问题:

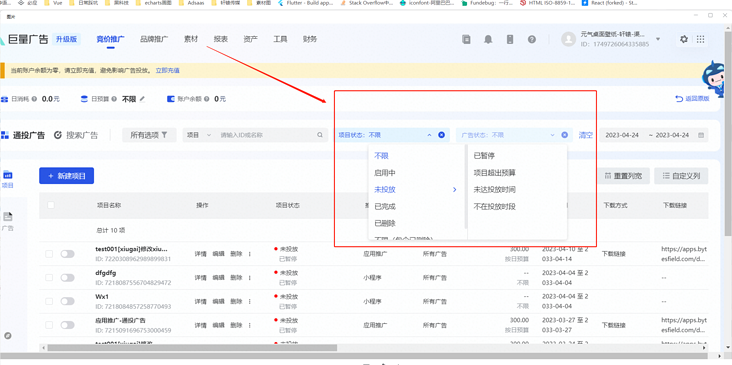
前端 - 这种组件是如何实现的 ??
章永安
这种级联是怎么做的 仅有一级的情况下也可以选中
共有1个答案
凌嘉勋
其实还是很复杂的, 可以先看一下源码解析:
https://juejin.cn/post/6844903666198003720#heading-0
以及类似实现:
https://juejin.cn/post/6844904194189557773#heading-8
类似资料:
-
柱形图,当该值为0时,加最小高度,然后改造成图中的样式。单纯添加最小高度会贴着轴线而不是居中 有大佬给一下解决思路吗?
-
在 www.isqqw.com 这个网站中找的,突然被删了
-
vue3 实现这样的功能,随机分布的,有什么好的组件吗?内部不要遮挡其他元素的。求求大佬们推荐下。 搜过类似的,没找到,不知道该怎么搜
-
本地机器上的文档结构: 有上面的文档结构, 推送到github时,仅仅推送这些 推送到gitee时,仅仅推送这些 如何写git push ?
-
在本机安装了,nvm 它管理node 担现在突然没有了vue的环境 这图是 用户变量
-
只需要用原生的html实现即可, 红框中的内容是动态展示的,而且每次也只会有一条数据

