览的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript图片预览功能实现的具体代码,供大家参考,具体内容如下 先为大家分享一段关于js图片预览的代码,兼容火狐和谷歌浏览器 实例代码实现js上传图片及时预览: 以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
-
本文向大家介绍vue实现图片上传预览功能,包括了vue实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片上传预览的具体代码,供大家参考,具体内容如下 效果图 html结构 css样式 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所
-
本文向大家介绍JS实现多张图片预览同步上传功能,包括了JS实现多张图片预览同步上传功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示: 以上所述是小编给大家介绍的JS实现多张图片预览同步上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
本文向大家介绍JavaScript实现单图片上传并预览功能,包括了JavaScript实现单图片上传并预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现单图片上传并预览功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

