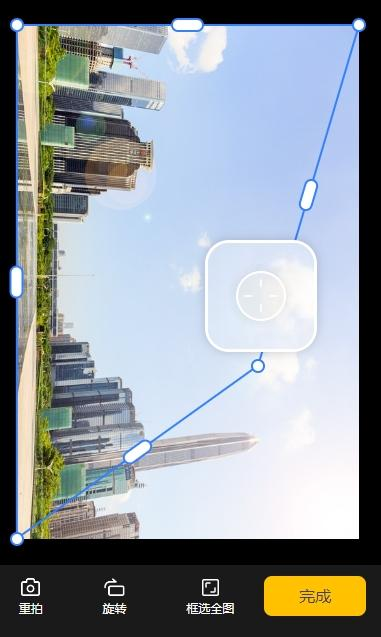
前端 - 微信小程序如何实现这种图片裁剪功能?

有8个角。然后中间的角是用来调节宽高的。边角可以自由这样调节缩放。然后拖拽调节的时候还会显示拖拽位置的局部放大镜功能。 。
然后下面的旋转看样子是css旋转的。点击确定然后才进行裁剪旋转后的裁剪区域。这种效果如何实现?有没有完整的demo案例?
共有1个答案
实现微信小程序中的这种图片裁剪功能,可以通过结合使用小程序的canvas组件、触摸事件处理以及一些数学计算来完成。以下是一个大致的实现步骤和思路,以及一些关键的代码片段,但请注意,由于这是一个相对复杂的功能,这里只能提供一个概览和关键点的指导。
1. 准备工作
- 页面布局:在
.wxml文件中,放置一个<canvas>组件用于绘制图片和裁剪框,并可能需要一些控制按钮(如旋转、确认等)。 - 样式:在
.wxss文件中,为canvas和其他元素设置适当的样式。
2. 图片加载与绘制
- 使用小程序的
wx.getImageInfo接口获取图片信息,包括其宽度和高度。 - 将图片绘制到canvas上。
3. 裁剪框绘制
- 定义裁剪框的初始位置和大小(例如,居中显示,占图片的一定比例)。
- 在canvas上绘制裁剪框,包括边框和可能的控制点(八个角和一个中心调节点)。
4. 触摸事件处理
- 监听canvas的触摸事件(如touchstart, touchmove, touchend),以处理用户的拖拽操作。
- 根据触摸点的位置和移动距离,更新裁剪框的位置和大小。
- 实现拖拽控制点时的局部放大镜效果,这可能需要绘制一个放大的图片片段到另一个canvas上,或者使用CSS的transform属性进行视觉上的放大。
5. 旋转功能
- 监听旋转按钮的点击事件。
- 使用canvas的
rotate方法结合translate方法进行图片的旋转,同时更新裁剪框的显示。
6. 裁剪与确认
- 实现“确定”按钮的点击事件处理函数。
- 在该函数中,根据裁剪框的最终位置和大小,从原始图片中裁剪出对应的区域。
- 可以使用
wx.canvasToTempFilePath接口将canvas内容导出为图片文件。
7. 示例代码片段
由于篇幅限制,这里不提供完整的代码示例,但以下是一个简单的canvas绘制图片和裁剪框的伪代码示例:
// 假设ctx是canvas的上下文
const imageSrc = 'your-image-url';
const imageWidth = 300; // 假设的图片宽度
const imageHeight = 200; // 假设的图片高度
const cropWidth = 150; // 裁剪框宽度
const cropHeight = 100; // 裁剪框高度
const cropX = (imageWidth - cropWidth) / 2; // 裁剪框起始X坐标
const cropY = (imageHeight - cropHeight) / 2; // 裁剪框起始Y坐标
// 加载图片并绘制到canvas
wx.getImageInfo({
src: imageSrc,
success: function(res) {
ctx.drawImage(res.path, 0, 0, imageWidth, imageHeight);
// 绘制裁剪框
ctx.strokeRect(cropX, cropY, cropWidth, cropHeight);
// ... 其他绘制和事件处理代码
}
});8. 完整Demo案例
由于这是一个复杂且高度定制化的功能,通常没有现成的完整Demo案例可以直接使用。不过,你可以参考一些开源的图片处理库或框架,如Taro、uni-app等提供的图片处理组件或插件,或者自己根据以上步骤和思路进行实现。
希望这些信息和指导对你有所帮助!
-
本文向大家介绍WEB前端实现裁剪上传图片功能,包括了WEB前端实现裁剪上传图片功能的使用技巧和注意事项,需要的朋友参考一下 最后的效果如下: 这里面有几个功能,第一个是支持拖拽,第二个压缩,第三个是裁剪编辑,第四个是上传和上传进度显示,下面依次介绍每个功能的实现: 1. 拖拽显示图片 拖拽读取的功能主要是要兼听html5的drag事件,这个没什么好说的,查查api就知道怎么做了,主要在于怎么读取用
-
本文向大家介绍iOS实现裁剪框和图片剪裁功能,包括了iOS实现裁剪框和图片剪裁功能的使用技巧和注意事项,需要的朋友参考一下 图片处理中经常用的图片剪裁,就是通过剪裁框确定图片剪裁的区域,然后剪去该区域的图片,今天实现了一下,其实图片剪裁本身不难,主要剪裁框封装发了点时间,主要功能可以拖动四个角缩放,但不能超出父视图,拖动四个边单方向缩放,不能超出父视图,拖动中间部分单单移动,不改变大小,不能超出父
-
本文向大家介绍微信小程序实现图片上传功能,包括了微信小程序实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现图片上传功能的具体代码,供大家参考,具体内容如下 前端:微信开发者工具 后端:.Net 服务器:阿里云 这里介绍微信小程序如何实现上传图片到自己的服务器上 前端代码 后端上传代码(将文件上传到服务器临时文件夹内) 设置配置文件上传文件对应的文件夹信息
-
本文向大家介绍Android实现图片区域裁剪功能,包括了Android实现图片区域裁剪功能的使用技巧和注意事项,需要的朋友参考一下 今天做的就是关于实现图片的区域裁剪功能。由于项目功能的需要笔者需要实现PDF文档的阅读,并且就某个页面实现“图片”裁剪(一个页面理解为一张图片)。笔者对着方面是一点儿也不熟悉,因此就得上网查资料了。之后笔者找到了Android可以通过调用系统相册、拍照实现图片的裁剪、
-
本文向大家介绍微信小程序实现文件、图片上传功能,包括了微信小程序实现文件、图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现文件图片上传的具体代码,供大家参考,具体内容如下 在我看来微信小程序的功能挺强大的,提供了很多API让你直接使用。 这里我说一下微信小程序如何实现图片的上传 1、在微信公众号平台设置uploadFile合法域名 点击设置-开发设置,可以看
-
本文向大家介绍vue实现移动端图片裁剪上传功能,包括了vue实现移动端图片裁剪上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue移动端图片裁剪上传的具体代码,供大家参考,具体内容如下 1.安装cropperjs依赖库 npm install cropperjs 2.编写组件SimpleCropper.vue 3.引用组件 4.示例图 关于vue.js组件的教程,请大家点击

