问题:

前端 - echarts这种样式如何实现?
朱丰

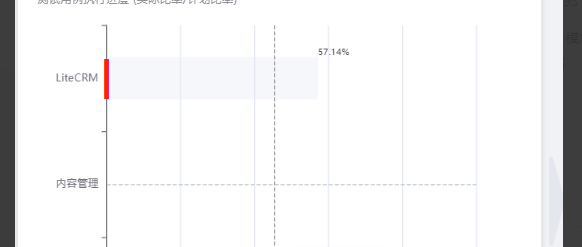
柱形图,当该值为0时,加最小高度,然后改造成图中的样式。单纯添加最小高度会贴着轴线而不是居中
有大佬给一下解决思路吗?
共有1个答案
王涵育
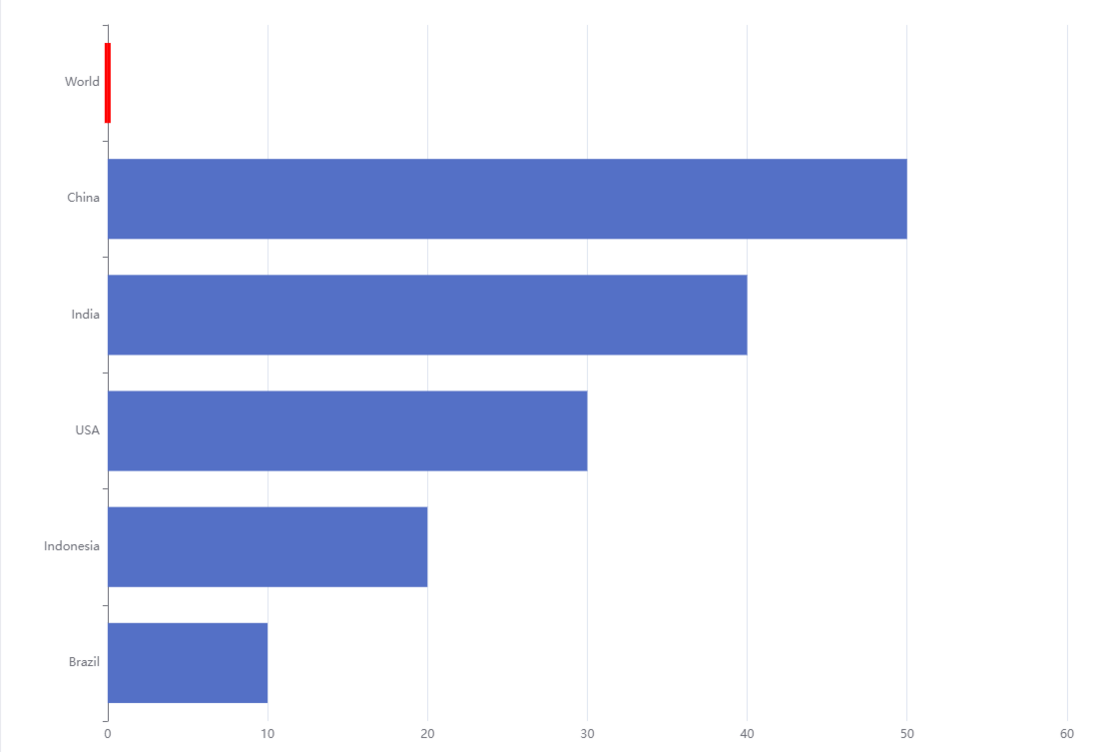
针对 0 的数据可以加一个 shadow,利用 shadow 可以偏移的配置来实现这种样式
series: [ { name: 'test', type: 'bar', barMinHeight: 3, data: [ 10, 20, 30, 40, 50, { value: 0, itemStyle: { color: 'red', shadowColor: 'red', shadowOffsetX: -3 } } ] }]效果如下
类似资料:
-
在 www.isqqw.com 这个网站中找的,突然被删了
-
这种级联是怎么做的 仅有一级的情况下也可以选中
-
想问下这种样式怎么实现
-
前端大佬们求助,这种图怎么弄出来啊 求教求教 ![Echarts 3D饼图] 在经历各种 百度 Google Ecahrts社区 及 各大博客 都没搞出来
-
只需要用原生的html实现即可, 红框中的内容是动态展示的,而且每次也只会有一条数据
-
在本机安装了,nvm 它管理node 担现在突然没有了vue的环境 这图是 用户变量

